우리는 깨어 난 순간부터 깨닫든 모르든 결정을 내리기 시작합니다.
알람을 끕니다.
불을 켜시오.
날씨가 어떤지 보기 위해 밖을 보십시오.
양치질하기. 가운과 모자를 착용하십시오.
달력을 확인하십시오.
문 밖으로 나갈 때 쯤이면 의식적으로 또는 무의식적으로 수백 가지 결정을 내렸을 것입니다.
각 결정은 결국 오늘 하게 될 일에 특정 영향을 미칩니다.
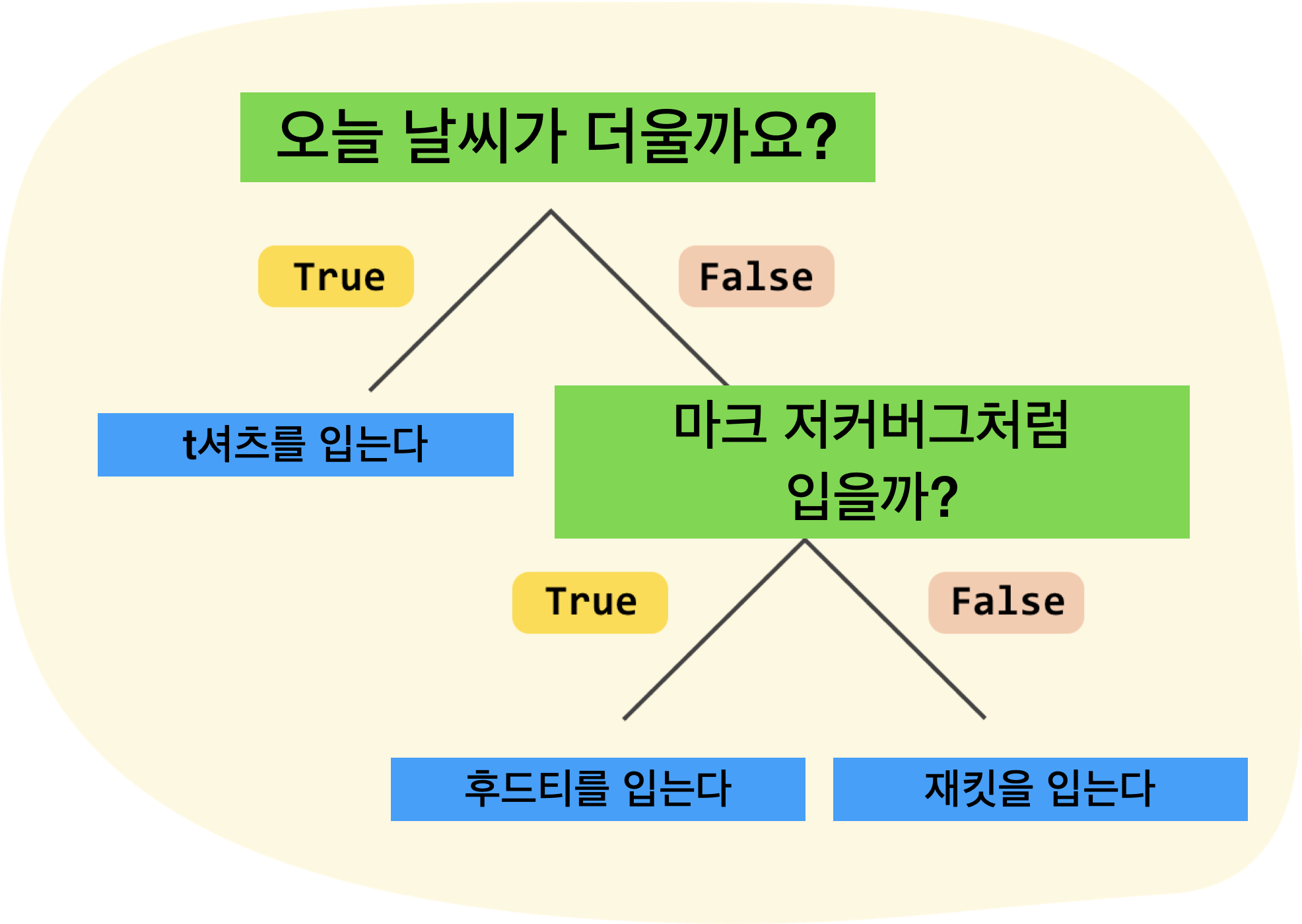
예를 들어 외부 날씨가 추워 보인다면 후드 티나 재킷을 입기로 결정할 수 있습니다.
