이번화는 잠깐 쉬어가는 편입니다.
지금까지 우리가 작성한 모든 코드는 HTML 문서에 포함되어 있었습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>An Interesting Title Goes Here</title>
<style>
body {
background-color: #EEE;
}
h1 {
font-family: sans-serif;
font-size: 36px;
}
p {
font-family: sans-serif;
}
</style>
</head>
<body>
<h1>Are you ready for this?</h1>
<p>Are you ready for seeing the most amazing dialog you will have ever seen?</p>
<script>
alert("hello, world!");
</script>
</body>
</html>
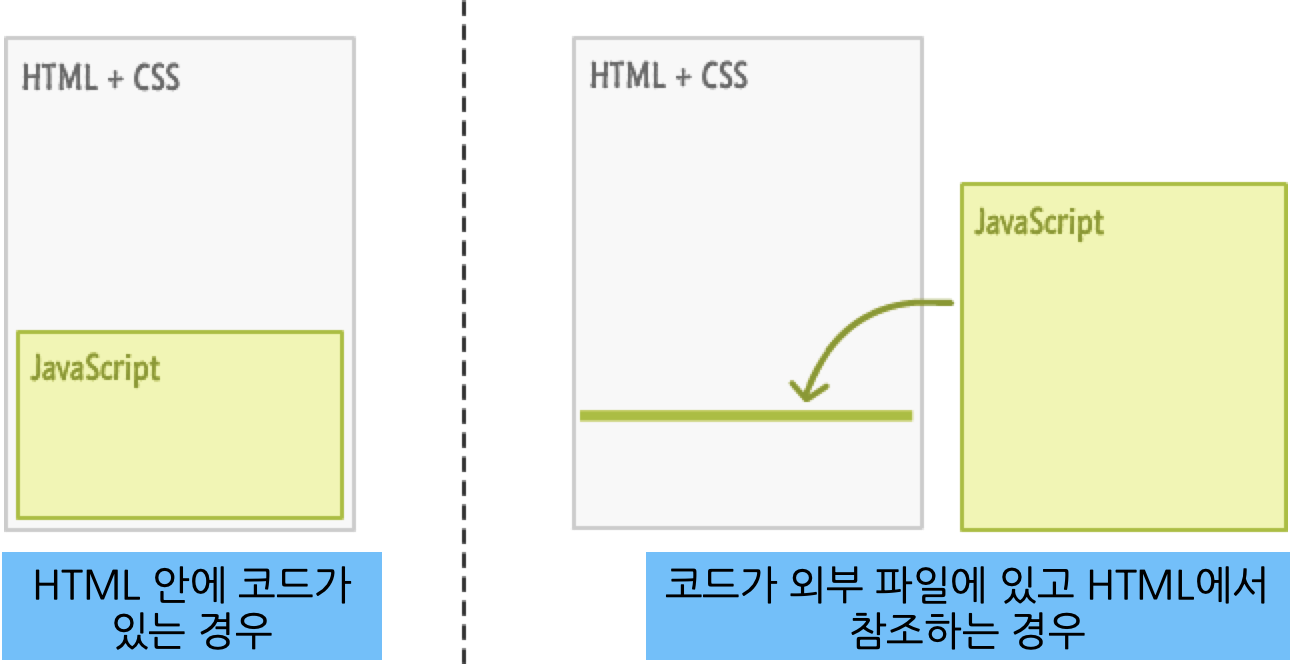
동일한 문서에 HTML, CSS, JS를 다 위치시키는 구조가 적합한지 알아 봅시다.
문서 구조에 대한 이해를 돕기 위해 코드를 좀 더 멋지게 바꿔 보겠습니다.

JavaScript로부터 HTML 문서를 보호하는 것은 스크립트 태그 뿐입니다.
근데, 자바 스크립트가 HTML 문서 안에 있을 필요가 없습니다. 다른 방법이 있습니다.
이 방법은 JavaScript를 별도의 파일에 저장하는 방법입니다.

