자바스크립트 강좌 초급 편에 비해 중급 편에서는 조금은 진지해질 필요가 있습니다.
지난 몇 번의 강좌에서 우리는 모든 종류의 값을 다루었습니다.
문자열 (텍스트), 숫자, 부울 (일명 true 및 false), 함수(function) 및 JavaScript의 빌트인 등이 있었습니다.
다음은 우리의 기억을 되살리는 몇 가지 예입니다.
let someText = "hello, world!";
let count = 50;
let isActive = true;
다른 언어와는 달리 JavaScript는 빌트인 기능을 사용하는 것이 정말 쉽습니다.
그걸 사용하기 위해 미리 생각하거나 계획할 필요조차 없습니다.
다양한 종류의 빌트인 기능을 사용하는 것이 얼마나 간단한 지에도 불구하고 우리에게는 숨겨진 많은 세부 사항이 있습니다.
이러한 세부 사항을 아는 것은 코드를 더 쉽게 이해하는 데 도움이 될 뿐만 아니라 코드가 제대로 작동하지 않을 때 무엇이 잘못되었는지 더 빨리 찾아내는 데 도움이 될 수 있기 때문에 중요합니다.
이제 짐작할 수 있듯이 빌트인 기능은 JavaScript에서 사용할 수 있는 다양한 값을 설명하는 적절한 방법이 아닙니다.
코드에서 사용할 수 있는 다양한 값에 대한 보다 공식적인 이름이 있으며 그 이름은 타입(type)입니다.
