지금까지 우리는 자바스크립트만 따로 살펴보았습니다.
기본 기능에 대해 많은 것을 배웠지만 HTML, CSS 없이 순전히 코드만 작성했는데요, 실제 웹 개발에서는 전혀 딴 세상입니다.
다음 섹션에서는 DOM(Document Object Model)으로 알려진 신비한 데이터 구조 및 프로그래밍 인터페이스에 대해 알아봅시다.
이것이 무엇인지, 왜 유용한 지, 그리고 향후 튜토리얼에서 수행할 모든 작업과 어떻게 연결되는지 배우게 됩니다.
HTML, CSS, Javascript 가 하는 일
DOM이 무엇인지 알아보기 전에 이미 알고 있는 몇 가지를 빠르게 살펴 보겠습니다.
우선, HTML 문서에 넣는 내용은 HTML, CSS 및 JavaScript를 중심으로 구성됩니다.
브라우저에 표시되는 내용을 구축하는 데 있어 다음 세 가지를 동등한 파트너로 취급합니다.
각 파트너에게는 중요한 역할이 있으며 각자의 역할은 매우 다릅니다.
HTML: 전체적인 구조
HTML은 페이지의 구조를 정의하며 일반적으로 우리가 웹페이지에 표시하려는 콘텐츠를 포함합니다.
예:
<!DOCTYPE html>
<html>
<head>
<meta content="sea otter, kid, stuff" name="keywords">
<meta content="Sometimes, sea otters are awesome!" name="description">
<title>LOL! Sea Otter! Little Kid!</title>
<link href="foo.css" rel="stylesheet"/>
</head>
<body>
<div id="container">
<img src="seaOtter.png"/>
<h1>What This Sea Otter Did to This Little Kid Will Make You LOL!</h1>
<p class="bodyText">
Nulla tristique, justo eget semper viverra, massa arcu congue tortor,
ut vehicula urna mi in lorem. Quisque aliquam molestie dui, at tempor
turpis porttitor nec. Aenean id interdum urna. Curabitur mi
ligula, hendrerit at semper sed, feugiat a nisi.
<p>
<div class="submitButton">
next
</div>
</div>
<script src="stuff.js"></script>
</body>
</html>
위 코드를 브라우저에서 실행해 보겠습니다.

뭔가 허전합니다.
CSS: 스타일링
CSS는 HTML 요소(elements)에 필요한 미학과 레이아웃에 마법을 부여할 수 있는 스타일링 언어입니다.
다음 코드를 foo.css에 저장해 봅시다.
body {
font-family: "Arial";
background-color: #CCCFFF;
}
#container {
margin-left: 30%;
}
#container img {
padding: 20px;
}
#container h1 {
font-size: 56px;
font-weight: 500;
}
#container p.bodyText {
font-size: 16px;
line-height: 24px;
}
.submitButton {
display: inline-block;
border: 5px #669900 solid;
background-color: #7BB700;
padding: 10px;
width: 150px;
font-weight: 800;
}
이제 브라우저에서 실행해 보겠습니다.

JAVASCRIPT : 새로운 마법
CSS가 웹페이지에 아름다움을 주었다면 자바스크립트는 웹페이지에 생명력을 부여합니다.
웹페이지를 보는 사람들은 그냥 보기만 하는 것에 만족하지 않습니다.
사람들은 웹페이지가 더 많은 일을 하기 원합니다.
그들은 동영상, 음악이 실행되는 걸 원하고 마우스 클릭, 키보드 탭 등으로 멋진 탐색 메뉴를 사용하길 원합니다.
이 모든 걸 자바스크립트가 가능케 합니다.
HTML과 CSS가 제공하는 것과 사람들이 원하는 것 사이의 차이를 메우기 위해 수년 동안 Java 및 Flash와 같은 방식이 사용되었습니다.
오늘날은 더 이상 그렇지 않습니다.
JavaScript는 이제 사람들이 찾고 있는 종류의 상호 작용을 추가할 수 있는 완벽하게 가능한 언어입니다.
이 모든 기능은 우리가 배우려고 하는 DOM에 의해 액세스 됩니다.
Document Object Model(DOM)
브라우저에 표시되는 것은 웹 문서입니다.
한 단계 더 깊이 파고 들어가면 브라우저가 모든 일을 하는 데 사용하는 계층 구조가 있습니다.
이 구조는 Document Object Model(문서 객체 모델)로 알려져 있습니다.
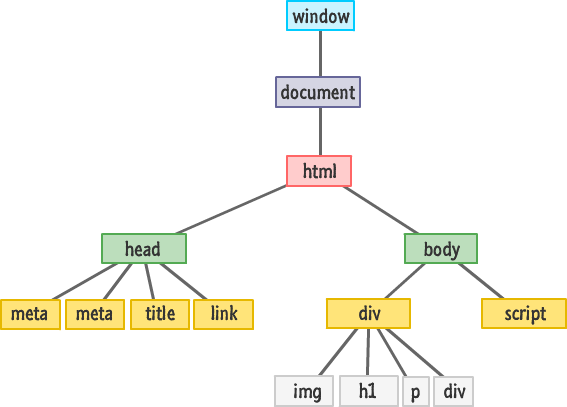
보통 DOM이라고 부릅니다. 다음은 이전 예제의 DOM이 어떻게 생겼는지에 대한 매우 단순화된 그림입니다.

