예전에 로또 처음 시작했을 때 1등이 몇번 이월되고 당첨금이 계속 쌓이니까 우리 사회나, 직장 내에서도 광풍이 불었었는데요.
오늘은 로또 얘기를 좀 해볼까 합니다.
저는 개인적으로 로또 숫자를 고를 때 첫번째 당첨번호부터 맞추는 걸 좋아합니다.
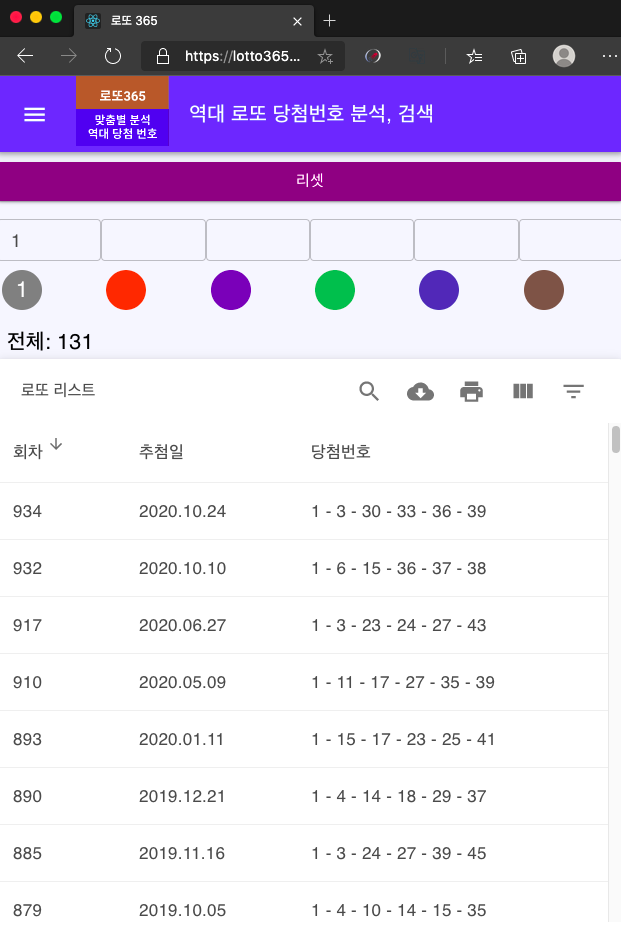
그래서 통계 좀 내 봤는데요, 역대 로또 당첨번호 중에 첫번째 숫자로 가장 많이 나온 번호가 뭔지 아십니까?
다름 아닌 "1" 입니다. "일"입니다.
무려 첫번째 숫자로 "1"이 나온 경우가 2020년 11월 28일까지 결과를 보면 131번 있었습니다.

로또 365
lotto365.netlify.app
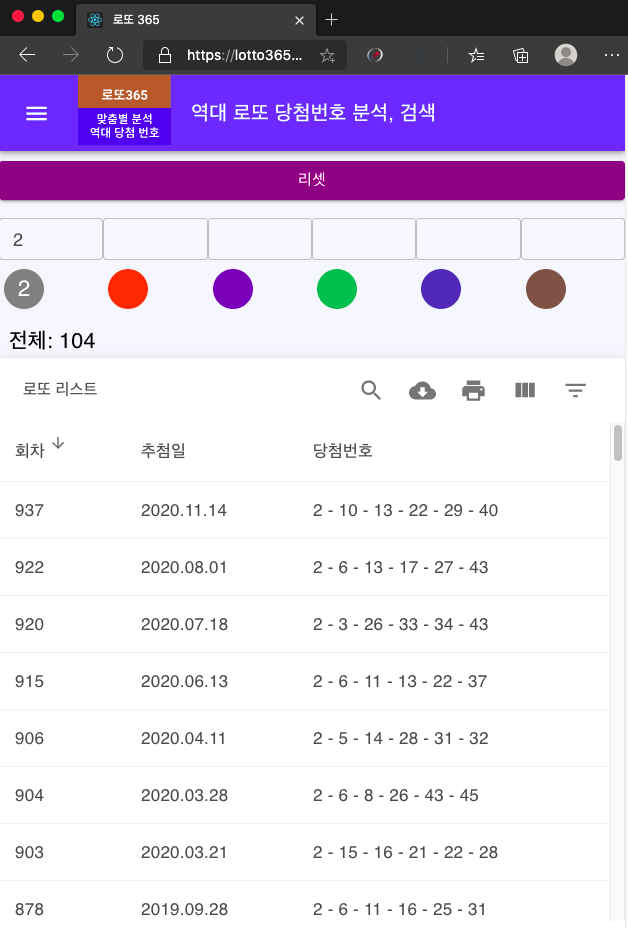
그럼 "2" 는 첫번째 숫자로 몇 번 나왔을까요?
결과는 "104"번입니다.

자 그럼, 우리도 통계를 이용해서 로또 번호 좀 예측해 봅시다.
위 스크린샷은 제가 만든 웹앱(Web-App)인데 많이 이용해 주세요.
React랑 머티리얼 디자인, mui-datatables, Netlify 정적 웹호스팅을 이용했습니다.
