이번 강좌에서는 지금까지 배운 지식을 바탕으로 JavaScript를 사용하여 DOM 요소에 액세스하고 수정하는 기본적인 방법에 대해 알아볼 예정입니다.
이 시점에서 여러분은 DOM이 무엇인지 알 것입니다.
querySelector 및 querySelectorAll을 사용하여 요소를 찾는 방법도 살펴 보았습니다.
다음은 찾은 DOM 요소를 수정하는 방법을 배우는 것입니다.
앞으로는 JavaScript를 사용하여 일부 요소의 텍스트를 변경하거나, 이미지를 다른 것으로 교체하거나, 문서의 한 부분에서 다른 부분으로 요소를 이동하거나, 인라인 스타일을 설정하거나 등의 DOM 수정에 대해 배우겠습니다.
DOM 요소는 객체입니다
JavaScript를 사용하여 브라우저에 표시되는 내용을 수정하는 기능은 하나의 주요 세부 사항 때문에 가능해졌습니다.
그 세부 사항은 페이지에 들어가는 모든 HTML 태그, 스타일 규칙 및 기타 항목이 DOM에 일종의 표현을 가지고 있다는 것입니다.
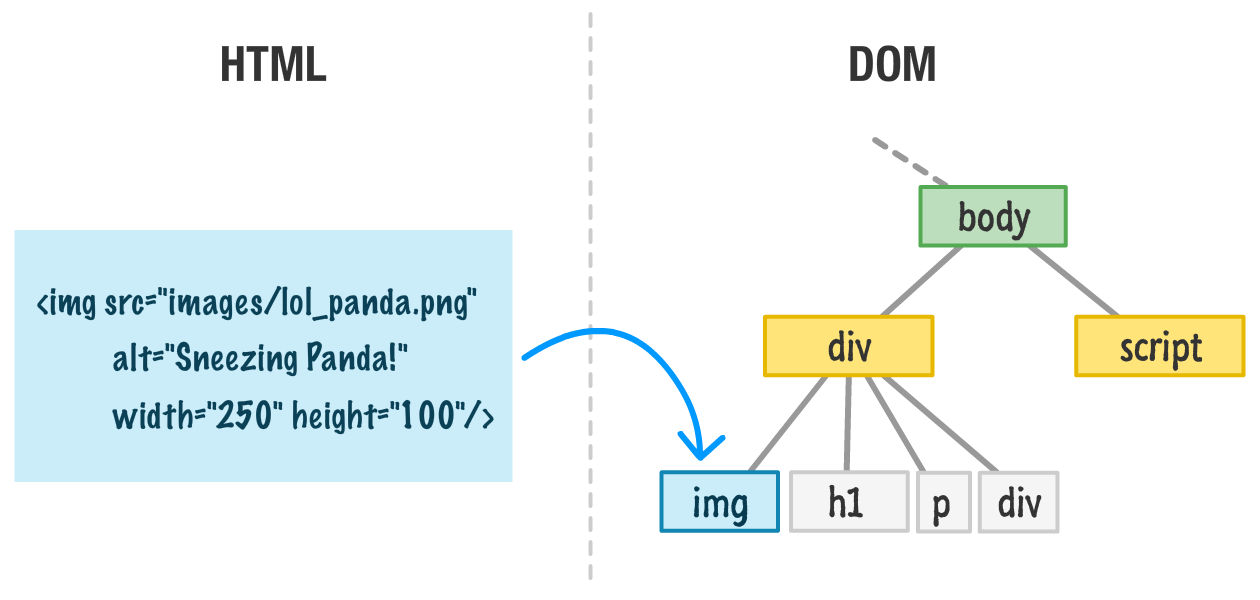
방금 말한 내용을 시각화하기 위해 마크 업에 다음과 같이 이미지 요소가 정의되어 있다고 가정 해 보겠습니다.