이 결정을 다음과 같이 모델링 할 수 있습니다.

결정을 내리는 각 단계에서 참 또는 거짓으로 대답 할 수 있는 질문을 스스로에게 물어 봅니다.
이 질문에 대한 답은 다음 단계를 결정하고 궁극적으로 당신이 티셔츠, 후드 티, 재킷인지를 결정합니다.
더 광범위하게 말하면 여러분과 제가 내리는 모든 결정은 일련의 진실과 거짓 문장으로 모델링 될 수 있습니다.
약간 이상하게 들릴 수 있지만, 일반적으로 우리와 다른 사람들 그리고 거의 모든 생명체가 선택을 하는 방식입니다.
이 일반화는 특히 컴퓨터가 하는 모든 일에 적용됩니다.
이 튜토리얼에서는 조건문으로 알려진 것을 다룰 것입니다.
이것은 우리가 어떤 것이 참인지 거짓인지에 따라 코드가 다르게 수행하는 것처럼 디지털로 결정되는 방식과 동등합니다.
If / Else문
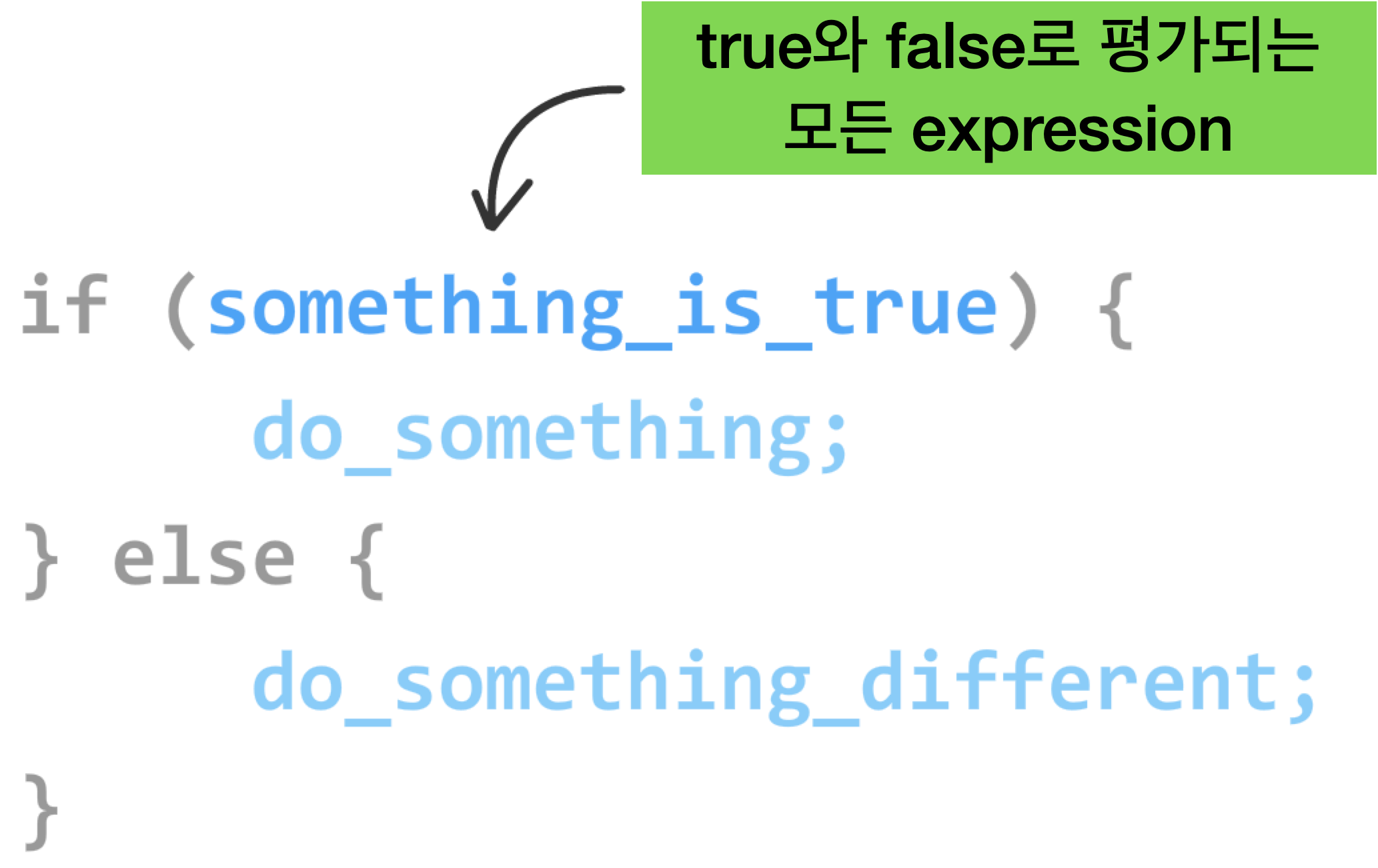
코드에서 사용할 가장 일반적인 조건문은 if, else 문입니다.
