코드를 작성할 때 종종 두 가지 상황 중 하나에 처하게 됩니다.
한 가지 상황은 방금 작성한 코드가 실행될지 안될지 궁금한 경우이고 다른 상황은 코드가 실행되는 건 알겠는데 올바르게 되고 있는지 궁금한 경우입니다.
이 두 가지 상황에서 필요한 것은 코드가 실행되는 결과에 대한 가시성입니다.
이러한 가시성을 제공하는 가장 기초적인 방법은 지금까지 예제에 봐왔던 "alert"함수를 쓰는 겁니다.
let myButton = document.querySelector("#myButton");
myButton.addEventListener("click", doSomething, false);
function doSomething(e) {
alert("Is this working?"); // 가장 기초적이며 원시적인 로깅 방법
}
"alert"함수도 그렇게 나쁘지는 않습니다.
간단한 상황에서는 잘 작동합니다.
그러나 코드가 방대하고 더 많은 작업을 한다면 "alert"함수만으로는 부족할 수 있습니다.
우선, 코드가 실행되는 동안 계속 팝업되는 "alert" 대화 상자를 본다면 정신이 없을 겁니다.
그리고 "alert" 대화 상자의 메시지를 좀 더 잘 보고 싶어합니다.
"alert" 대화 상자의 일시적인 특성은 이와 같은 장기적인 로깅을 어렵게 만듭니다.
이 튜토리얼에서는 코드가 실행되는 작업을 쉽게 파악할 수 있도록 도와주는 가장 위대한 발명품 중 하나를 살펴 보겠습니다.
우리는 콘솔이라고 알려진 것에 대해 배울 것입니다.
콘솔
완벽한 자바스크립트를 작성한다고 생각하더라도, 콘솔이라고 알려진 것에 상당한 시간을 할애하게 될 것입니다.
이전에 콘솔을 사용해 본 적이 없다면 콘솔은 브라우저 개발자 도구의 일부로 모든 종류의 텍스트가 프린트되어 사용자와 상호 작용할 수 있습니다.
다음과 같이 보일 것입니다.

콘솔은 다음과 같은 여러 작업을 지원합니다.
코드에서 지시한데로 로그하고 디스플레이된 메시지를 읽을 수 있습니다.
변수와 값을 설정 (또는 덮어 쓰기)하여 애플리케이션 상태를 수정할 수 있습니다.
DOM 요소, 적용된 CSS 스타일을 검사할 수 있고 또한 유효 범위에 있고 액세스 가능한 코드의 값도 검사 할 수 있습니다.
가상 코드 편집기로 사용할 수 있고, 즉석에서 간단한 몇가지 코드를 작성 / 실행할 수 있습니다.
이 튜토리얼에서는 콘솔이 할 수있는 모든 작업에 초점을 맞추지 않을 것입니다.
대신 콘솔을 사용하여 메시지를 표시하는 방법에 익숙해 지도록하겠습니다.
콘솔 나타내기
가장 먼저 할 일은 콘솔을 켜는 것입니다.
콘솔은 브라우저 개발자 도구의 일부입니다.
브라우저 개발자 도구를 불러오는 방법은 브라우저의 메뉴를 조작하거나 키보드 단축키를 사용하는 것입니다.
크롬 브라우저의 경우 Windows에서는 Ctrl + Shift + I를, Mac에서는 Cmd + Alt + I를 눌러 개발자 도구를 불러옵니다.
브라우저와 플랫폼에 따라 개발자 도구는 각각 조금씩 다르게 보입니다.
중요한 것은 콘솔 탭을 찾고 콘솔이 표시되는지 확인하는 것입니다.
