
안녕하세요?
이번 시간에는 타입스크립트의 Immutability에 대해 알아 보겠습니다.
간혹가다가 코드를 짤 때 변경되지 않았으면 하는 데이터 타입이 있습니다.
이럴 때는 어떻게 해야 할까요?
const로 변수를 지정하면 변수값은 변경되지 않는데요.
객체의 경우에는 const 로 선언해도 객체의 내용이 변경될 수 있습니다.
다음 예를 들어 설명해 볼까요?
interface Cat {
name: string;
breed: string;
}
function makeCat(name: string, breed: string): Cat {
return {
name, breed
}
}
const kihun = makeCat("squid cat", "squidGame")
kihun.name = "kihun"
Cat 이란 인터페이스를 만들었고 makeCat이란 함수로 Cat을 리턴했습니다.
그런데 분명히 const kihun 으로 선언했어도 kihun.name 으로 값을 변경할 수 있네요.
그러면 어떻게 하면 불변의 객체를 만들 수 있을 까요?
바로 타입스크립트의 readonly 지정자를 쓰면 됩니다.
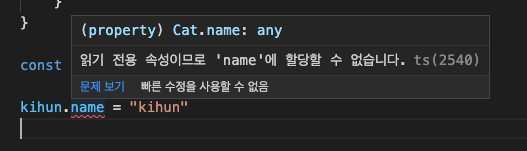
interface Cat {
readonly name: string;
breed: string;
}
name 항목 앞에 readonly를 붙혔습니다.

이제 kihun.name을 변경하려고 하니까 에러가 뜨네요.
readonly 를 붙이는 방법말고 타입스크립트의 유틸리티 타입을 이용할 수 있는데요.
다음과 같이 하시면 됩니다.
interface Cat {
name: string;
breed: string;
}
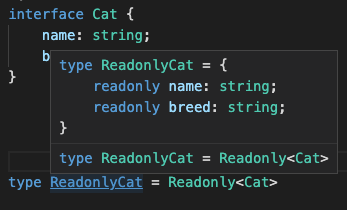
type ReadonlyCat = Readonly<Cat>
function makeCat(name: string, breed: string): ReadonlyCat {
return {
name, breed
}
}
const kihun = makeCat("squid cat", "squidGame")
kihun.name = "kihun" // error

유틸리티 타입인 Readonly를 이용하니까 모든 항목에 readonly 지정자가 붙은 타입이 새로 생겼네요.
그러면 객체에 readonly를 지정하는 방법을 알아봤는데요.
튜플에서는 어떻게 지정할까요?
function makeCoordinate(x: number, y: number): [number, number] {
return [x, y]
}
const c1 = makeCoordinate(10, 20);
c1[0] = 50;
간단한 함수가 튜플을 리턴하는 형태인데요.
역시나 c1[0] = 50 이란 명령어로 튜플을 수정할 수 있는데요.
어떻게 readonly 를 지정할 수 있을까요?
리턴하는 곳에 readonly를 넣으면 됩니다.
function makeCoordinate(x: number, y: number): readonly [number, number] {
return [x, y]
}
const c1 = makeCoordinate(10, 20);
c1[0] = 50; // error
이제 튜플을 건들 수 없는 Immutability 상태가 되었네요.
그럼 배열은 어떻게 readonly 상태로 만들 수 있을까요?
const reallyConst = [10, 20, 30]
다음과 같이 하면 배열을 readonly 상태로 만들 수 있습니다.
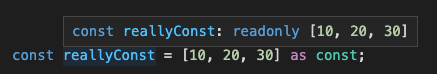
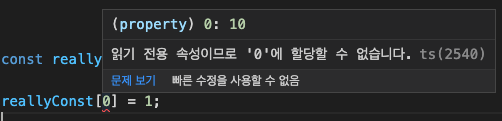
const reallyConst = [10, 20, 30] as const;
reallyConst[0] = 1; //error

예상한데로 reallyConst 배열은 수정이 불가능한 상태가 되었네요.
지금까지 타입스크립트에서의 readonly 와 Immutability 상태에 대해 알아 보았습니다.
그럼.
'코딩 > Typescript' 카테고리의 다른 글
| 타입스크립트 class visibility - 타입스크립트 TypeScript 강좌 12편 (0) | 2021.12.12 |
|---|---|
| 타입스크립트 enum, Literal types - 타입스크립트 TypeScript 강좌 11편 (1) | 2021.12.12 |
| 타입스크립트 Utility Types - 타입스크립트 TypeScript 강좌 9편 (0) | 2021.12.12 |
| 타입스크립트 keyof 연산자 - 타입스크립트 TypeScript 강좌 8편 (0) | 2021.11.08 |
| 타입스크립트 제네릭 - 타입스크립트 TypeScript 강좌 7편 (0) | 2021.11.08 |