이 조건문이 작동하는 방식은 다음과 같습니다.

이를 이해하기 위해 if else 문의 간단한 예를 살펴 보겠습니다.
새 HTML 문서를 만들고 다음 코드를 추가합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>If / Else Statements</title>
<style>
</style>
</head>
<body>
<script>
let safeToProceed = true;
if (safeToProceed) {
alert("You shall pass!");
} else {
alert("You shall not pass!");
}
</script>
</body>
</html>
이 문서를 "if_else.html" 이름과 함께 저장하고 브라우저에서 불러 봅니다.
예상대로 "You shall pass" 텍스트와 함께 경고가 표시됩니다.

이 작업을 담당하는 코드는 다음과 같습니다.
let safeToProceed = true;
if (safeToProceed) {
alert("You shall pass!");
} else {
alert("You shall not pass!");
}
우리의 표현식 (궁극적으로 true 또는 false로 평가되는 것)은 safeToProceed 변수입니다.
이 변수는 true로 초기화되어서 if 문의 true 부분 실행 되었습니다.
이제 safeToProceed 변수의 값을 true에서 false로 변경합니다.
let safeToProceed = false;
if (safeToProceed) {
alert("You shall pass!");
} else {
alert("You shall not pass!");
}
이 코드를 실행하면 "You should not pass!"라는 텍스트가 포함 된 경고가 표시됩니다.
표현식이 거짓으로 평가되기 때문입니다.

지금까지는 이 모든 것이 정말 지루해 보일 것입니다.
그 이유는 우리가 보다 현실적인 시나리오에 초점을 맞추기 위해 복잡하게 작성하지 않았기 때문입니다.
다음에는 이 조건을 더 자세히 살펴 보겠습니다.
조건 연산자
대부분의 경우 표현식은 이전 예제에서처럼 true 또는 false로 설정된 단순한 변수가 아닙니다.
우리의 표현에는 두 개 이상의 표현을 비교하여 참 또는 거짓 결과를 결정하는 데 도움이 되는 조건부 연산자가 포함됩니다.
이러한 표현식의 일반적인 형식은 다음과 같습니다.

연산자 (일명 조건부 연산자)는 표현식 간의 관계를 정의합니다.
최종 목표는 true 또는 false를 반환하여 if 문이 실행할 코드 블록을 알 수 있도록하는 것입니다.
이 모든 작업을 수행하는 열쇠는 조건부 연산자 자체입니다.
그 연산자는 다음과 같습니다.
|
조건 연산자 |
참일 경우 |
|
== |
첫 번째 표현식이 두 번째 표현식과 동일한 것으로 평가되는 경우. |
|
>= |
첫 번째 표현식이 두 번째 표현식보다 크거나 같은 것으로 평가되는 경우 |
|
> |
첫 번째 표현식이 두 번째 표현식보다 큰 것으로 평가되는 경우 |
|
<= |
첫 번째 표현식이 두 번째 표현식보다 작거나 같은 것으로 평가되는 경우 |
|
< |
첫 번째 표현식이 두 번째 표현식보다 작은 것으로 평가되는 경우 |
|
!= |
첫 번째 표현식이 두 번째 표현식과 같지 않은 것으로 평가되는 경우 |
|
&& |
첫 번째 식과 두 번째식이 모두 true로 평가되는 경우 |
|
|| |
첫 번째 표현식 또는 두 번째 표현식이 true로 평가되는 경우 |
조건부 연산자에 대한 일반적인 이해를 가지고 다음과 같은 다른 예를 살펴봄으로써 더 구체적으로 만들어 보겠습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Are you speeding?</title>
<style>
</style>
</head>
<body>
<script>
var speedLimit = 55;
function amISpeeding(speed) {
if (speed >= speedLimit) {
alert("Yes. You are speeding.");
} else {
alert("No. You are not speeding. What's wrong with you?");
}
}
amISpeeding(53);
amISpeeding(72);
</script>
</body>
</html>
정확히 무슨 일이 일어나고 있는지 잠시 살펴 봅시다.