이 방법은 위 그림에서처럼 HTML 문서 내에 JavaScript 코드가 없습니다.
HTML 파일에는 스크립트 태그가 있기는 있지만 실제적인 자바스크립트 코드는 없고 대신 한줄로 대신 자바 스크립트 파일을 가리키고 있습니다.
주목할 점은 이러한 접근 방식이 서로 호환 된다는 겁니다.
두 가지 접근 방식을 HTML 문서에 혼합 할 수 있으며 외부 JavaScript 파일과 문서 내부에 완전히 포함 된 JavaScript 코드를 갖는 하이브리드 접근 방식을 취할 수 있습니다.

좀 더 재밌게 만들기 위해 HTML 문서에 여러개의 스크립트 섹션이 있고, 여러개의 JS 파일을 포함하는 등 두 가지 접근 방식에 대한 변형도 있습니다.
다음 섹션에서는 이 두 가지 접근 방식을 자세히 살펴봅시다.
이 모든 과정을 이해하시면 각 접근 방식의 장단점을 잘 이해하여 웹 페이지와 응용 프로그램에서 JavaScript로 올바른 작업을 수행 할 수 있습니다.
방법 1 : 모든 코드가 HTML에 있는 경우
우리가 살펴볼 첫 번째 접근 방식은 지금까지 사용해 온 접근 방식입니다.
모든 JavaScript 코드가 HTML 속 스크립트 태그 안에 있는 방식입니다.
<!DOCTYPE html>
<html>
<body>
<h1>Example</h2>
<script>
function showDistance(speed, time) {
alert(speed * time);
}
showDistance(10, 5);
showDistance(85, 1.5);
showDistance(12, 9);
showDistance(42, 21);
</script>
</body>
</html>
브라우저가 페이지를 로드 할 때 HTML의 모든 라인을 위에서 아래로 파싱합니다.
스크립트 태그에 도달하면 JavaScript의 모든 라인도 실행됩니다.
코드 실행이 완료되면 HTML 문서의 나머지 부분을 계속 파싱합니다.
이 말은 페이지에서 스크립트 태그가 있는 위치가 중요하다는 것을 의미합니다.
방법 2: 자바스크립트 코드가 다른 파일에 있는 경우
두 번째 접근 방식은 HTML 문서에 JavaScript 코드가 포함되어 있지 않은 접근 방식입니다.
대신 모든 JavaScript는 별도의 파일에 있습니다.
자바스크립트 파일
이 접근 방식의 핵심은 JavaScript 코드가 저장된 별도의 파일입니다.
이 파일의 이름은 중요하지 않지만 확장자는 꼭 .js 이여야 합니다.

