이번 시간에는 자바스크립트에서 문자열과 변수를 결합하는 테크닉에 대해 알아보겠습니다.
자바스크립트로 작업하면서 만든 변수에 스트링 리터럴(정적 스트링)을 결합하여 우리가 원하는 문자열을 만들어 보겠습니다.
이렇게 만든 문자열로 우리는 콘솔에 출력도 할 수 있고, 객체에 대한 작업 및 복잡한 CSS 속성 값을 만들거나, 다른 중요한 작업도 할 수 있습니다.
다음 섹션에서는 문자열과 변수를 결합하기 위해 JavaScript에서 사용할 수있는 가장 좋은 두 가지 접근 방식을 살펴 보겠습니다.
사전 준비 작업
두 가지 접근 방식을 강조하기 위해 예를 들어 보겠습니다.
이 예에서는 sayGreeting이라는 함수를 사용할 것입니다.
세 개의 인수 (인사말 인수, 인사말 대상 인수, 이모티콘 표시 인수)가 필요합니다.
이 함수의 대략적인 윤곽은 대략 다음과 같이 보입니다.
function sayGreeting(greeting, who, emoji) {
// some code
}
만약 우리가 Hello, Police Officer, 🐼 인수를 사용하여 sayGreeting 함수를 호출하면 이 함수가 반환하는 것은 다음과 같은 문자열이 될겁니다.
Hello, Police Officer, Nice to meet you 🐼
위 결과에서 인사말의 일부 단어는 우리가 전달한 인수를 기반으로 합니다.
일부 단어는 함수 자체에서 제공됩니다.
이것으로 sayGreeting 함수를 유추해서 만들어 볼 수 있습니다.
+ 연산자 사용하기 (문자열 합치기)
문자열을 결합하는 가장 쉽고 오래된 방식은 + 연산자를 사용하는 겁니다.
function sayGreeting(greeting, who, emoji) {
let message = greeting + ", " + who + " Nice to meet you " + emoji;
return message;
}
let superman = sayGreeting("Hi", "Superman", "😀");
console.log(superman); // Hi, Superman Nice to meet you 😀
greeting, who, emoji 인수의 값을 사전 정의 된 일부 텍스트와 결합하여 최종 메시지를 생성하는 방법입니다.
function sayGreeting(greeting, who, emoji) {
let message = greeting + ", " + who + " Nice to meet you " + emoji;
...
}
각 리터럴 텍스트 값은 따옴표를 사용합니다.
+ 연산자를 사용하여 리터럴 텍스트 값과 변수를 하나의 최종 문자열로 연결하여 message에 저장합니다.
마지막 인사말을 구성하는 공백과 구두점도 명시적으로 정의되어 있습니다.
위 코드는 매우 간단한 예입니다.
여러 변수와 리터럴 값으로 구성된 더 복잡한 문자열의 경우 + 연산자와 따옴표의 수가 상당히 많아지고 다루기 어려울 수 있습니다.
자체적으로 따옴표와 특수 문자가 있는 텍스트를 인쇄하는 경우 최종 문자열이 여전히 유효한지 확인하기 위해 이스케이프 처리에 각별히 주의해야 합니다.
템플릿 리터럴
보다 현대적인 접근 방식은 템플릿 리터럴을 사용하는 것입니다.
템플릿 리터럴을 사용하면 + 연산자를 사용하여 각 문자열 조각을 결합하는 대신 전체 문자열을 앞에 정의하고 값을 동적으로 대체해야하는 영역을 표시합니다.
예제를 보면 더 이해가 쉬울 겁니다.
그래서 아래코드는 위의 sayGreeting 함수의 또 다른 버전입니다.
이번에는 템플릿 리터럴을 사용했습니다.
function sayGreeting(greeting, who, emoji) {
let message = `${greeting}, ${who} Nice to meet you ${emoji}`;
return message;
}
let police = sayGreeting("Hello ", "Police Officer", "🐼");
console.log(police); // Hello, Police Officer Nice to meet you 🐼
위 코드에서 무슨 일이 일어나고 있는지 주목할 필요가 있습니다.
먼저 전체 문자열을 정의하지만 따옴표를 사용하여 문자열로 지정하지는 않습니다.
