
안녕하세요?
오늘은 타입스크립트의 enum과 literal 에 대해 알아 보겠습니다.
enum은 다른 언어에서도 자주 나오는 타입인데요.
특히, C 언어에서 자주 쓰입니다.
특정 상태를 나타낼 때 아주 유용하거든요.
const beforeLoad = "beforeload";
const loading = "loading";
const loaded = "loaded";
const isLoading = (state: string) => state === loading;
console.log(isLoading("dog"));
위 코드를 보시면 우리가 React에서 많이 쓰이는 isLoading 함수가 있는데요.
뭔가가 좀 엉성합니다.
이제 이 코드를 enum으로 다시 바꿔 볼까요?
// const beforeLoad = "beforeload";
// const loading = "loading";
// const loaded = "loaded";
enum LoadingState {
beforeLoad = "beforeload",
loading = "loading",
loaded = "loaded",
}
const isLoading = (state: LoadingState) => state === LoadingState.loading;
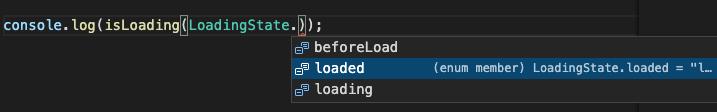
enum 을 선언했는데요.

이제 LoadingState의 세가지 상태를 인텔리센스가 보여주고 있네요.
사실 enum 안에서 beforeLoad 를 string 값으로 줄 필요가 없습니다.
string 값을 지우면 0부터 1 씩 증가하게 되는거죠.
enum LoadingState {
beforeLoad,
loading,
loaded,
}
const isLoading = (state: LoadingState) => state === LoadingState.loading;
console.log(isLoading(LoadingState.loading));
그래서 위와 같이 해도 문제가 없습니다.

실행도 아주 잘 되네요.
enum 을 사용하는 방식은 어떤 상태가 중복될 수 없을 때 사용하면 아주 좋습니다.
다음으로 알아볼거는 Literal 인데요.
타입스크립트에서는 Literal Types을 지정할 수 있습니다.
예제를 보면서 알아 볼까요?
// Literal types
function rollDice(dice: number): number {
let pip = 0;
for (let i = 0; i < dice; i++) {
pip += Math.floor((Math.random() * 5) + 1);
}
return pip;
}
console.log(rollDice(4));
간단한 주사위 함수인데요.
만약 rollDice 안에 지정하는 숫자를 제한 할 수 있다면 어떻게 해야만 할까요?
이때 쓰이는게 바로 Literal Types입니다.
여기서는 숫자 리터럴(Numeric Literal)이 되겠는데요.
다음과 같이 하면 됩니다.
// Literal types
function rollDice(dice: 1 | 2 | 3): number {
let pip = 0;
for (let i = 0; i < dice; i++) {
pip += Math.floor((Math.random() * 5) + 1);
}
return pip;
}
console.log(rollDice(4));
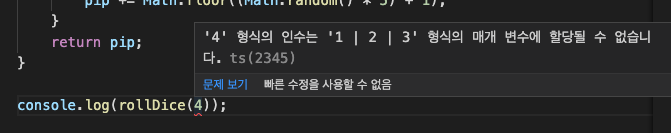
rollDice 함수 선언부에 dice 의 값을 1 | 2 | 3 으로 강제 지정했습니다.
이제 rollDice 안에 넣을 수 있는 변수는 1, 2, 3 중에 하나만 가능합니다.

위 그림에서 보듯이 1, 2, 3 만 넣을 수 있네요.
그럼 string literal 에 대해 알아 볼까요?
다음과 같은 함수가 있다고 합시다.
function sendEvent(name: string, data: unknown): void {
console.log(`${name}: ${JSON.stringify(data)} `)
}
sendEvent 함수에 name 과 data를 넣어서 실행하면 되는데요.
만약 우리가 name과 data를 지정하고 싶으면 어떻게 할까요?
string literal은 함수 오버로딩 방식을 이용합니다.
function sendEvent(name: "addToCart", data: { productiId: number }): void;
function sendEvent(name: "checkout", data: { bill: number }): void;
function sendEvent(name: string, data: unknown): void {
console.log(`${name}: ${JSON.stringify(data)} `)
}
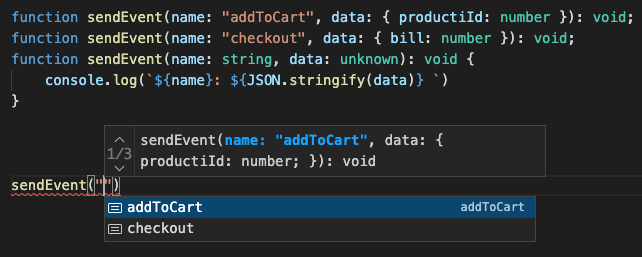
sendEvent 함수의 오버로딩입니다.

이제 sendEvent함수를 작성할 때 name 부분을 넣을 수 있는 항목이 딱 두개만 뜹니다.
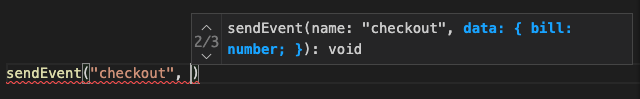
그리고, 두번째 인수도 넣을 수 있는 항목이 보여지네요.


실행도 아주 잘 되고 있습니다.
'코딩 > Typescript' 카테고리의 다른 글
| 타입스크립트 Generics in Class - 타입스크립트 TypeScript 강좌 13편 (0) | 2022.03.01 |
|---|---|
| 타입스크립트 class visibility - 타입스크립트 TypeScript 강좌 12편 (0) | 2021.12.12 |
| 타입스크립트 readonly Immutability - 타입스크립트 TypeScript 강좌 10편 (0) | 2021.12.12 |
| 타입스크립트 Utility Types - 타입스크립트 TypeScript 강좌 9편 (0) | 2021.12.12 |
| 타입스크립트 keyof 연산자 - 타입스크립트 TypeScript 강좌 8편 (0) | 2021.11.08 |