파일 안에는 그냥 자바스크립트 코드만 있습니다.
function showDistance(speed, time) {
alert(speed * time);
}
showDistance(10, 5);
showDistance(85, 1.5);
showDistance(12, 9);
showDistance(42, 21);
일반적으로 HTML의 스크립트 태그 안에 넣는 모든 것이 여기로 이동합니다.
이 파일에는 다른 항목이 없습니다.
HTML 및 CSS 조각과 같은 다른 것이 있으면 브라우저가 에러를 나타낼 겁니다.
자바스크립트 파일 참조하기
JavaScript 파일이 생성되면 그 다음은 HTML 페이지에서 이 파일을 참조하는 것입니다.
이것은 스크립트 태그에 의해 처리됩니다. 보다 구체적으로 보면, JavaScript 파일의 위치를 가리키는 스크립트 태그의 src 속성에 의해 처리됩니다.
<!DOCTYPE html>
<html>
<body>
<h1>Example</h2>
<script src="example.js"></script>
</body>
</html>
위 코드에서는 JavaScript 파일이 HTML 파일과 같은 폴더에 있는 경우이고, 이 경우에는 상대 경로를 이용해서 파일 이름을 직접 참조 할 수 있습니다.
JavaScript 파일이 다른 폴더에 있으면 그에 따라 경로를 변경합니다.
<!DOCTYPE html>
<html>
<body>
<h1>Example</h2>
<script src="/some/other/folder/example.js"></script>
</body>
</html>
이 경우 스크립트 파일은 some 폴더 밑에 other 폴더 밑에 folder라는 이름에 있습니다.
맨 처음에 있는 '/' 를 이용해 절대 경로를 사용했습니다.
<!DOCTYPE html>
<html>
<body>
<h1>Example</h2>
<script src="https://cpro95.tistory.com/js/example.js"></script>
</body>
</html>
위 코드를 보면 HTML 페이지와 참조하려는 스크립트 사이의 경로가 다릅니다.
즉, 다른 서버의 파일을 이용할 수 도 있습니다.
그래서 웬만하면 절대 경로를 사용하는 것이 훨씬 안전합니다.
Note : HTML 문서에서의 스크립트, 파싱, 위치
앞서 몇 섹션에서 스크립트가 실행되는 방법에 대해 간략하게 설명했습니다.
브라우저는 상단에서 시작하여 HTML 페이지를 파싱 한 다음 한 줄씩 아래로 이동합니다.
스크립트 태그가 발견되면 브라우저는 스크립트 태그 내에 포함 된 코드를 실행하기 시작합니다.
이 실행은 맨 위에서 시작하여 한 줄씩 실행됩니다.
HTML 페이지의 다른 작업은 자바스크립트가 실행되는 동안 잠시 뒤로 물러나 있습니다.
스크립트 태그가 외부 자바스크립트 파일을 참조하는 경우 브라우저는 콘텐츠 실행을 시작하기 전에 먼저 외부 파일을 다운로드합니다.
브라우저가 HTML 문서를 선형적으로 파싱하는 방법 때문에 스크립트 태그가 배치된 위치가 중요합니다.
기술적으로 스크립트 태그는 HTML 문서의 어디에나 있을 수 있습니다.
하지만 스크립트 태그가 선호되는 위치가 있습니다.
브라우저가 페이지를 파싱하고 스크립트가 실행되는 동안 모든 것을 차단하는 방식 때문에 HTML 문서 하단에 스크립트 태그를 배치하는게 관행입니다.
스크립트 태그가 문서 상단에 있는 경우 브라우저는 스크립트가 실행되는 동안 다른 모든 것을 차단합니다.
이로 인해 큰 스크립트 파일을 다운로드하거나 시간이 오래 걸리는 스크립트를 실행하는 경우 HTML 전체가 로드되지 않아 깨진 페이지가 표시 될 수 있습니다.
전체 문서를 파싱하기 전에 JavaScript를 강제로 실행해야하는 경우가 아니라면 이전 예제처럼 스크립트 태그를 문서 끝에 배치하십시요 페이지 하단에 스크립트를 배치하는 또 다른 이점이 있지만 나중에 DOM과 페이지 로드 중에 발생하는 상황에 대해 설명 할 때 설명하겠습니다.
어떤 방식을 사용해야 할까?
코드가 있어야 하는 위치에 대해 두 가지 방식이 있습니다.