이제 타입이 뭔지 알아볼 예정입니다.
먼저, 피자에 대해 얘기해 봅시다.
단순한 피자를 예로 들어 신비한 type의 세계를 설명해 나갈 예정입니다.
일반적인 피자의 모습은 다음과 같습니다.

피자는 많은 성분으로 구성되어 있습니다.
그 중 일부는 간단하고, 다른 일부분은 간단하지 않습니다.

간단한 재료는 찾기 쉽습니다.
버섯과 할라피뇨입니다.
이것들이 간단한 이유는 이러한 성분을 더 이상 분해할 수 없기 때문입니다.

할라피뇨랑 버섯을 더이상 다른 간단한 재료로 분해되지 않습니다.
이것들은 그냥 그대로 있습니다.
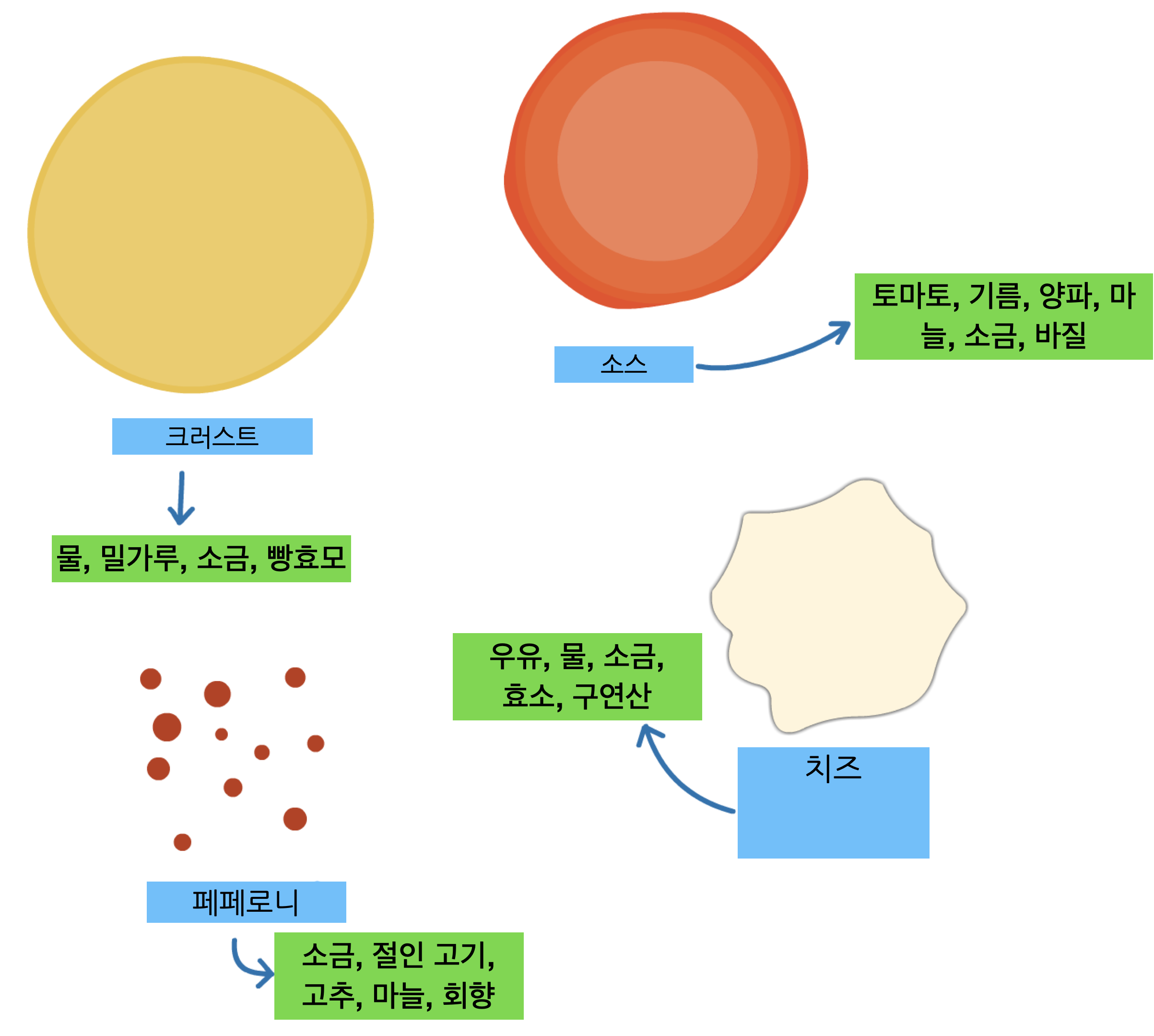
대신에 복잡한 재료는 치즈, 소스, 크러스트 및 페퍼로니입니다.
이것들은 간단한 이유 때문에 더 복잡합니다.
복잡한 이유는 이것들이 다른 성분으로 구성되었기 때문입니다.

불행히도 우리 모두에게 치즈나 페퍼로니라는 재료는 없습니다.
우리는 여기에서 볼 수 있는 복잡한 재료를 구성하기 위해 몇 가지 재료를 결합하고 준비하고 추가해야 합니다.
그들의 구성은 단순한 재료에 국한되지 않습니다.
복잡한 성분은 그 자체로 다른 복잡한 성분으로 구성될 수 있습니다. 말 그대로 좀 복잡합니다.
피자에서 자바스크립트로
믿기 어려울 수도 있지만, 위에서 피자에 대해 배운 것은 목적이 있습니다.