<img src="images/lol_panda.png" alt="Sneezing Panda!" width="250" height="100"/>
브라우저가 문서를 분석하고 이 이미지 요소에 도달하면 다음과 같은 DOM 노드를 만듭니다.

이 DOM 표현은 우리가 마크 업에서 할 수 있는 모든 능력을 제공합니다.
결과적으로,이 DOM 표현은 HTML 요소로 실제로 마크 업 자체를 사용하여 할 수 있었던 것보다 더 많은 일을 할 수 있게 합니다.
HTML 요소가 DOM을 통해 볼 때 다재다능한 이유는 바로 JavaScript 객체와 많은 유사점을 공유하기 때문입니다.
DOM 요소에는 값을 가져 오거나 설정하고, 메서드를 호출 할 수있는 속성이 포함되어 있습니다.
그것들은 앞서 살펴본 각 DOM 요소가 제공하는 기능이 Node, Element, HTMLElement 기본 유형에 분산되어 있는 상속 형태를 가지고 있습니다.

DOM 요소는 약간 Object와 비슷합니다.
모든 유사성에도 불구하고 다음 예외 사항이 있습니다.
DOM은 객체가 작동하는 방식을 모방하도록 설계되지 않았습니다.
객체로 할 수 있는 많은 작업은 DOM으로도 할 수 있지만 그건 브라우저 공급업체가 보장하기 때문입니다.
W3C 사양은 DOM이 객체로 작동하는 방식과 동일하게 작동해야 한다고 명시하지 않습니다.
이것에 대해 걱정할 필요는 없지만 DOM 요소를 확장하거나 고급 객체 작업을 위해서는 모든 브라우저에서 테스트하여 의도 한대로 작동하는지 확인하는게 중요합니다.
이제 실제로 DOM을 수정 해 보겠습니다.
DOM 요소 수정하기
DOM에서 요소를 수정하는 방법에 대해 다음 HTML을 사용하도록 하겠습니다.
<!DOCTYPE html>
<html>
<head>
<title>Hello...</title>
<style>
.highlight {
font-family: "Arial";
padding: 30px;
}
.summer {
font-size: 64px;
color: #0099FF;
}
</style>
</head>
<body>
<h1 id="bigMessage" class="highlight summer">What's happening?</h1>
<script>
</script>
</body>
</html>
브라우저에서 이 HTML을 미리 보면 다음과 같은 내용이 표시됩니다.

여기서는 그리 어렵지 않습니다.
중요 컨테츠는 단지 "What's happening?"이라고 나타내는 h1 태그입니다.
<h1 id="bigMessage" class="highlight summer">What's happening?</h1>
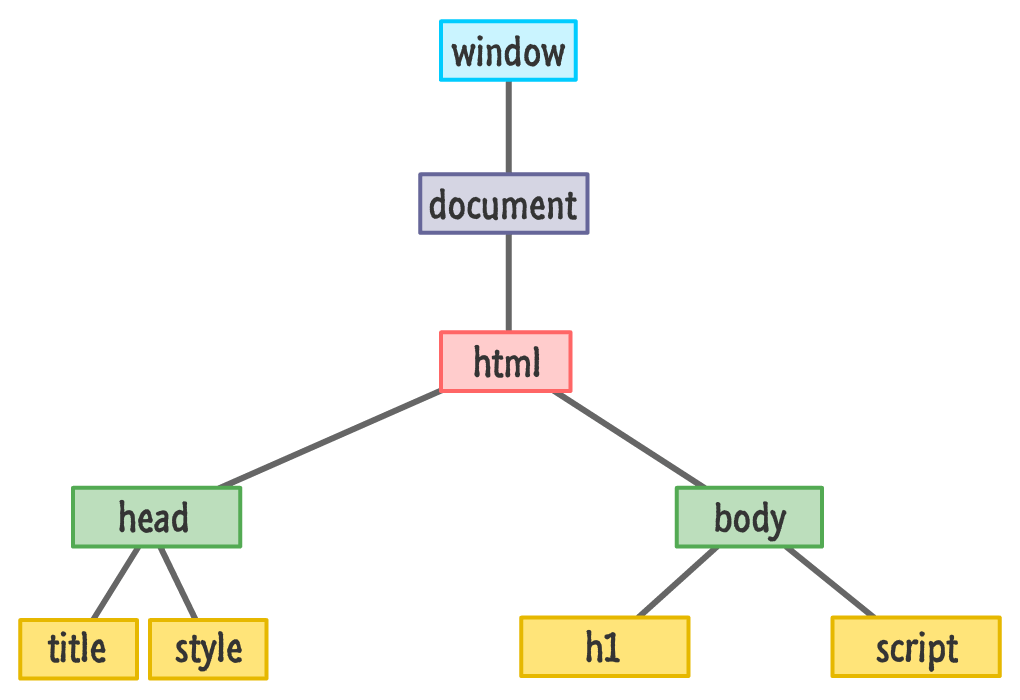
다음 그림은 이 예제가 window와 document에 매핑되는 모습입니다.