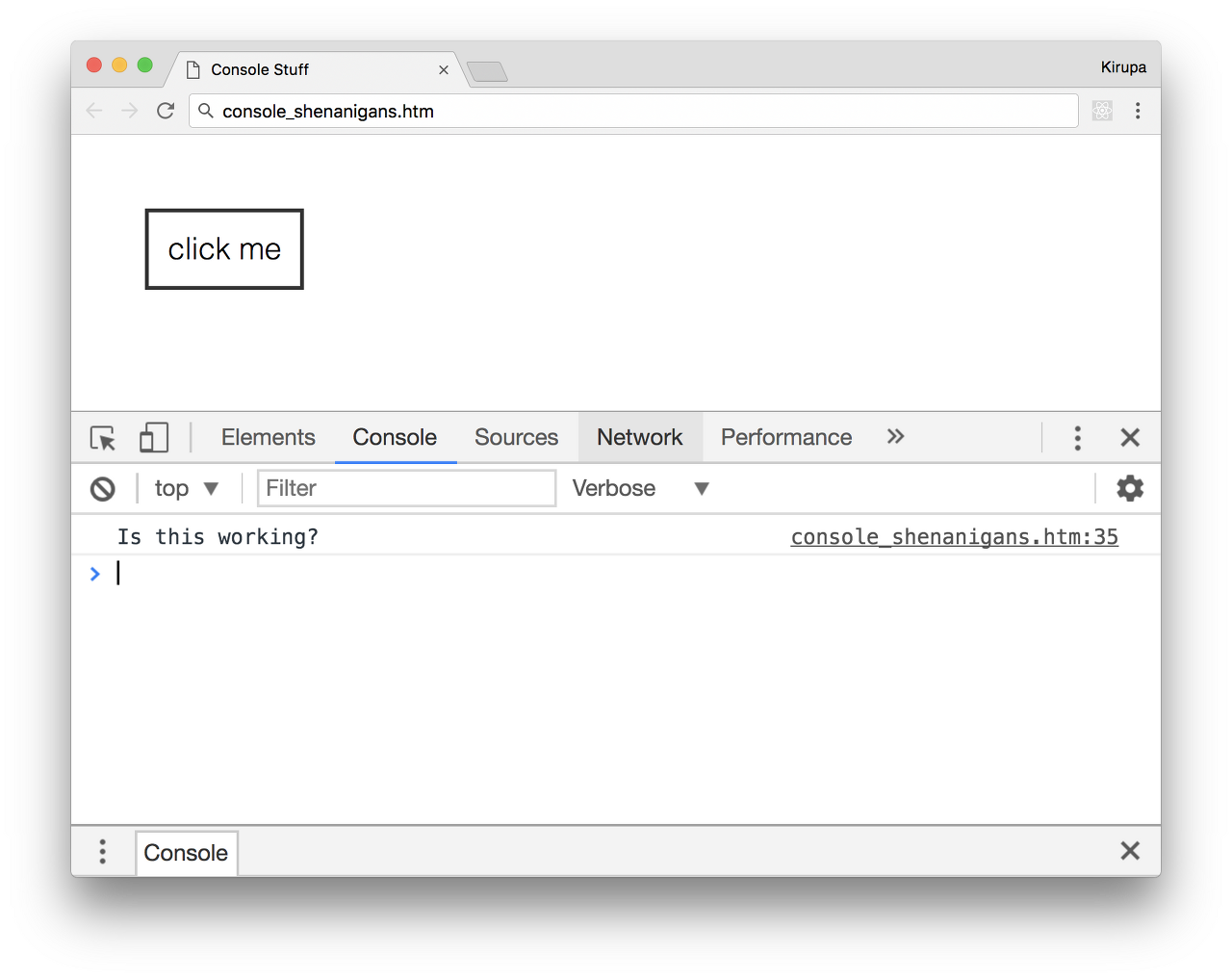
Chrome에서 콘솔을 열면 아래와 같은 내용이 표시됩니다.

Safari에서 콘솔은 다음과 같이 보입니다.

Firefox의 콘솔은 다음과 같습니다.