55로 초기화 된 speedLimit라는 변수가 있습니다.
그런 다음 speed라는 인수를 받는 amISpeeding이라는 함수가 있습니다.
이 함수 안에는 전달 된 속도 값이 speedLimit 변수에 저장된 값보다 크거나 같은지 (>= 조건 연산자) 확인하는 if 문이 있습니다.
function amISpeeding(speed) {
if (speed >= speedLimit) {
alert("Yes. You are speeding.");
} else {
alert("No. You are not speeding. What's wrong with you?");
}
}
코드가 수행하는 마지막 작업은 속도에 대한 몇 가지 값을 전달하여 실제로 amISpeeding 함수를 호출하는 것입니다.
amISpeeding(53);
amISpeeding(72);
53의 속도로 이 함수를 호출하면 speed> = speedLimit 표현식이 false로 평가됩니다.
그 이유는 53이 speedLimit에 저장된 값인 55보다 크거나 같지 않기 때문입니다.
그러면 속도를 내지 않는다는 경고가 표시됩니다.
72의 속도로 amISpeeding을 호출하면 반대가 발생합니다.
이 경우 속도를 높여서 조건이 참으로 평가됩니다. 우리가 과속 중임을 알리는 경고도 나타납니다.
더 복잡한 조건 표현식
좀 더 깊게 내려가면, 표현식은 간단하거나 복잡 할 수 있다는 것입니다.
표현식은 변수, 함수 호출 또는 원시 값으로 구성 될 수 있습니다.
이전에 본 연산자를 사용하여 변수, 함수 호출 또는 원시 값의 조합으로도 구성 할 수도 있습니다.
당신이 확인해야 할 유일한 것은 당신의 표현식이 궁극적으로 참 또는 거짓으로 평가된다는 것인지 입니다.
다음은 좀 더 복잡한 예입니다.
let xPos = 300;
let yPos = 150;
function sendWarning(x, y) {
if ((x < xPos) && (y < yPos)) {
alert("Adjust the position");
} else {
alert("Things are fine!");
}
}
sendWarning(500, 160);
sendWarning(100, 100);
sendWarning(201, 149);
sendWarning의 if 문 내의 조건이 어떻게 보이는지 확인해 봅시다.
function sendWarning(x, y) {
if ((x < xPos) && (y < yPos)) {
alert("Adjust the position");
} else {
alert("Things are fine!");
}
}
여기에서는 세 가지 비교가 이루어집니다.
첫 번째는 x가 xPos보다 작은 지 여부입니다.
두 번째는 y가 yPos보다 작은 지 여부입니다.
세 번째 비교는 첫 번째 문과 두 번째 문이 모두 true로 평가되어 && 연산자도 true를 반환 할 수 있는지 확인하는 것입니다.
우리가 하는 일에 따라 많은 일련의 조건문을 함께 연결할 수 있습니다.
그리고 각 조건과 하위 조건이 괄호를 사용하여 적절하게 격리되도록하는 것입니다.
IF / Else 문의 다양한 예
우리는 if 문에 대해 거의 모든 것을 알아 봤습니다.
이제 살펴볼 것은 if문과 친척뻘 되는 겁니다.
if 문만 있는 경우
첫 번째는 else 동반자가 없는 솔로 if 문입니다.
if (weight > 5000) {
alert("No free shipping for you!");
}
이 경우 표현식이 참으로 평가되면 일단은 좋습니다.
표현식이 거짓으로 평가되면 코드는 경고를 건너 뛰고 다음에 이동해야하는 곳으로 이동합니다.
else 블록은 if 문으로 작업 할 때 완전히 선택 사항입니다.
if-only 문과 대조하기 위해 다음 예제를 봅시다.
공포의 if else-if 문
모든 것이 단일 if 또는 if / else 문으로 깔끔하게 버킷화 될 수 있는 것은 아닙니다.
이러한 상황에서는 else if 키워드를 사용하여 if 문을 함께 연결할 수 있습니다.
더 자세히 설명하는 대신 예제를 살펴 보겠습니다.
if (position < 100) {
alert("Do something!");
} else if ((position >= 200) && (position < 300)) {
alert("Do something else!");
} else {
alert("Do something even more different!");
}
첫 번째 if 문이 true로 평가되면 코드가 첫 번째 경고로 분기됩니다.
첫 번째 if 문이 거짓이면 우리 코드는 else if 문을 평가하여 그 안의 표현식이 참인지 거짓인지 확인합니다.
