안녕하세요?
2편까지 리액트(React)로 카카오톡 웹 버전이라는 그럴싸한 취미앱을 만들었는데요,
이제 어디서든 쓸 수 있게 웹에 호스팅하는 방법을 알려 드리겠습니다.
먼저 우리의 사이트를 Github 리포지터리에 업로드해야 합니다.
Github에 가셔서 새로운 Repository를 만듭니다. 우리의 프로젝트 이름이 kakao-test이니까 이름도 같은 걸로 했습니다.

그럼 다음, 우리의 프로젝트를 Github에 push 해야 겠죠.
git add --all
git commit -m "kakao-test version 1.0"
git remote add origin https://github.com/cpro95/kakao-test.git
git branch -M main
git push -u origin main
커밋하고 github remote를 추가한 다음 push하면 됩니다.
요새는 master 브랜치를 안쓰고 main 브랜치를 쓰네요. 왜 그런줄 다 아시죠? ㅎㅎ
자 그럼 github에 올라와 있는 걸 볼까요?

Github 에 잘 올라와 있네요. 그럼 다음 진행으로 넘어가 볼까요?
우선, 우리가 지금까지 만든 이번 앱은 클라이언트상에서만 이루어지는 일종의 정적 사이트로 복잡한 서버가 없어도 html 파일만 호스팅해도 브라우저상에서 자바스크립트로 실행되는 속칭 "Client-Side App"입니다.
Static Site Generator 같은걸로 웹 호스팅 꽁짜로 해주는 외국 서버가 몇개 있는데요, Surge, Now.sh, Netlify 등 여러 가지가 있습니다.
그 중에 오늘은 Netlify.app 을 알아 보겠습니다.
Netlify 링크는 아래와 같습니다.
Netlify: All-in-one platform for automating modern web projects
Deploy modern static websites with Netlify. Get CDN, Continuous deployment, 1-click HTTPS, and all the services you need. Get started for free.
www.netlify.com

일단 가입을 해야겠죠? 오른쪽 Sign up을 클릭해서 원하시는 방식으로 가입하면 됩니다.
Github 연동할거니까 Github 아이디로 연동 가입하면 좋습니다.
Netlify의 기본 원리는 본인의 사이트를 웹으로 호스팅 해주는 서비스인데 자신이 원하는 이름으로 도메인을 정할 수 있습니다.
예를 들어, 저는 kakao-cpro95.netlify.app 이라고 이름을 지었는데 앞에 kakao-cpro95는 본인만의 이름이고 뒤에 netlify.app은 지정입니다.
Netlify에 가입하고 로그인 하시면 아래와 같이 나오는데

밑에 보시면 저는 예전에 만들어 놓은 kakao-cpro95가 있네요.
우리는 "New site from Git"으로 github 사이트를 연동할 겁니다. 클릭하십시요.

맨 밑에 보시면 git 서비스업체 3군데 다 가능하네요. 우리는 GitHub이니까 이걸 클릭합시다.

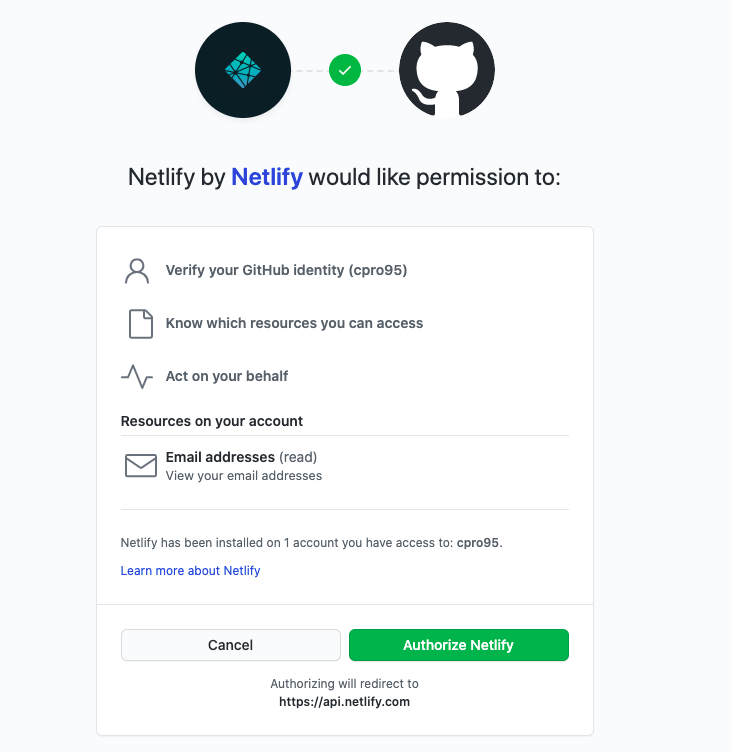
일단 netlify와 github 연동 수락 해주시고 (Authorize Netlify) 기다리시면 아래와 같은 화면이 나옵니다.

우리가 아까 github에 올렸던 kakao-test가 보이네요.
이걸 클릭합니다.