로또 DB는 nodejs의 inquirer, cheerio 를 이용해 로또공식 홈페이지에서 스크래핑 방식을 썼습니다.
웹 스크래핑 공부하실 분은 아래 Source 참고하십시요.
저도 여기 저기 구글링해서 만든 Source 입니다.
const inquirer = require('inquirer');
const axios = require('axios');
const cheerio = require('cheerio');
const fs = require('fs');
const lotto_db = require('./lotto_db.json');
const lotto_db_file = './lotto_db.json';
var lastRound = lotto_db[0].round;
let lotto_url = 'https://dhlottery.co.kr/gameResult.do?method=byWin&drwNo=';
const getHtml = async () => {
try {
return await axios.get(lotto_url);
} catch (err) {
console.error(error);
}
};
const questions = [
{
type: 'input',
name: 'inputedRound',
message: `저장되어있는 마지막 회차는 ${lastRound}입니다. 몇회차 조회를 원하시나요?`
}
];
inquirer.prompt(questions).then(answers => {
// console.log(answers);
if (Number(answers.inputedRound) <= lastRound)
console.log('저장되어 있는 마지막 회차 이후로 입력 바랍니다.');
else {
console.log(answers.inputedRound + ' 회차를 조회합니다.');
lotto_url = lotto_url + answers.inputedRound;
// console.log(lotto_url);
getHtml()
.then(html => {
// console.log(html);
const $ = cheerio.load(html.data);
var round = $('div.win_result')
.find('h4,strong')
.text()
.match(/\d+/);
if (round === null) {
console.log('검색결과: 요청하신 회차의 결과 정보는 없습니다.');
} else {
var lotto_result = {};
// 회차 (round)
lotto_result.round = Number($('div.win_result')
.find('h4,strong')
.text()
.match(/\d+/)[0]);
// 날짜 (date)
var dateData = $('div.win_result')
.find('p.desc')
.text();
dateData = dateData.split(' ');
dateData.pop();
var dateArr = [];
dateData.map((value, index) => {
dateArr.push(value.match(/\d+/)[0]);
});
// noList.push(dateArr.join("."));
lotto_result.date = dateArr.join('.');
// 당첨번호 (no1, no2, no3, no4, no5, no6, bonus)
var numberArr = [];
$('div.win_result')
.find('span.ball_645')
.each((i, el) => {
numberArr.push(
$(el)
.text()
.replace(/,/g, '')
.match(/\d+/)[0]
);
});
lotto_result.no1 = Number(numberArr[0]);
lotto_result.no2 = Number(numberArr[1]);
lotto_result.no3 = Number(numberArr[2]);
lotto_result.no4 = Number(numberArr[3]);
lotto_result.no5 = Number(numberArr[4]);
lotto_result.no6 = Number(numberArr[5]);
lotto_result.bonus = Number(numberArr[6]);
// 각 등수 당첨 인원
var winnerArr = [];
const winnerData = $('table.tbl_data')
.find('tbody tr')
.find('td strong.color_key1')
.parent()
.next()
.each((i, el) => {
winnerArr.push(
$(el)
.text()
.replace(/,/g, '')
.match(/\d+/)[0]
);
});
lotto_result.winner1 = Number(winnerArr[0]);
lotto_result.winner2 = Number(winnerArr[1]);
lotto_result.winner3 = Number(winnerArr[2]);
lotto_result.winner4 = Number(winnerArr[3]);
lotto_result.winner5 = Number(winnerArr[4]);
// 각 등수별 1인당 당첨금
var amountArr = [];
const amountData = $('table.tbl_data')
.find('tbody tr')
.find('td strong.color_key1')
.parent()
.next()
.next()
.each((i, el) => {
amountArr.push(
$(el)
.text()
.replace(/,/g, '')
.match(/\d+/)[0]
);
});
lotto_result.amount1 = Number(amountArr[0]);
lotto_result.amount2 = Number(amountArr[1]);
lotto_result.amount3 = Number(amountArr[2]);
lotto_result.amount4 = Number(amountArr[3]);
lotto_result.amount5 = Number(amountArr[4]);
return lotto_result;
}
})
.then(res => {
console.log(res);
lotto_db.unshift(res);
console.log(answers.inputedRound + "회차를 저장합니다.")
fs.writeFileSync(lotto_db_file, JSON.stringify(lotto_db));
console.log("저장완료");
})
.catch(error => console.log(error));
}
});
링크 : https://lotto365.netlify.app/
로또 365
lotto365.netlify.app
깃헙 링크 : github.com/cpro95/lotto-search
cpro95/lotto-search
Contribute to cpro95/lotto-search development by creating an account on GitHub.
github.com
'코딩 > Javascript' 카테고리의 다른 글
| 자바스크립트 fetch를 이용한 비동기 및 동기방식 프로그래밍의 이해 (0) | 2020.12.11 |
|---|---|
| 자바스크립트의 덧셈 연산 완벽 분석 (0) | 2020.12.09 |
| 3편, 카카오톡 웹 버전 만들기 (React, Material-UI) (11) | 2020.12.07 |
| 2편, 카카오톡 웹 버전 만들기 (React, Material-UI) (36) | 2020.12.06 |
| 1편, 카카오톡 웹 버전 만들기 (React, Material-UI) (108) | 2020.12.06 |