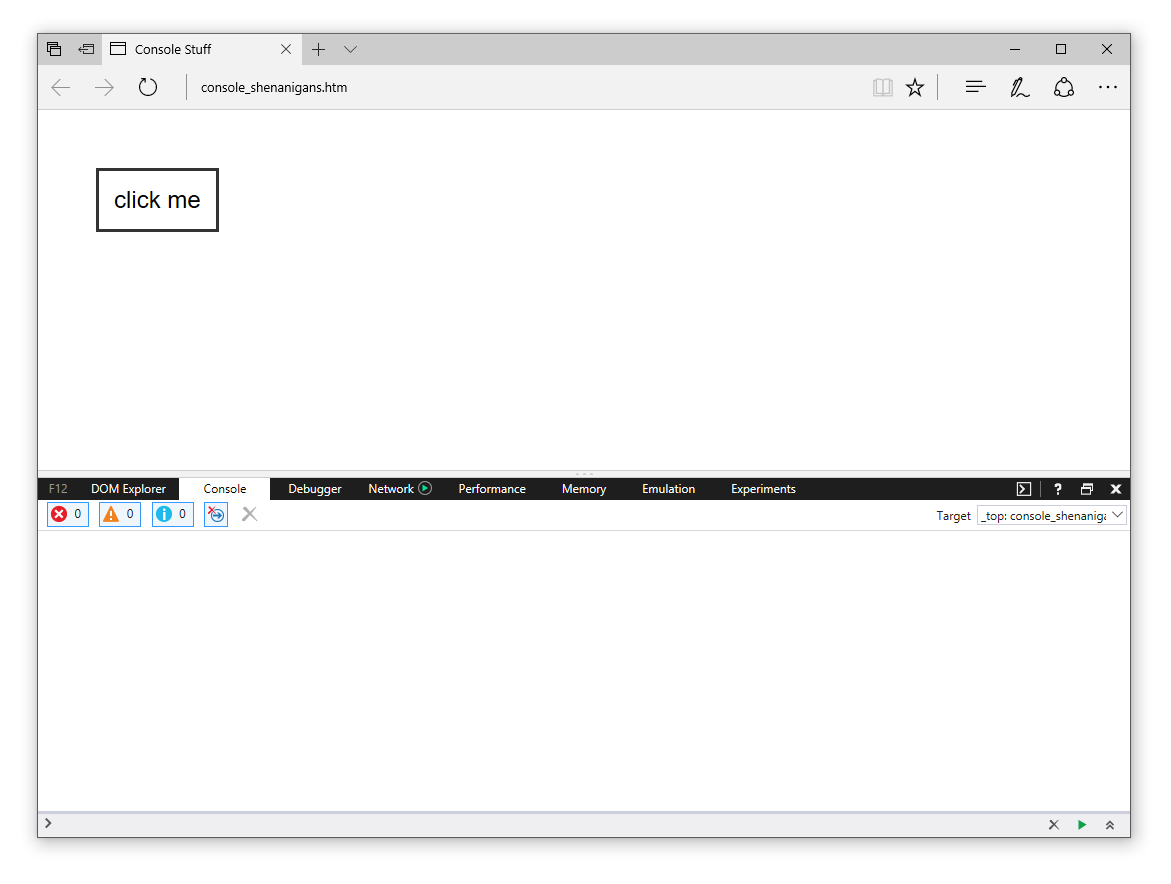
Microsoft Edge에서 콘솔을 불러오는 것은 다음과 같습니다.

강조하고 싶은 것은 어떤 브라우저를 사용하든 상관 없다는 것입니다. 콘솔의 모양과 기능은 거의 동일합니다. 선호하는 브라우저에서 그냥 콘솔을 불러 오면 됩니다.
콘솔 로깅 기초
가장 먼저 할 일은 콘솔에 원하는 걸 표시하도록 지시하는 것입니다.
이것은 앞서 "alert"함수로 했던 것과 다르지 않으며 거의 똑같이 쉽습니다.