자동으로 세팅이 되었네요. 고칠게 없습니다.
근데 우리가 만든 Create-React-App은 최신 버전이라 Netlify 옵션을 좀 조정해야 됩니다.
"Show advanced" 를 클릭합니다.

"New variable" 이라고 나타났습니다. 이걸 클릭합시다.

이렇게 나오는데 "New variable"를 한번 더 클릭 합니다.
2개가 필요하거든요.
그럼 다음 아래와 같이 입력바랍니다.

NODE_VERSION 15.3.0
YARN_VERSION 1.22.10
이렇게 두개를 버전 지정하면 Netlify가 이 두버전으로 웹사이트를 컴파일 합니다.
이제 "Deploy site" 버튼을 눌러 봅시다.

맨 밑에 Production: main@HEAD Starting Up
이라고 나오네요, 가상 서버가 잘 작동하기 시작했네요.
이걸 클릭하면 상세 정보를 볼 수 있습니다.

Netlify가 가상서버에서 우리의 앱을 컴파일하는 LOG인데 에러가 나시면 어떤 에러인지 보시면 됩니다.
일단 우리는 에러없이 잘 작동했습니다.

맨 마지막에서 두번째에 Site is Live 라고 나왔네요.
이제 우리 사이트가 웹상에 호스팅되었다는 뜻입니다.

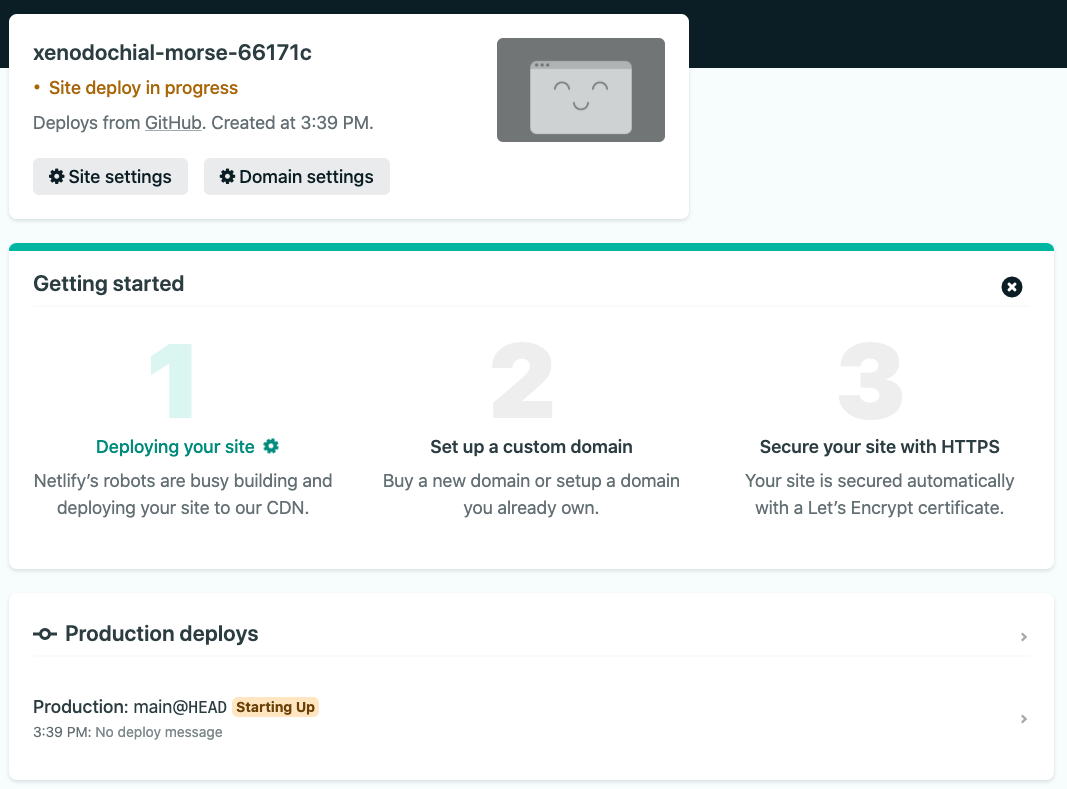
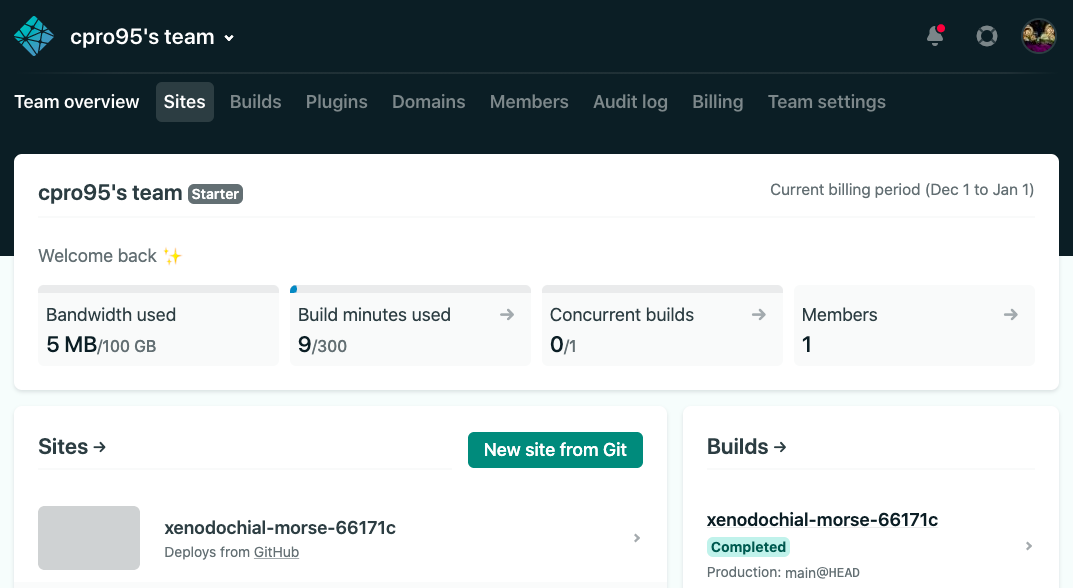
그럼 다시 맨 위에 본인의 팀을 클릭하시면 본인 사이트 전체를 볼 수 있습니다.

