
안녕하세요?
오늘은 지난 시간에 잠깐 알아 보았던 타입스크립트의 옵셔널 체이닝(Optional Chaining)에 대해 알아 보겠습니다.
예제를 작성해 가면서 알아볼겠습니다.
1. 옵셔널 파라미터(Optional Parameters)
function printIngredient(quantity: string, ingredient: string) {
console.log(`${quantity} ${ingredient}`);
}
printIngredient("1C", "Flour");
먼저, 레시피를 출력하는 함수를 만들었는데요.
레시피에 들어갈 재료의 양(quantity)과 재료이름(ingredient)을 출력하는 함수입니다.
출력 결과도 정상적으로 작동하게 되죠.
그런데 만약에 다음과 같이 재료 이름이 여러가지라면 어떻게 할까요?
printIngredient("1C", "Sugar", "Something Else");
함수의 인자가 3개네요.
그럼 함수를 다시 고쳐야 겠네요.
function printIngredient(quantity: string, ingredient: string, extra: string) {
console.log(`${quantity} ${ingredient} ${extra}`);
}extra 인자를 추가했습니다.
그런데 그전에 실행시켰던 인자 2개가 있는 코드가 에러가 났네요.

왜냐하면 인자를 2개에서 3개로 늘렸기 때문에 기존에 2개짜리 함수 실행문은 에러가 납니다.
그럼 어떻게 해야 할까요?
타입스크립트에서는 옵셔널 파라미터(Optional parameter)를 제공해 줍니다.
물음표(?) 를 추가하면 됩니다.
function printIngredient(quantity: string, ingredient: string, extra?: string) {
함수 인자에 extra? 처럼 extra는 있을 수도 있고 없을 수도 있다고 ? 를 추가해서 옵셔널로 지정했습니다.
옵셔널로 지정하면 함수 본문에서 그에 대한 체크를 해줘야 하는데요.
다음과 같이 삼항 연산자를 이용하면 편합니다.
console.log(`${quantity} ${ingredient} ${extra ? `${extra}` : ""}`);
참고로 백틱을 이용하는 방법을 알아 두시면 쉽습니다.
extra가 있으면 `${extra}`로 extra를 출력하고 없으면 빈 공백을 출력하는 문구입니다.
이제 실행해볼까요?

함수의 인자가 2개든 3개든 옵셔널 파라미터에 의해 함수가 아무 이상없이 잘 작동합니다.
2. 옵셔널 필드(Optional Fields)
두번째로 객체 구성에 있어 옵셔널을 어떻게 쓰는지 알아 볼까요?
다음과 같이 User 객체가 있다고 합시다.
interface User {
id: string;
info?: {
email?: string;
}
}
그리고 User 객체에서 info 와 info.email 에 물음표(?)를 넣었습니다.
옵셔널 필드라는 뜻입니다.
User 객체에서 info 가 있을 수 있고 없을 수도 있다는 뜻입니다.
그럼, 이 객체의 옵셔널을 실전에서는 어떻게 쓸까요?
먼저 올드패션웨이 즉 옛날 방식입니다.
function getEmail(user: User): string {
if (user.info) {
return user.info.email;
}
return "No Email!";
}
console.log(getEmail({ id: "1"}));

if 문으로 user.info 가 있는지 없는지 체크하고 있습니다.
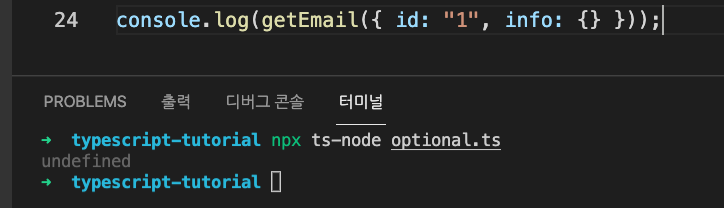
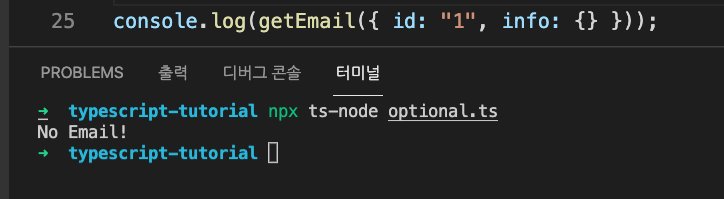
console.log(getEmail({ id: "1", info: {} }));
만약 위처럼 info 가 빈 객체일때는 어떻게 될까요?

