안녕하세요?
오늘은 라즈베리파이에서 puppeteer 실행하는 방법에 대해 알아보겠습니다.
일반적인 데스크톱이나 노트북에서는 다음과 같이 설치하는데요.
npm i puppeteer
puppeteer 패키지는 chrome을 다운로드해서 그걸 기반으로 웹페이지에 접속하는데요.
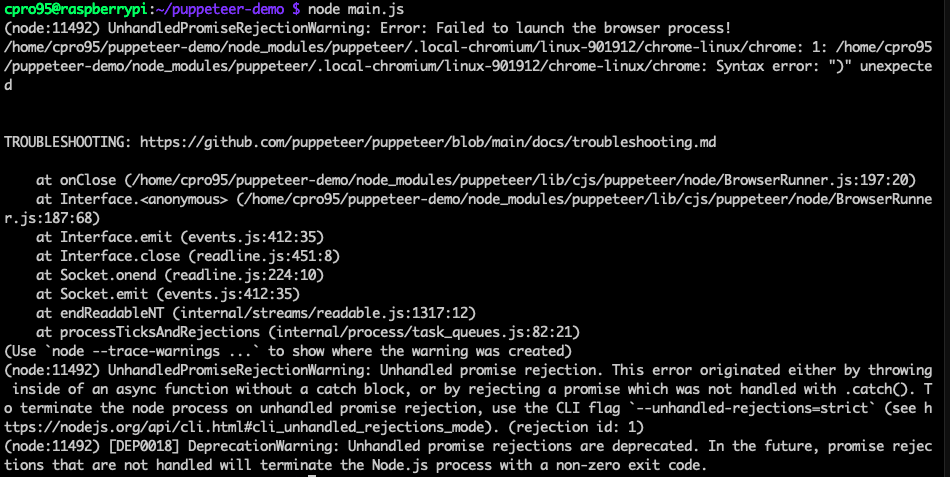
라즈베리파이에서 puppeteer를 실행해 보면 아래 스크린샷처럼 chrome이 없다고 나옵니다.

그래서 크롬이 없는 puppeteer 버전을 설치해야 하는데요.
그럼 puppeteer-core 버전을 설치해 볼까요?
npm i puppeteer-core
우리의 코드도 const puppeteer = require('puppeteer-core')로 바꿔주시기 바랍니다.
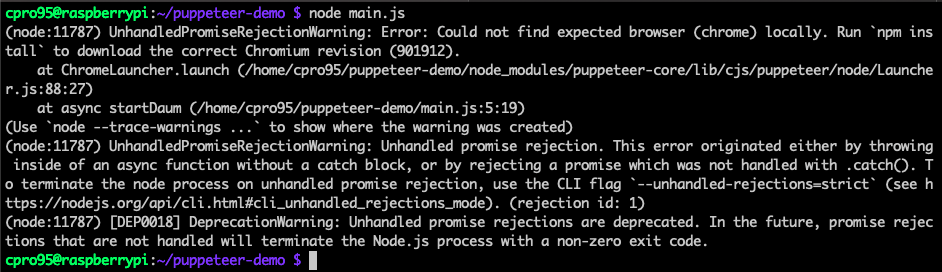
한번 실행해 볼까요?
역시나 크롬이 로컬 즉, 라즈베리파이 본체에 없다고 합니다.

만약 라즈베리파이를 X Windows로 실행하는 경우면 puppeteer 패키지로 잘 작동될 건데요.
그런데 우리가 라즈베리파이에서 사용하는 puppeteer의 목적은 원격에서 터미널로 접속해서 작업하려고 하는 거기 때문에 크롬이 실행될 수 없습니다.
그럼 정녕 라즈베리파이 터미널에서는 puppeteer를 실행할 수 없을까요?
아닙니다.
크롬은 chromium 오픈소스 파생 버전이기 때문에 라즈베리파이 OS에서 제공하는 chromium을 이용하면 됩니다.
라즈베리파이 OS에서는 바로 chromium-browser로 제공되기 때문에 이 버전을 설치하면 됩니다.
sudo apt install chromium-browser chromium-codecs-ffmpeg
chromium-browser 이랑 혹시 모를 동영상을 위해 ffmpeg codecs까지 설치해 줍시다.
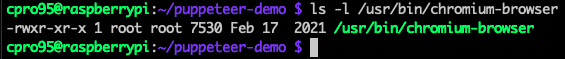
설치가 완료되면 chromium-browser 가 잘 설치되어 있는지 아래처럼 확인해 보세요.

/usr/bin 폴더에 chromium-browser 실행파일로 잘 설치되어 있네요.
그럼 라즈베리파이에서 puppeteer를 실행시킬 완벽한 준비가 되었는데요.
다시 한번 node main.js를 실행해 볼까요?

어! 이상하게 아까랑 같은 에러입니다.
왜일까요? chromium-browser 도 설치했는데 말입니다.
그 이유는 바로 puppeteer-core 패키지가 default로 chrome을 실행시키기 때문입니다.
그래서 puppeteer-core 패키지를 실행할 때 chromium-browser를 지정해서 실행해야 합니다.
어떻게 할까요?
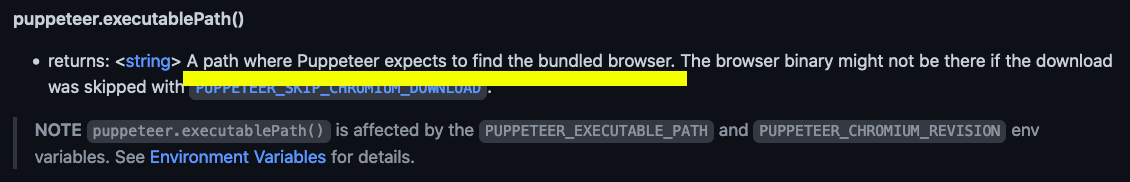
puppeteer github api를 뒤져보겠습니다.

바로 executablePath입니다.

A path where Puppeteer expects to find the bundled browser.이라고 되어 있습니다.
즉, executablePath로 우리의 chromium-browser 경로를 지정하면 됩니다.
코드를 보겠습니다.
const puppeteer = require("puppeteer-core");
const browser = await puppeteer.launch({executablePath : '/usr/bin/chromium-browser'});
const page = await browser.newPage();
await page.goto("https://www.daum.net", { waitUntil: "networkidle2" });puppeteer를 launch 할 때 executablePath를 지정해서 실행하면 됩니다.
이상입니다.
'코딩 > 라즈베리파이' 카테고리의 다른 글
| 라즈베리파이에 PLEX 플렉스 미디어 서버 설치 (0) | 2021.10.27 |
|---|---|
| 라즈베리파이로 시놀로지 같은 NAS 만들기 with OpenMediaVault (9) | 2021.10.25 |
| 라즈베리파이 NodeJS 서버 백그라운드 구동하기 (pm2 forever) (0) | 2021.08.23 |
| 라즈베리파이 OS sudo, sudoers 설정 (0) | 2021.08.20 |
| 라즈베리파이로 NAS 서버 만들기 3편 - 토렌트 서버 (transmission) (2) | 2021.01.23 |