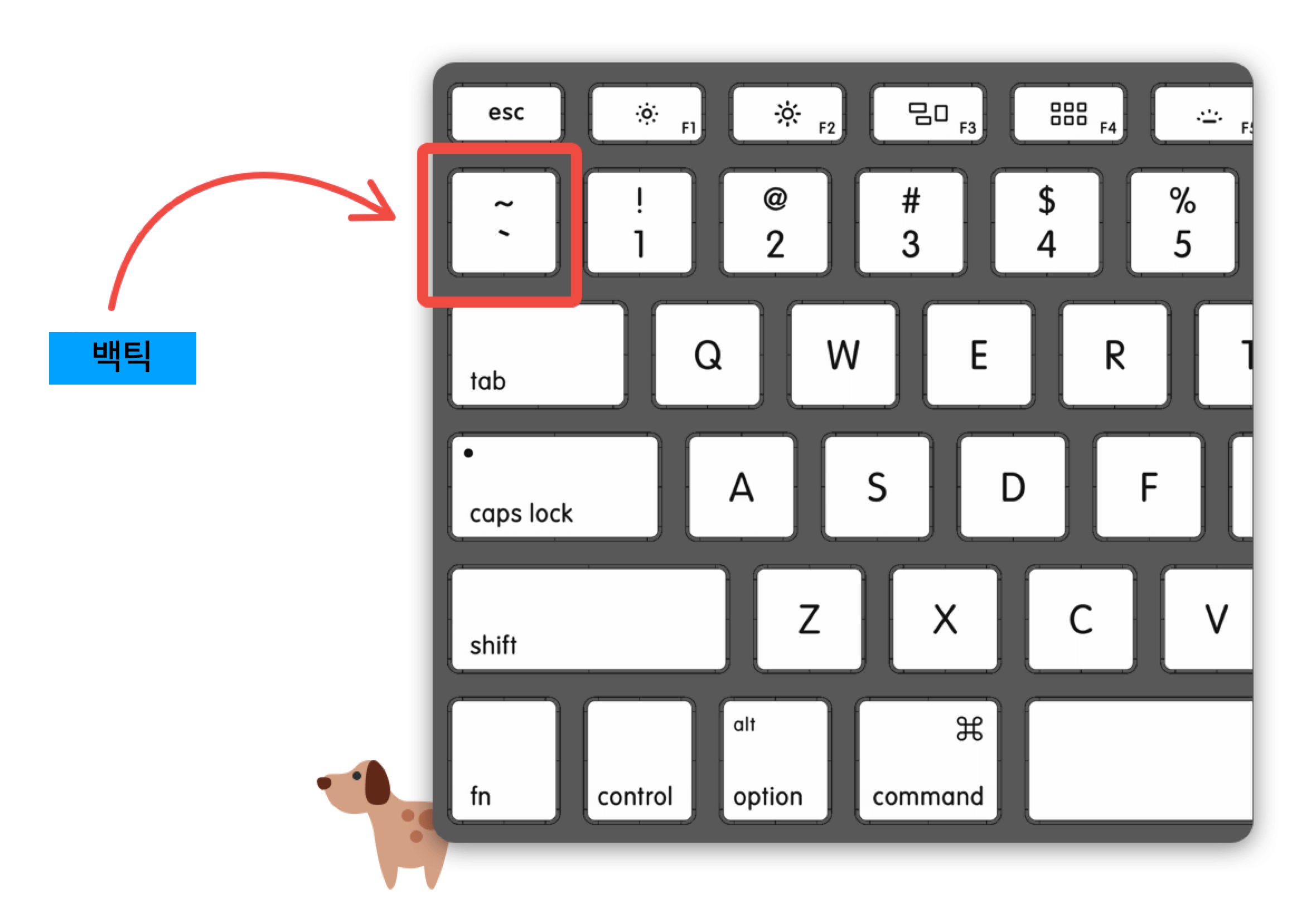
대신 키보드에서 숫자 1 키 왼쪽에 있는 신비한 백틱 문자 (`)를 사용합니다.

백틱 문자는 자바스크립트한테 백틱 안의 모든 것이 문자열로 처리되어야 한다고 알려줍니다.
그 다음으로 동적으로 문자열을 삽입하거나 대체해야하는 경우 그 위치에 ${expression} 구문을 사용하여 해당 자리에 표시를 하면 됩니다.
자바스크립트 런타임은 ${expression}의 값을 우리가 그 안에 넣은 값을 문자열로 바꾸라는 의미입니다.
일반적으로 ${expression} 표현식은 변수를 넣지만, 좀 더 복잡한 경우 그 표현식은 함수 호출이나 문자열 메서드 등 자바스크립트 모든 조합이 올 수 있습니다.
일단 여기서는 단순하게 변수에만 집중할 것입니다.
백틱을 이용한 방식은 + 연산자를 사용하여 문자열을 분리하고 리터럴 문자열 앞 뒤로 따옴표를 삽입하는 등 타이핑 실수가 생길 수 있는 것을 사전에 방지하는 역할을 합니다.
결론
지금까지 리터럴 문자열을 변수와 결합하는 두 가지 접근 방식을 알아 보았습니다.
1. + 연산자로 문자열 합치기
2. 백틱을 이용한 템플릿 리터럴 사용
어떤 것을 사용해야 할까요?
사소한 것을 다룰때 말고는 백틱을 사용한 템플릿 리터럴 방식을 사용하는 것이 좋습니다.
우리가 처리해야 할 문자열 조각이 많으면 에러가 나기 쉽습니다.
따옴표와 공백을 똑바로 지정하는 것은 사실 귀찮을 수 있습니다.
템플릿 리터럴 접근 방식을 사용하면 문자열을 결합하는 코드가 읽기 쉽고 이해하기도 쉽습니다.
자바스크립트에서도 문자열을 변수와 결합하는 몇 가지 다른 방법이 있습니다.
String 객체에 존재하는 concat 메서드를 있고 배열(Array) 객체의 join 메서드도 있지만 조금은 난해합니다.
이러한 접근 방식은 그다지 좋지 않으므로 이에 대한 자세한 내용은 설명하지 않겠습니다.
다음편에서는 프리미티브 타입에 대해 조금 더 알아 보겠습니다.
'코딩 > Javascript' 카테고리의 다른 글
| [JS-중급편-OOP] 6.숫자(Numbers) (0) | 2020.12.24 |
|---|---|
| [JS-중급편-OOP] 5.프리미티브 타입에 관하여 (0) | 2020.12.24 |
| [JS-중급편-OOP] 3.문자열(String) (0) | 2020.12.22 |
| [JS-중급편-OOP] 2.배열(Array) (0) | 2020.12.20 |
| [JS-중급편-OOP] 1.객체, 타입 (0) | 2020.12.20 |

