
안녕하세요?
오늘은 타입스크립트 타입 중에 튜플에 대해 알아보겠습니다.
자바스크립트에서 배열은 다른 언어와는 다르게 다른 타입의 항목이 무작위로 들어가도 되는 특이한 타입입니다.
예를 들어 볼까요?
let arr = ["hello", 20, true];
위와 같이 자바스크립트 배열은 그 항목이 뒤죽박죽 될 가능성이 상당히 높습니다.
그래서 자바스크립트에서는 배열에 무엇이 있는지 정확히 알고 코드를 짜야하기 때문에 여간 불편한 게 아닙니다.
그럼 타입스크립트에서는 어떻게 할까요?
let role: string[] = ["admin", "manager", "user"];
위 코드는 그냥 string으로 된 배열인데요.
만약 여기에 숫자를 넣는다면 어떻게 될까요?
let role = ["admin", "manager", 40];
위와 같이 숫자가 하나 끼어 있네요.
자바스크립트에서는 문제가 없습니다.
타입스크립트에서는 어떻게 표현할까요?
let role: string[] | number[] = ["admin", "manager", 40];Union Type을 이용해서 role 변수는 string의 배열 또는 숫자의 배열이 들어간다고 명시할 수 있습니다.
그런데 뭔가 어색하죠?
이럴 거면 왜 타입스크립트를 쓰는지.....
그래서 타입 스크립트에서는 튜플(Tuple)을 만들었습니다.
튜플은 배열의 각 항목의 타입을 미리 지정한 겁니다.
let role: [string, string, number] = ["admin", "manager", 40];
위 코드가 튜플(Tuple)의 기본 형식입니다.
튜플은 언제 쓰냐면요?
다음과 같은 예제가 있다고 합시다.
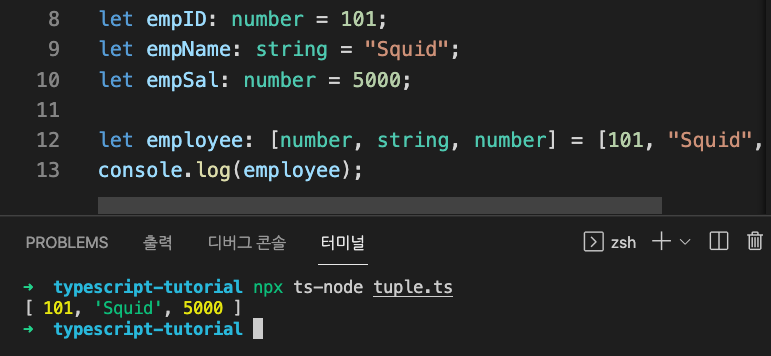
let empID: number = 101;
let empName: string = "Squid";
let empSal: number = 5000;employee의 ID, Name, Salary를 위와 같이 각각 작업하는 거보다 튜플로 묶어서 관리하는 게 편합니다.
위 코드는 튜플로 보면 다음과 같이 쓸 수 있습니다.
let employee: [number, string, number] = [101, "Squid", 5000];console.log 한 모습도 아래 그림과 같이 그냥 배열입니다.

튜플에 접근하는 거는 그냥 배열처럼 employee[0] 이런 식으로 하면 됩니다.
그런데 튜플이 배열이라고 하는 게 다음과 같이 해도 전혀 문제가 안됩니다.
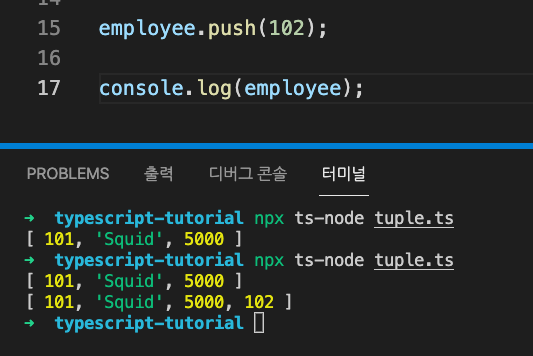
employee.push(102);
console.log(employee);
어떻게 될까요?