뭘 선택할지는 각각의 상황에 따라 다릅니다.
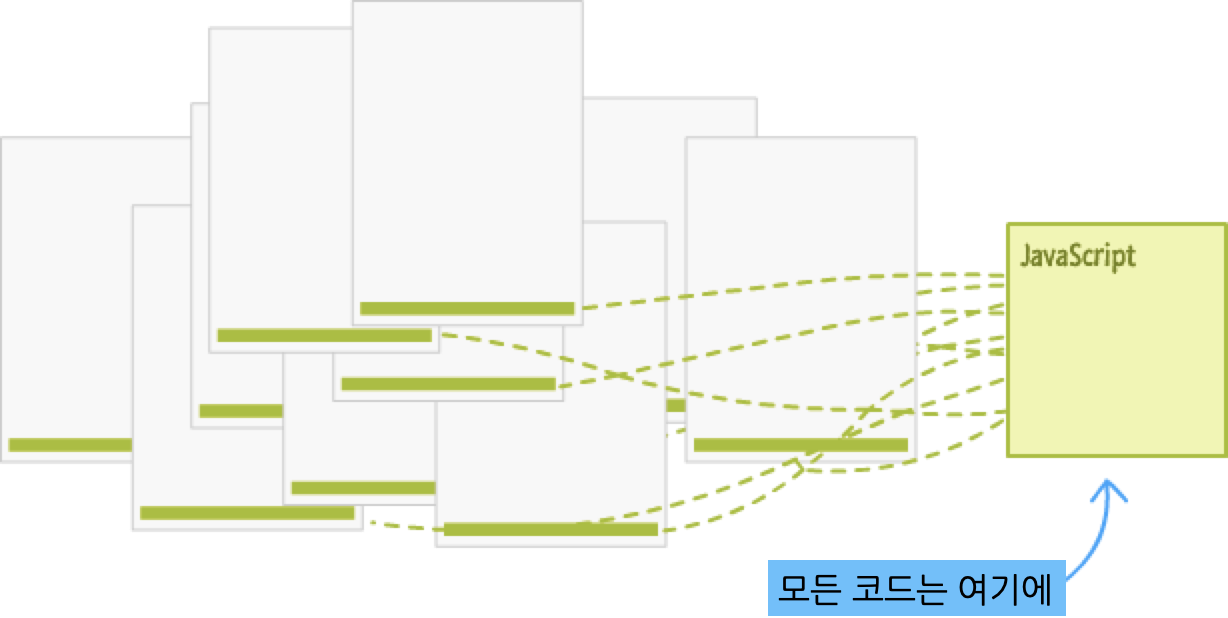
동일한 코드가 여러 HTML 문서에서 사용 될 경우 코드를 외부 파일에 넣고 모든 HTML 페이지에서 참조 할 수 있습니다.
이렇게하는 첫 번째 이유는 여러 HTML 파일에서 코드가 반복되지 않도록하는 것입니다.

중복 코드는 만약 코드를 변경할려고 할 때 모든 HTML 파일를 업데이트해야하는 악몽이 됩니다.
스크립트를 포함하는 HTML 파일이 하나만있는 일종의 템플릿을 사용하는 경우 유지 관리 문제는 문제가 되지 않습니다.
두 번째 이유는 파일 크기와 관련이 있습니다.
스크립트를 여러 HTML 페이지에 복제하면 사용자가 해당 HTML 페이지 중 하나를 로드 할 때마다 스크립트를 다시 다운로드하게됩니다.
이것은 작은 스크립트에서는 문제가 되지 않지만 코드가 수백 줄을 넘으면 크기가 합산되기 시작합니다.
모든 코드를 단일 파일에 포함하면 방금 설명한 문제가 발생하지 않습니다.

하나의 파일 내에서만 코드를 업데이트하기 때문에 코드를 쉽게 유지 관리 할 수 있습니다.
이 JavaScript 파일을 참조하는 모든 HTML 문서는 로드 될 때 자동으로 최신 버전을 가져옵니다.
모든 코드를 하나의 파일에 저장하면 브라우저가 코드를 한 번만 다운로드하고 이후 액세스시 파일의 캐시 된 버전을 사용합니다.
반대로, 코드가 HTML 문서에서 딱 한 번만 사용될 경우, 이 상황에서는 코드를 HTML 문서 안에 완전히 가두는 것이 좋습니다.
결론
어쨌든 이번 강좌의 요점으로 돌아가 보면 일반적인 HTML 문서에는 외부 위치에서 로드 된 많은 스크립트 파일이 있을 수 있습니다.
이러한 파일 중 일부는 jQuery 같은 유명한 라이브러리 일수 있습니다.
또한 HTML 문서에 별도의 JavaScript 파일과 문서 내에 실제 코드가 포함 된 하이브리드 접근 방식을 기억하십니까?
글쎄, 그 접근 방식도 꽤 일반적입니다.
궁극적으로 사용하게 될 방식은 전적으로 여러분에게 달려 있습니다.
다음편에서는 콘솔 로깅에 대해 알아 보겠습니다.
'코딩 > Javascript' 카테고리의 다른 글
| [JS-중급편-OOP] 1.객체, 타입 (0) | 2020.12.20 |
|---|---|
| [JS-기초편] 11.콘솔 로그 (0) | 2020.12.19 |
| [JS-기초편] 9.클로저(Closures) (2) | 2020.12.17 |
| [JS-기초편] 8.변수 유효 범위(variable scope) (0) | 2020.12.16 |
| [JS-기초편] 7.타이머(Timers) (0) | 2020.12.15 |