이 모든 것의 핵심은 콘솔 API입니다.
이 API에는 다양한 방법으로 콘솔에 항목을 표시 할 수 있는 속성과 메서드가 있습니다.
이러한 속성과 메서드 중 첫 번째이자 아마도 가장 인기있는 것은 바로 log 메서드입니다.
Log Method
가장 기본적인 수준에서 로그 방법을 사용하는 방법은 다음과 같습니다.
console.log("Look, ma! I'm logging stuff.")
콘솔 개체를 통해 호출하고 표시 할 텍스트를 전달합니다.
이를 확인하기 위해 위 예제의 "alert" 함수를 다음과 같이 대체 할 수 있습니다.
function doSomething(e) {
console.log("Is this working?");
}
이 코드를 실행한 후 "click me" 버튼을 누른 후 콘솔을 살펴보십시오.
모든 것이 제대로 작동된다면 "Is this working?"라는 메시지가 표시됩니다.

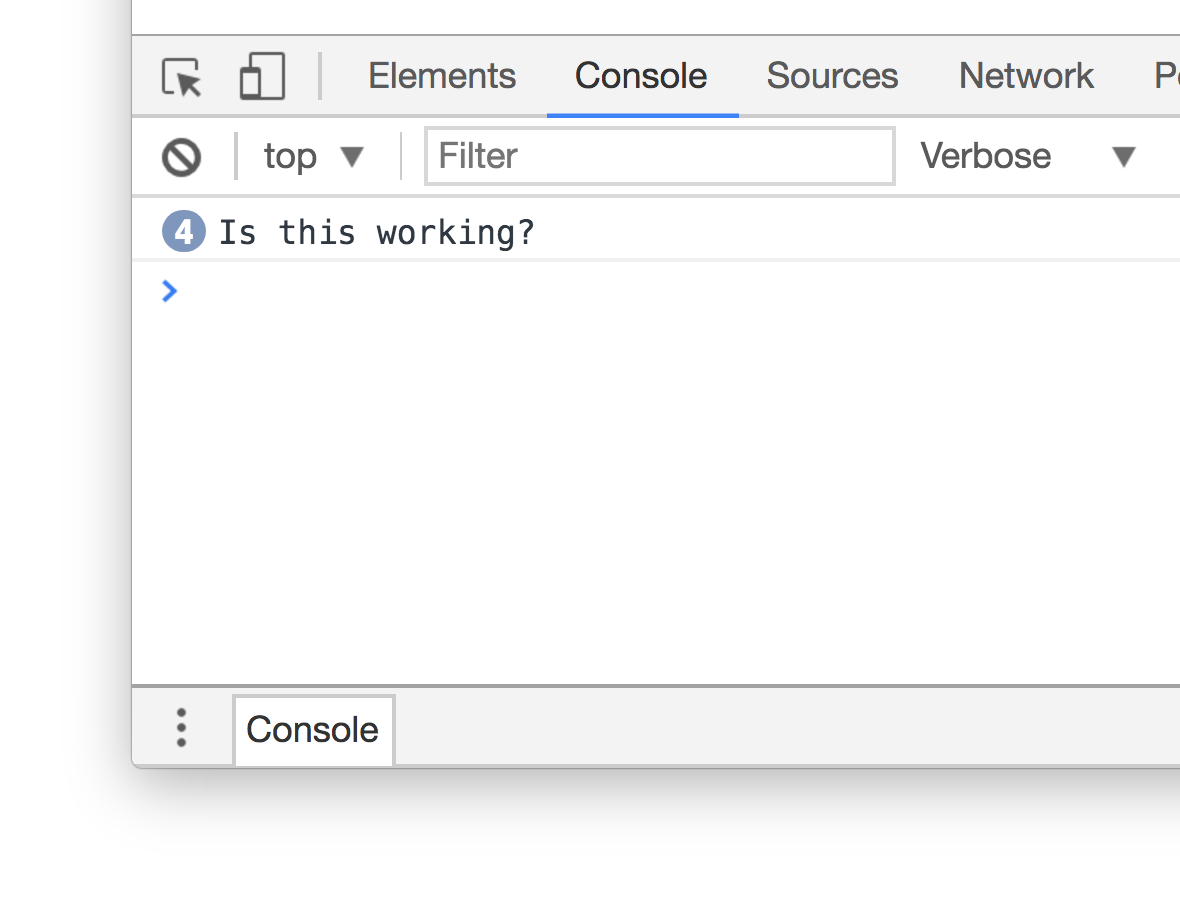
버튼을 계속 클릭하면 "Is this working?"의 더 많은 인스턴스가 표시됩니다.