다음 섹션에서는 DOM 요소 수정과 관련하여 수행 할 수있는 몇 가지 일반적인 작업을 살펴 보겠습니다.
요소의 텍스트 변경하기
쉬운 것부터 시작합시다.
많은 HTML 요소에는 텍스트를 표시하는 기능이 있습니다.
이러한 요소의 예로는 제목, 단락, 섹션, 입력, 버튼 등이 있습니다.
그들은 모두 공통점이 있습니다.
텍스트 값을 수정하는 방법은 textContent 속성을 설정하는 것입니다.
예제에서 h1 요소에 나타나는 텍스트를 변경하고 싶다고 가정 해 보겠습니다.
다음 코드는 봅시다.
<body>
<h1 id="bigMessage" class="highlight summer">What's happening?</h1>
<script>
let headingElement = document.querySelector("#bigMessage");
headingElement.textContent = "Oppa Gangnam Style!";
</script>
</body>
이렇게 변경하고 브라우저에서 미리 보면 다음과 같이 나타납니다.

이 변화를 일으키기 위해 정확히 무엇을 했는지 살펴 보겠습니다.
JavaScript에서 HTML 요소를 수정하는 첫 번째 단계는 아래와 같이 먼저 해당 요소에 대한 참조를 가져 오는 것입니다.
let headingElement = document.querySelector("#bigMessage");
지난 시간에 배운 querySelector와 querySelectorAll이 나왔습니다.
나중에 살펴 보겠지만 간접적으로 요소를 참조하는 방법도 있습니다.
요소에 대한 참조가 있으면 이 참조의 textContent 속성을 설정할 수 있습니다.
headingElement.textContent = "Oppa Gangnam Style!";
textContent 속성은 현재 값을 표시합니다.
현재 저장된 값을 변경하기 위해 여기에 있는 것처럼 textContent속성을 변경하면 됩니다.
위 코드가 실행되면 텍스트 문구가 바뀔 겁니다.
속성 값(Attribute Values)
HTML 요소가 자신을 구별하는 주요 방법 중 하나는 속성(attributes)과 이러한 속성이 저장하는 값(values)을 사용하는 것입니다.
예를 들어 src 및 alt 속성은 다음 세 가지 이미지 요소를 구별합니다.
<img src="images/lol_panda.png" alt="Sneezing Panda!"/>
<img src="images/cat_cardboard.png" alt="Cat sliding into box!"/>
<img src="images/dog_tail.png" alt="Dog chasing its tail!"/>
모든 HTML 속성 (data-* 속성 포함)은 DOM이 제공하는 속성을 통해 액세스 할 수 있습니다.
속성을 다루는 데 도움이 되도록 요소는 getAttribute 및 setAttribute 메소드를 제공합니다.
getAttribute 메서드를 사용하면 요소의 속성 이름을 지정할 수 있습니다.
속성이 발견되면 이 메서드는 해당 속성과 관련된 값을 반환합니다. 다음은 예입니다.