네. 위 그림과 같이 그냥 배열에 number를 추가한 꼴입니다.
뭔가 헷갈리시죠?
튜플은 원칙적으로 배열이기 때문에 push, pop 함수가 작동하고요.
우리가 튜플에서 지정했던 [number, string, number] 은 타입스크립트에서는 어떻게 해석하냐면
그냥 배열의 타입을 number | string으로 해석합니다.
우리가 맨 처음에 봤던 아래 코드에서 처럼요.
let role: string[] | number[] = ["admin", "manager", 40];
그럼 튜플을 type 지정해서 사용하는 방법을 알아보겠습니다.
type ThreeDCoordinate = [x: number, y: number, z: number];
ThreeDCoordinate라는 타입은 튜플 타입인데요.
각각 number 항목이고 x, y, z처럼 3개의 항목으로 이루어진 새로운 타입입니다.
function add3DCoordinate(c1: ThreeDCoordinate, c2: ThreeDCoordinate): ThreeDCoordinate {
return [
c1[0] + c2[0],
c1[1] + c2[1],
c1[2] + c2[2],
]
}
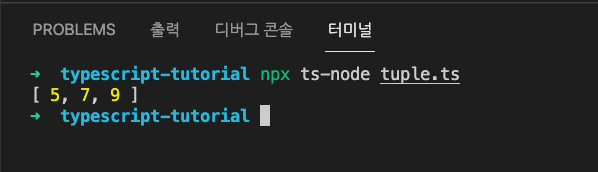
console.log(add3DCoordinate([1, 2, 3], [4, 5, 6]));
실행해 볼까요?

어떤가요?
튜플 타입 지정도 크게 어려운 건 없습니다.
좀 더 어려운 튜플로 들어가 볼까요?
튜플 안에 함수도 넣을 수 있는데요.
다음 예제를 같이 보시죠.
function simpleState(initial: string): [() => string, (v: string) => void] {
let str: string = initial;
return [
() => str,
(v: string) => {
str = v;
}
]
}
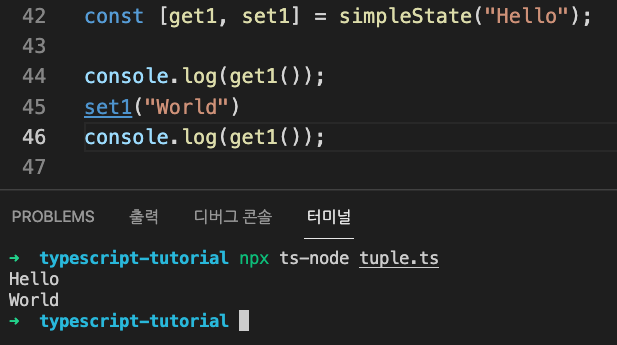
const [get1, set1] = simpleState("Hello");
console.log(get1());
set1("World")
console.log(get1());
위 코드를 보시면 simpleState 함수의 리턴 타입이 튜플입니다.
튜플 안에 함수 두 개가 선언되어 있습니다.
일종의 클로저인데요.

뭔가 좀 복잡한데 조금만 주의 깊게 살펴보면 이해할 수 있을 겁니다.
simpleState 함수는 string을 인자로 받는 함수이고 simpleState는 두 개의 함수를 리턴합니다.
그때 두 개의 함수를 리턴할 때 튜플을 썼고요.
const [get1, set1]처럼 디스트럭쳐 링 방식으로 리턴된 함수를 각각 get1, set1에 할당한 겁니다.
이처럼 튜플은 자바스크립트에서 배열의 타입이 뒤죽박죽일 때 좀 더 엄격하게 타입 체크를 할 수 있도록 해주는 타입 스크립트의 기능입니다.
그럼.
'코딩 > Typescript' 카테고리의 다른 글
| 타입스크립트 keyof 연산자 - 타입스크립트 TypeScript 강좌 8편 (0) | 2021.11.08 |
|---|---|
| 타입스크립트 제네릭 - 타입스크립트 TypeScript 강좌 7편 (0) | 2021.11.08 |
| 타입스크립트 옵셔널 체이닝(Optional Chaining) - 타입스크립트 Typescript 강좌 5편 (0) | 2021.10.31 |
| 타입스크립트 함수 오버로딩 - 타입스크립트 강좌 4편 (0) | 2021.10.30 |
| 타입스크립트 콜백함수 알아보기 - 타입스크립트 Typescript 강좌 3편 (0) | 2021.10.30 |