모양은 사용중인 개발자 도구에 따라 다릅니다.
스크린 샷과 메시지 왼쪽에 증가하는 카운터가 같이 표시 될 것입니다.
"Is this working?"이라는 텍스트가 표시되고 각 줄에서도 복제됩니다.
중요한 점은 console.log에 당신이 호출한 메시지가 작동하고 로깅된다는 것입니다.
또한 이러한 메시지는 읽기 전용이 아닙니다. 선택할 수 있고 복사 할 수 있습니다.
출력할 텍스트를 다양하게
이제 기본 사항을 살펴 보았으므로 좀 더 자세히 살펴 보겠습니다.
콘솔을 사용할 때는 미리 정의 된 텍스트만 표시하는 데 국한되지 않습니다.
예를 들어, 일반적으로 할 수 있는 일은 표현식을 평가하거나 값에 액세스하여 출력하는 것입니다.
이것을 확인하려면 doSomething 함수를 다음과 같이 변경하십시오.
function doSomething(e) {
console.log("We clicked on: " + e.target.id);
}
위 코드는 우리가 클릭 한 요소의 id 값과 함께 "We clicked"라는 텍스트를 표시하도록 콘솔에 지시하는 것입니다.
수정하고 실행한 후 콘솔에 표시되는 내용을 확인하면 다음이 표시됩니다.

클릭 한 버튼의 ID 값이 사전 정의 된 텍스트와 함께 표시됩니다.
요소의 id 값을 얻는 것이 목적이 아니더라도 우리가 원하는 텍스트를 모두 표현수 있다는 것이 강력한 기능 중 하나입니다.
경고와 에러표시하기
Log 메서드 말고 다른걸 볼때 입니다.
콘솔 개체는 각각 경고(warn) 및 오류(error) 형식의 메시지를 표시 할 수있는 warning 메서드와 error 메서드를 제공합니다.

이 두 가지 메서드를 사용하는 방법은 Log 메서드를 사용하는 방법과 다르지 않습니다.
다음 코드에서 이러한 메소드를 사용하는 방법의 예를 볼 수 있습니다.