<body>
<h1 id="bigMessage" class="highlight summer">What's happening?</h1>
<script>
let headingElement = document.querySelector("h1");
alert(headingElement.getAttribute("id")); // bigMessage
</script>
</body>
위 코드에서 h1 요소의 id 속성 값을 얻고 있음을 알 수 있습니다.
존재하지 않는 속성 이름을 지정하면 null 값이 리턴됩니다.
속성 값을 얻는 것과 반대로 실제로 값을 설정할 수도 있습니다.
값을 설정하려면 setAttribute 메서드를 사용합니다.
영향을 주고 싶은 요소에 대해 setAttribute를 호출하고 속성 이름과 속성이 저장할 값을 모두 지정하여 이 메서드를 사용하면 됩니다.
다음은 setAttribute의 예입니다.
<body>
<h1 id="bigMessage" class="highlight summer">What's happening?</h1>
<script>
let headingElement = document.querySelector("h1");
headingElement.setAttribute("class", "bar foo");
</script>
</body>
h1 요소의 클래스 속성을 bar foo로 설정합니다(실제로는 덮어 쓰는 형식입니다).
setAttribute 함수는 설정중인 속성이 설정중인 요소에 대해 유효한지 확인하기 위해 유효성 검사를 수행하지 않습니다.
다음과 같이 어리석은 일을 하는 것을 막을 수는 없습니다.
<body>
<h1 id="bigMessage" class="highlight summer">What's happening?</h1>
<script>
let headingElement = document.querySelector("h1");
headingElement.setAttribute("src", "http://www.kirupa.com");
</script>
</body>
h1 요소에는 src 속성이 포함되어 있지 않지만 브라우저는 유효성 검사를 수행하지 않습니다.
계속 진행하기 전에 명확히 해야 할 것이 있습니다.
setAttribute 및 getAttribute를 사용하는 방법에 대한 예제에서는 id와 class를 선택했습니다.
id와 class 두 속성에 대해 다른 방법으로 설정하는 방법이 있습니다.
왜냐하면 HTML 요소는 id 및 classNameproperties를 직접 노출하기 때문입니다.
<body>
<h1 id="bigMessage" class="highlight summer">What's happening?</h1>
<script>
let headingElement = document.querySelector("h1");
alert(headingElement.id); // bigMessage
headingElement.className = "bar foo";
</script>
</body>
예제로 돌아가서 getAttribute 및 setAttribute 사용에서 id 및 className 속성을 사용했습니다.
최종 결과는 동일합니다.
유일한 차이점은 getAttribute 또는 setAttribute를 사용하지 않고도 이러한 속성 값을 직접 설정하는 방법이 있다는 것입니다.
여기서 주의할 점은 class 속성을 사용하기 위해 class라는 문구를 사용할 수 없습니다.
그 이유는 JavaScript에서 class라는 이름을 다른 용도로 사용하기 때문입니다.
그래서 class 객체 처리와 관련해서는 className 이라는 명칭을 대신 사용해야 합니다.
결론
이 시점에서 DOM 요소 수정에 대한 논의를 끝내는 것이 약간 이상하게 보일 수 있습니다.
요소의 텍스트와 속성 값을 변경하는 것은 매우 쉽지만, 여기서 끝이 아닙니다.
다음 강좌에서는 여기에서 본 내용을 훨씬 더 많이 볼 것입니다.
'코딩 > Javascript' 카테고리의 다른 글
| [JS-중급편-DOM] 5. DOM 탐색 (0) | 2021.01.23 |
|---|---|
| [JS-중급편-DOM] 4. javaScript로 CSS 수정하기 (0) | 2021.01.20 |
| [JS-중급편-DOM] 2. querySelector로 DOM 항목 찾기 (0) | 2021.01.18 |
| [JS-중급편-DOM] 1. DOM 소개 (0) | 2021.01.06 |
| [JS-중급편-OOP] 14. Set 알아보기 (0) | 2021.01.04 |