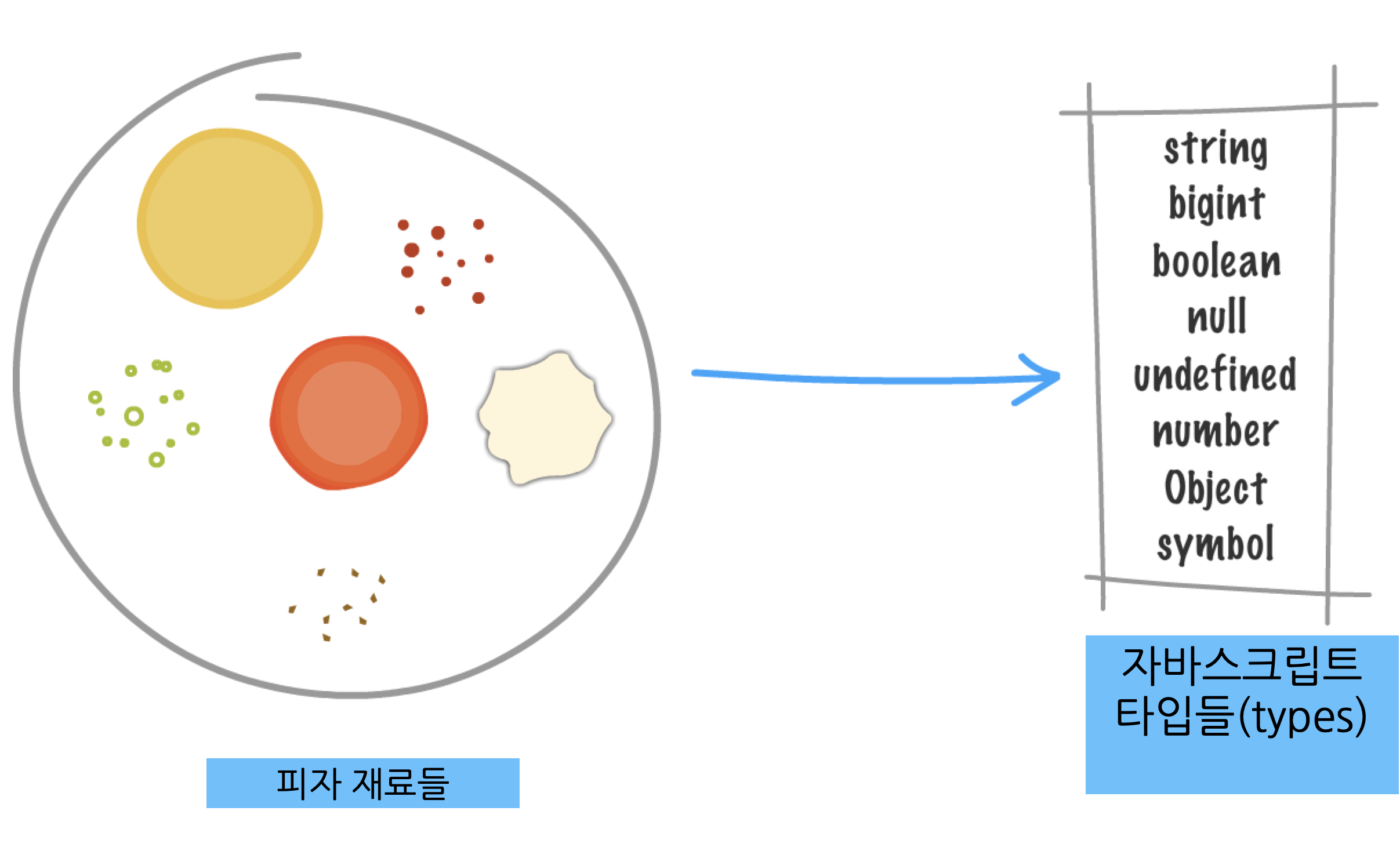
단순하고 복잡한 요소에 대한 설명은 JavaScript의 타입(type)에 매우 깔끔하게 적용됩니다.
각 개별 성분은 다음과 같이 자바스크립트에서 사용할 수있는 타입(type)에 대응한다고 볼 수 있습니다.

피자에게 치즈, 소스, 페퍼로니, 버섯 및 베이컨이 있듯이 마찬가지로 JavaScript의 기본 유형은 string, number, boolean, bigint, Symbol, null, undefined 및 Object가 있습니다.
이러한 타입(type) 중 일부는 이미 사용자에게 매우 친숙할 수 있지만 일부는 그렇지 않을 수 있습니다.