undefined 가 출력되네요.
왜냐하면 info 가 빈객체로 전달되기 때문입니다.
그러면 다음과 같이 고쳐야 합니다.
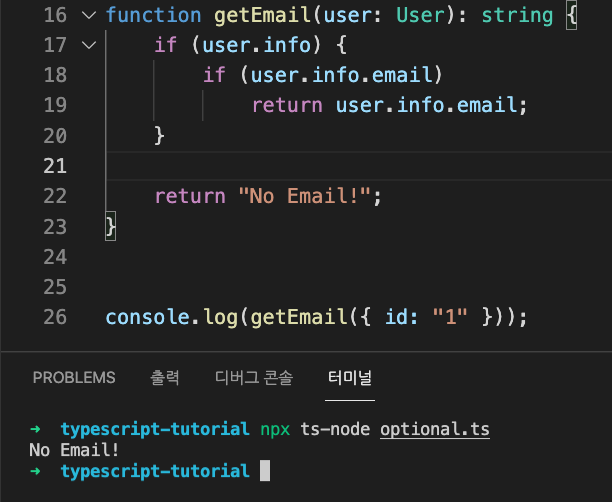
function getEmail(user: User): string {
if (user.info) {
if (user.info.email)
return user.info.email;
}
return "No Email!";
}
위 코드처럼 if(user.info.email) 문구를 추가했습니다.

이제 잘 실행되네요.
그런데 if 문을 여러개 써서 코드가 지저분해 보입니다.
만약에 옵셔널을 이용하면 어떻게 코드를 작성할까요?
function getEmailEasy(user: User): string {
return user?.info?.email ?? "";
}
어떤가요? 위 코드를 보면 진짜 간단하게 한줄로 작성한게 보이죠.
user? 가 있다면 그리고 user?.info? 가 있다면 email을 리턴하라는 뜻이고,
널 병합 연산자에 의해 email 이 null 또는 undefined 이면 빈 공백("")을 리턴하라는 뜻이죠.

어떤가요?
옵셔널은 이렇게 눈으로 쉽게 이해할 수 있고 코드도 간단하게 줄이는 역할도 있습니다.
3. 옵셔널 콜백(Optional Callback)
콜백함수가 함수 인자로 들어갔을때의 옵셔널을 어떻게 할까요?
예제를 들어서 설명해 보겠습니다.
function addWithCallback(x: number, y: number, callback: () => void): void {
console.log([x, y]);
callback();
}
간단한 콜백함수 예제인데요.
만약 addWithCallback 함수의 callback 인자가 옵셔널이면 어떻게 해야 할까요?
먼저, 옛날 방식입니다.
function addWithCallback(x: number, y: number, callback?: () => void): void {
console.log([x, y]);
if (callback) {
callback();
}
}
함수 인자에 callback? 처럼 callback 에 물음표(?)가 추가 됐습니다.
옵셔널이란 뜻이죠.
위 코드처럼 옛날 처럼 if 문을 썼는데요.
옵셔널 체이닝을 이용하면 다음과 같이 하시면 됩니다.
function addWithCallback(x: number, y: number, callback?: () => void): void {
console.log([x, y]);
callback?.();
}
callback 다음에 물음표(?)을 넣고 그 다음 점(.)을 넣은 다음 함수 실행 문구인 괄호쌍 () 을 넣었습니다.
약간 이상해 보일수도 있지만 꼭 기억해 두시기 바랍니다.
이상 타입스크립트의 옵셔널(Optional)에 대해 알아 봤습니다.
'코딩 > Typescript' 카테고리의 다른 글
| 타입스크립트 제네릭 - 타입스크립트 TypeScript 강좌 7편 (0) | 2021.11.08 |
|---|---|
| 타입스크립트 튜플 - 타입스크립트 TypeScript 강좌 6편 (0) | 2021.11.02 |
| 타입스크립트 함수 오버로딩 - 타입스크립트 강좌 4편 (0) | 2021.10.30 |
| 타입스크립트 콜백함수 알아보기 - 타입스크립트 Typescript 강좌 3편 (0) | 2021.10.30 |
| 타입스크립트 함수 알아보기 - 타입스크립트 TypeScript 강좌 2편 (0) | 2021.10.23 |