단순함에도 불구하고 일반적으로 모든 DOM 구조에 적용되는 몇 가지 특징이 있습니다.
DOM은 실제로 HTML 요소 외에도 많은 종류로 구성됩니다.
DOM을 구성하는 모든 것은 일반적으로 노드(node)로 알려져 있습니다.
이러한 노드는 요소(elements), 속성(attributes), 텍스트 콘텐츠, 주석, 문서 관련 항목 및 다양한 기타 항목이 될 수 있습니다.
우리가 거의 99% 신경 써야 하는 노드는 요소(elements)입니다.
항상, 우리가 신경 쓰는 유일한 종류의 노드는 우리가 99 % 의 시간을 다룰 것이기 때문에 요소 종류입니다.
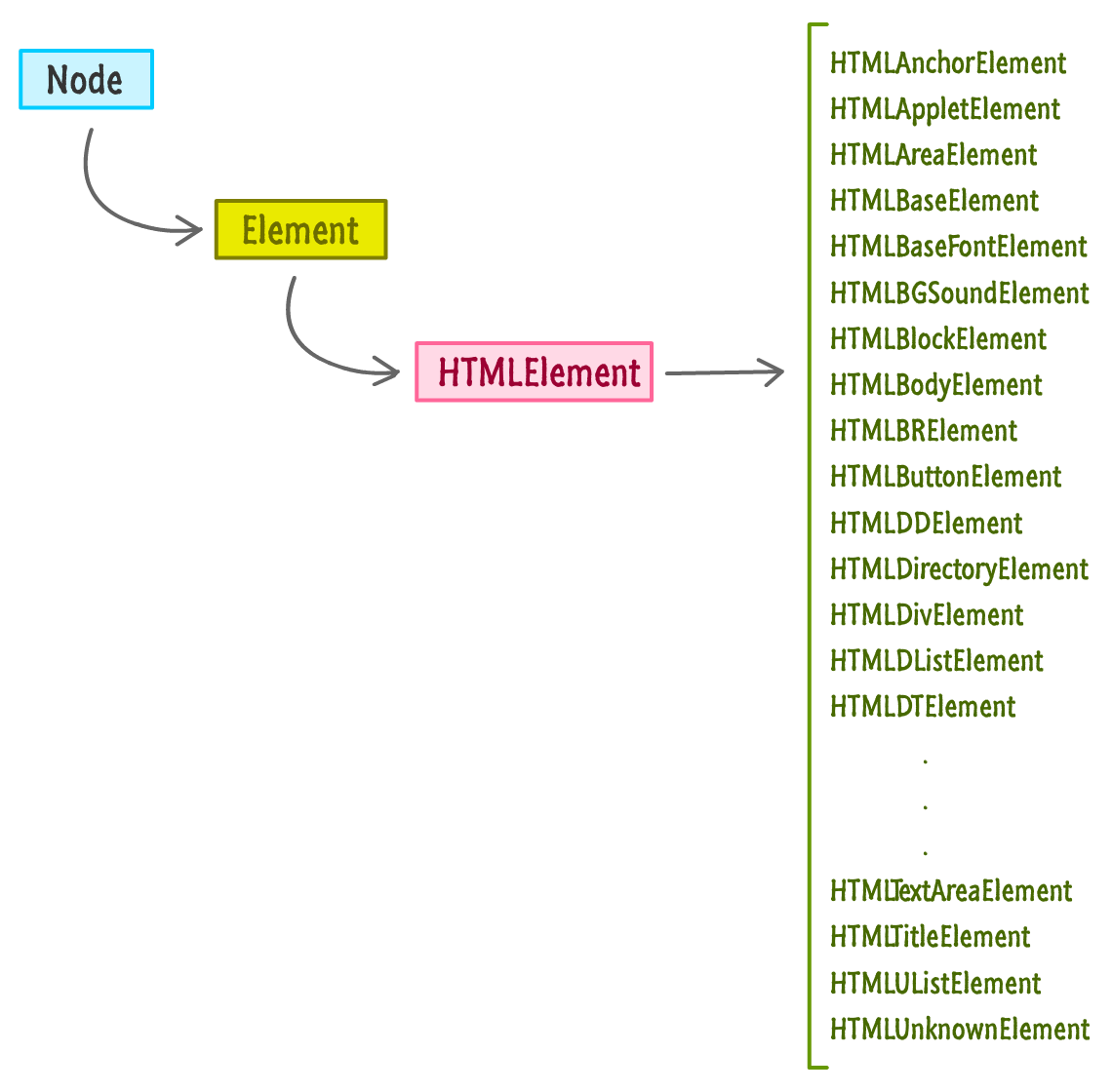
액세스 하려는 모든 HTML 요소에는 연관된 특정 타입이 있으며 이러한 모든 타입은 노드 기반에서 확장됩니다.