향후 튜토리얼에서 이러한 모든 타입을 훨씬 더 자세히 살펴보겠지만 다음 표에는 해당 타입의 역할에 대한 간략한 요약이 나와 있습니다.
|
Type |
하는 역할 |
|
string |
텍스트 작업을 위한 가장 기본적인 타입 |
|
number |
숫자를 위한 타입 |
|
boolean |
true and false |
|
null |
아무것도 없다는 디지털 표현 |
|
undefined |
null과 비슷하지만 변수를 선언했는데 초기화는 하지 않았고 이 때 그 변수를 참조했을 경우 undefined 가 리턴된다. |
|
bigint |
number 타입이 지원하지 않는 너무 큰 숫자, 또는 너무 작은 숫자를 다루는 타입 |
|
symbol |
객체의 특성에 대한 식별자로 선택적으로 사용할 수 있는 고유하고 수정 불가능한 타입 |
|
Array |
데이터 뭉치를 저장, 검색, 조작하는 데 도움이 됨. |
|
Object |
다른 객체를 포함한 다른 타입의 껍데기(shell) 역할. |
각 타입이 수행하는 작업은 매우 독특합니다.
또한 각 타입이 속하는 그룹이 있습니다.
피자의 단순하고 복잡한 재료와 마찬가지로 타입도 단순하거나 복잡 할 수 있습니다.
그래서 JavaScript의 타입은 기본 타입(primitive type)과 객체 타입(object type)으로 나눌 수 있습니다.
기본 타입은 string, number, bool, null, bigint, symbol, undefined입니다.
기본 타입 아래에 있는 값은 더 이상 다른 타입으로 나눌 수 없습니다.
기본 타입들은 자바스크립트 세계의 할라피뇨와 버섯입니다.
프리미티브 타입은 정의하기가 매우 쉽고 이해하기 쉬운 것으로 분류됩니다.
더 이상 깊게 파헤쳐볼 것도 없고, 단지 보는 것 그대로의 값을 얻을 수 있습니다.
표에서 Object로 표시되는 객체 타입은 좀 더 신비롭기 때문에 Object 객체의 세부 정보를 제공하기 전에 마지막으로 다루고 싶은 것은 JavaScript의 객체가 실제로 무엇인지입니다.
객체란 무엇인가?
자바스크립트와 같은 프로그래밍 언어의 객체 개념은 실제 환경에 잘 매핑됩니다.
현실 세계에서는 여러분은 말 그대로 객체에 둘러싸여 있습니다.
컴퓨터는 객체입니다. 선반 위의 책도 객체입니다. 감자도 객체입니다.
알람 시계도 객체입니다.
쇠나 돌로 만들어 책장이나 종이가 바람에 날리지 않도록 눌러두는 물건인 문진(paperweight)과 같은 객체는 그다지 기능이 없습니다.

문진은 단지 거기에 앉아 있습니다.
텔레비전과 같은 다른 물체는 단순한 존재를 넘어서 많은 일을 합니다.

일반적인 텔레비전은 입력을 받아 켜거나 끄고, 채널을 변경하고, 볼륨을 조정하고 같은 작업을 수행 할 수 있습니다.
여기서 중요한 것은 객체가 다양한 모양과 크기 그리고 유용성을 제공한다는 것입니다.
객체는 높은 수준에서 모두 동일합니다.
객체는 추상화입니다.
커버 아래에서 일어나는 일에 대해 걱정할 필요 없이 쉽게 사용할 수 있는 방법을 제공합니다.
가장 단순한 객체조차도 걱정할 필요가 없는 특정 수준의 복잡성을 숨깁니다.
예를 들어, TV 내부에서 일어나는 일, 전선이 어떻게 연결되어 있는지, 모든 것을 하나로 묶는 데 사용되는 접착제의 종류는 중요하지 않습니다.
그것들은 불필요한 세부 사항입니다.
당신이 걱정하는 것은 TV가 우리가 하라는 데로 한다는 것입니다.
채널을 변경하려면 채널이 변경되고 볼륨을 조정할 때는 볼륨이 조정됩니다.
그 밖의 모든 것은 소음일 뿐입니다.
기본적으로 객체(Object)를 블랙 박스라고 생각하면 됩니다.