let counter = 0;
function doSomething(e) {
counter++;
console.log("Button clicked " + counter + " times!");
if (counter == 3) {
showMore();
}
}
function showMore() {
console.warn("This is a warning!");
console.error("This is an error!");
}
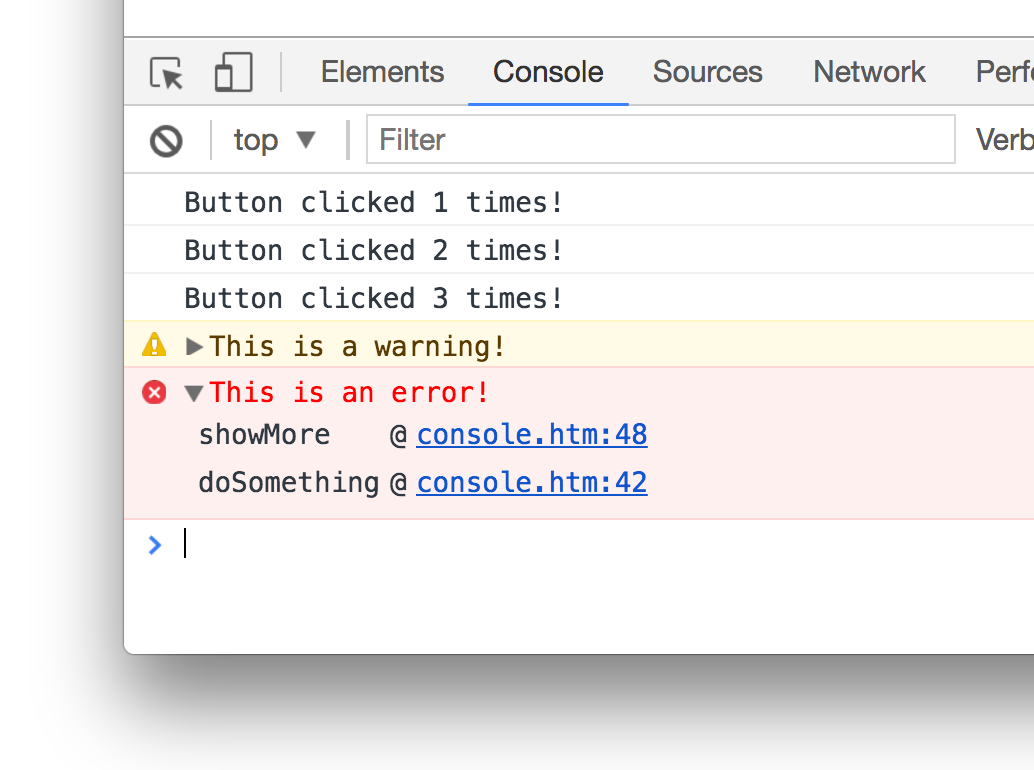
이 코드가 실행되고 버튼을 세 번 클릭하면 showMore 함수가 호출됩니다.
그 함수 안에는 콘솔 경고(warn)와 오류(error) 만 있습니다.
function showMore() {
console.warn("This is a warning!");
console.error("This is an error!");
}
멋없는 로그에 비해 화려한 경고 및 오류 메시지는 뭔가 더 멋집니다.
콘솔에서 경고 및 오류 메시지를 확장하면 모든 함수의 전체 스택 추적을 볼 수 있습니다.

분기점이 많은 큰 코드의 경우 위 기능은 정말 유용합니다.
경고 및 오류 메서드는 코드가 어떤 상태에 들어 가든 복잡한 경로를 잘 이해할 수 있는 훌륭한 방법을 제공합니다!
결론
콘솔은 코드가 실행하는 작업을 이해하는 데 사용할 수 있는 최고의 도구 중 하나를 제공합니다.
메시지 표시는 콘솔에서 할 수 있는 작업의 한 부분 일 뿐이며 메시지 표시에만 집중하는 범위 내에서 지금까지 본 것보다 훨씬 더 많은 것을 다룰 수 있습니다.
나중에 콘솔에서 수행하는 작업에 대해 더 다루겠지만 여기에서 본 몇 가지 콘솔 메서드는 버그를 찾고 제거하는 데 큰 도움이 될 것입니다.
이것으로 자바스크립트 기초편이 끝났고 다음 시간부터는 자바스크립트 객체지향 프로그래밍(OOP)에 대해 알아 보겠습니다.
'코딩 > Javascript' 카테고리의 다른 글
| [JS-중급편-OOP] 2.배열(Array) (0) | 2020.12.20 |
|---|---|
| [JS-중급편-OOP] 1.객체, 타입 (0) | 2020.12.20 |
| [JS-기초편] 10.코드 위치 (0) | 2020.12.19 |
| [JS-기초편] 9.클로저(Closures) (2) | 2020.12.17 |
| [JS-기초편] 8.변수 유효 범위(variable scope) (0) | 2020.12.16 |