HTML 요소는 Node로 시작하고 Element 및 HTMLElement로 계속되는 체인의 끝에 있습니다.
그리고 마지막에 HTML 요소 자체와 일치하는 유형 (예 : HTMLDivElement, HTMLHeadingElement 등)으로 끝납니다.
HTML 요소를 조작하기 위해 보게 될 속성과 메서드는 이 체인의 일부에서 소개됩니다.
이제 DOM을 사용하여 HTML 요소를 수정하기 전에 먼저 원하는 작업을 수행하기 전에 방해가 되는 두 가지 특수 개체에 대해 살펴보겠습니다.
Window 객체
브라우저에서 계층 구조의 루트는 window 객체입니다.
실제로 브라우저에서 작업하는 데 도움이 되는 많은 속성과 메서드를 포함하는 window라는 전역 객체가 주인공입니다.

window 객체를 통해 수행할 수 있는 작업에는
현재 URL에 대한 액세스,
페이지의 모든 프레임에 대한 정보 가져오기,
로컬 저장소 사용,
화면에 대한 정보 보기,
스크롤바 조작,
상태 표시 줄 텍스트 설정 등
웹 페이지가 표시되는 컨테이너에 적용할 수 있는 모든 종류의 작업이 포함됩니다.
Document 객체
Document 객체에서는 흥미로운 일이 벌어집니다. 우리가 가장 많은 시간을 집중해야 할 객체입니다.

document 객체는 표시되는 내용을 구성하는 모든 HTML 요소에 대한 게이트웨이입니다.
명심해야 할 점은 document 객체가 단순히 HTML 문서의 읽기 전용 버전을 나타내지 않는다는 것입니다.
문서를 마음대로 읽고 조작할 수 있는 양방향 객체라는 뜻입니다.
JavaScript를 통해 DOM을 변경하면 브라우저에 표시되는 내용이 반영됩니다.
즉, 요소를 동적으로 추가, 제거, 이동, 속성 수정, 인라인 CSS 스타일 설정, 기타 모든 종류의 작업을 수행할 수 있습니다.
HTML 문서에서 일부 JavaScript를 실행하기 위해 스크립트 태그를 통해 필요한 매우 기본적인 HTML 외에,
원하는 경우 JavaScript만 사용하여 작동하는 페이지를 구성할 수 있습니다.
제대로 사용하면 매우 강력한 기능입니다.
document 객체의 중요한 점은 이벤트와 관련이 있습니다.
이에 대해서는 곧 자세히 설명하겠습니다.
하지만 마우스 클릭 / 호버에 반응하고 체크 박스를 선택하고 키를 눌렀을 때 감지하는 등의 작업을 하려면 document 객체가 이벤트에 반응하는 기능에 의존하게 됩니다.
결론
DOM은 HTML 문서 작업에 있어 가장 중요한 기능입니다.
HTML 및 CSS를 JavaScript와 연결하는 역할을 제공합니다.
또한 document 객체 및 window 객체에 대한 한 수준 위의 액세스를 제공합니다.
다음 편부터 본격적인 DOM 다루기에 대해 알아보겠습니다.
'코딩 > Javascript' 카테고리의 다른 글
| [JS-중급편-DOM] 3. DOM 요소 수정하기 (0) | 2021.01.18 |
|---|---|
| [JS-중급편-DOM] 2. querySelector로 DOM 항목 찾기 (0) | 2021.01.18 |
| [JS-중급편-OOP] 14. Set 알아보기 (0) | 2021.01.04 |
| [JS-중급편-OOP] 13. JSON 완전 분석 (0) | 2021.01.03 |
| [JS-중급편-OOP] 12. null,undefined 알아보기 (0) | 2021.01.02 |