객체에 대한 기존에 미리 문서화된 정의(definition)가 있습니다.
객체는 어떻게 작동하는지 쉽게 볼 수 없으며, 어떻게 그렇게 수행하는지 또는 작동 방식을 전혀 신경쓰지 않아도 됩니다.
나중에는 실제로 객체의 내부를 만드는 법을 배울 때 그 개념은 조금 바뀔 수 있지만 여기서는 이 정도까지만 이해합시다.
자바스크립트 세계에서 미리 정의된 객체
앞에서 본 built-in 타입 외에도 기본적으로 사용할 수있는 JavaScript에 미리 정의된 몇 가지 객체가 있습니다.
이러한 객체를 사용하면 날짜, 텍스트 및 숫자에 이르기까지 모든 작업을 수행할 수 있습니다.
다음은 이러한 객체에 대한 간략한 설명을 표시한 표입니다.
|
타입 |
하는 역할 |
|
Array |
데이터를 묶어서 저장, 검색 및 조작하는 데 도움이 됩니다. |
|
Boolean |
boolean 기본 타입의 래퍼 역할을 합니다. true of false를 주로 다룹니다. |
|
Date |
날짜를보다 쉽게 표현하고 작업 할 수 있습니다. |
|
Function |
함수를 만드는 가장 기본적인 기능을 합니다. |
|
Math |
숫자 작업을 도와 주는 객체 |
|
Number |
숫자 기본 타입의 래퍼 역할을 합니다. |
|
RegExp |
텍스트의 패턴 일치를 위한 많은 기능을 제공합니다. |
|
String |
문자열 기본 타입의 래퍼 역할을 합니다. |
이러한 내장 객체를 사용하는 방법은 기본 타입을 사용하는 방법과 약간 다릅니다.
각 객체에는 사용 방법에 대한 고유한 특성이 있습니다.
각 객체를 사용하는 방식은 나중에 설명하겠지만, 여기에서는 짧은 코드를 통해 간단히 살펴보겠습니다.
// an array
let names = ["Jerry", "Elaine", "George", "Kramer"];
let alsoNames = new Array("Dennis", "Frank", "Dee", "Mac");
// a round number
let roundNumber = Math.round("3.14");
// today's date
let today = new Date();
// a boolean object
let booleanObject = new Boolean(true);
// infinity
let unquantifiablyBigNumber = Number.POSITIVE_INFINITY;
// a string object
let hello = new String("Hello!");
당혹스러울 수 있는 한 가지는 문자열, 부울, 숫자 기본 타입의 Object-form이 존재한다는 것입니다.
표면적으로는 이러한 유형의 Object-form과 primitive-form은 매우 비슷해 보입니다.
다음은 그 예입니다.
let movie = "Pulp Fiction";
let movieObj = new String("Pulp Fiction");
alert(movie);
alert(movieObj);
출력되는 내용은 동일합니다.
그러나 movie와 movieObj는 매우 다릅니다.
하나는 문자열 유형의 기본 타입이고 다른 하나는 Object 타입입니다.
나중에 좀 더 자세히 이 둘의 차이를 살펴보겠습니다.
결론
거창하게 강좌를 시작했지만 여기서 갑자기 끝나서 죄송합니다.
그러나 다음 섹션에서 이를 바탕으로 좀 더 깊게 가 보겠습니다.
다음 편엔 가장 기본이 되는 배열(Array)에 대해 살펴보겠습니다.
'코딩 > Javascript' 카테고리의 다른 글
| [JS-중급편-OOP] 3.문자열(String) (0) | 2020.12.22 |
|---|---|
| [JS-중급편-OOP] 2.배열(Array) (0) | 2020.12.20 |
| [JS-기초편] 11.콘솔 로그 (0) | 2020.12.19 |
| [JS-기초편] 10.코드 위치 (0) | 2020.12.19 |
| [JS-기초편] 9.클로저(Closures) (2) | 2020.12.17 |