맨 밑에 xenodochial-morse-66171c 라고 나오네요.
이게 우리의 웹앱입니다. 이름이 이상하죠?
이제 이 이름을 우리의 이름으로 좀더 쉬운 이름으로 바꿔 보겠습니다.
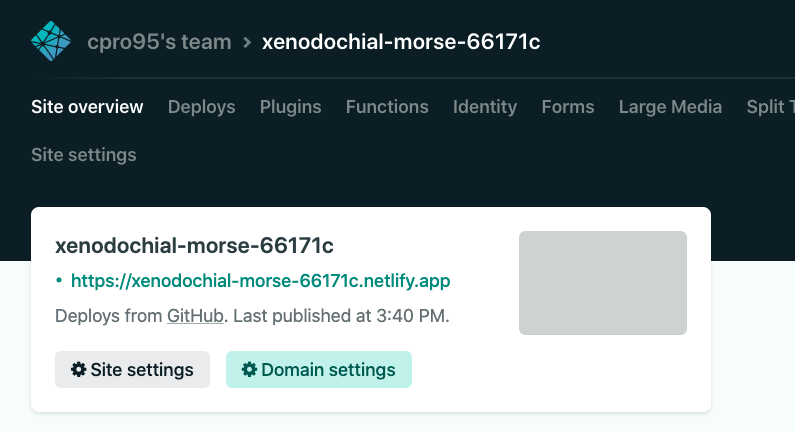
클릭하십시요.

여기서 "Site settings"를 클릭합니다.

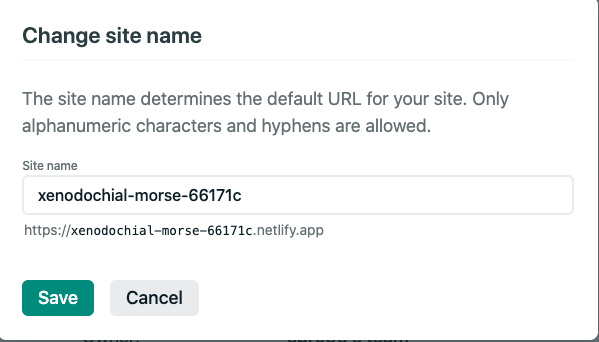
여기서 "Change site name"을 클릭합니다.

이렇게 뜨는데 여기서 원하는 이름을 지어주면 됩니다.
저는 일단 kakao2-cpro95라고 적었습니다.

그러면 밑에 주소가 보이시죠? https://kakao2-cpro95.netlify.app 이게 우리의 주소입니다.
"Save" 버튼을 클릭합시다.

이제 원하는 이름으로 잘 세팅되었네요.
이제 브라우저에서 https::kakao2-cpro95.netlify.app으로 접속한번 해 보세요!

ㅎㅎ, 잘 됩니다.
이제 본인만의 웹 서비스가 생겼습니다.
지금까지 React와 Material-UI로 자바스크립트 앱을 만들고 이걸 Netlify에 호스팅하는 방법을 배웠습니다.
많은 도움이 되셨으면 합니다. 끝.
'코딩 > Javascript' 카테고리의 다른 글
| 자바스크립트 fetch를 이용한 비동기 및 동기방식 프로그래밍의 이해 (0) | 2020.12.11 |
|---|---|
| 자바스크립트의 덧셈 연산 완벽 분석 (0) | 2020.12.09 |
| 2편, 카카오톡 웹 버전 만들기 (React, Material-UI) (62) | 2020.12.06 |
| 1편, 카카오톡 웹 버전 만들기 (React, Material-UI) (2333) | 2020.12.06 |
| 로또에서 제일 많이 나온 숫자는 뭘까요? (0) | 2020.12.01 |