이것은 코드가 끝날 때까지 반복됩니다.
즉, 우리 코드는 표현식 중 하나가 true로 평가 될 때까지 각 if 및 else if 문을 탐색하기만 하면 됩니다.
if (condition) {
...
} else if (condition) {
...
} else if (condition) {
...
} else if (condition) {
...
} else if (condition) {
...
} else if (condition) {
...
} else {
...
}
조건문에 참으로 평가되는 식이 없으면 else 블록 (존재하는 경우) 내의 코드가 실행됩니다.
더이상 else 블록이 없으면 코드는 이 모든 if 문을 넘어서 다음 코드 세트로 이동할 겁니다.
위와 같은 방식은 더 복잡한 표현식과 if / else if 문 사이에서 평가해야하는 거의 모든 결정을 할수 있습니다.
그리고 이것으로 if 문에 대해 알아야 할 모든 것을 배웠습니다. 완전히 다른 종류의 조건문으로 넘어갈 때입니다.
Switch 문
if, else, else if 문으로 가득 찬 세상에서 조건문을 다루는 또 다른 방법이 필요하지 않을 수 있습니다.
매우 긴 코드를 작성하면서 마감시간에 쫓기는 사람들은 아마 동의하지 않을 수 있습니다.
그래서 이제 switch문에 대해 알아 볼 차례입니다.
switch 문 사용하기
먼저 코드를 살펴 보겠습니다.
switch 문의 기본 구조는 다음과 같습니다.
switch (expression) {
case value1:
statement;
break;
case value2:
statement;
break;
case value3:
statement;
break;
default:
statement;
break;
}
절대 잊지 말아야 할 것은 switch 문은 어떤 것이 참인지 거짓인지 테스트하는 조건문에 지나지 않는다는 것입니다.
switch에 있는 표현식을 평가 한 결과가 case 옆에 있는 값과 같은지 여부입니다.
더 나은 예를 살펴보면서 이해해봅시다.
let color = "green";
switch (color) {
case "yellow":
alert("yellow color");
break;
case "red":
alert("red color");
break;
case "blue":
alert("blue color");
break;
case "green":
alert("green color");
break;
case "black":
alert("black color");
break;
default:
alert("no known color specified");
break;
}
이 간단한 예제에는 값이 녹색으로 설정된 color라는 변수가 있습니다.
let color = "green";
color 변수는 switch 문에 대한 표현식으로 지정하는 것이기도합니다.
switch (color) {
...
}
switch 문에는 케이스 블록 모음이 포함되어 있습니다.
이 블록 중 하나만 해당 코드가 실행되면서 적중됩니다.
선택하는 방법은 case 값을 표현식 평가 결과와 일치시키는 것입니다.
우리의 경우 표현식이 녹색 값으로 평가되기 때문에 case 값도 녹색 인 case 블록 내부의 코드가 실행됩니다.
switch (color) {
...
case "green":
alert("green color");
break;
...
}
녹색 case 블록 내부의 코드 만 실행됩니다.
그 블록을 끝내는 break 키워드 덕분입니다.
코드가 break를 만나면 전체 switch 블록을 종료하고 그 아래에 있는 코드를 계속 실행합니다.
break 키워드를 지정하지 않은 경우에도 녹색 케이스 블록 내에서 코드를 실행합니다.
차이점은 다음 케이스 블록 (이 예에서는 검은 색 블록)으로 이동하여 거기에 있는 코드를 실행한다는 것입니다.
다른 break 키워드를 누르지 않는 한 코드는 끝에 도달 할 때까지 모든 단일 케이스 블록을 통해 이동합니다.
// break 문구가 없는 경우
switch (color) {
...
case "green":
alert("green color");
case "black":
alert("black color");
default:
alert("no known color specified");
}
일단 첫번째 작성한 예제의 코드를 실행하면 다음과 같은 경고 창이 표시됩니다.

색상 변수의 값을 다른 유효한 값으로 변경하여 다른 케이스 블록이 실행되는지 확인할 수 있습니다.
경우에 따라 케이스 블록의 값이 표현식 평가 결과와 일치하지 않습니다.
이 경우 switch 문은 아무 작업도 수행하지 않습니다.
기본 동작을 지정하려면 default 블록을 추가하면 됩니다.
switch (color) {
...
default:
alert("no known color specified");
break;
}
기본 블록은 다른 case 문과 약간 다르게 보입니다.
실제로 case라는 단어가 포함되어 있지 않습니다.
if / else문과 비슷한 점
처음에 우리는 if / else 문처럼 조건을 평가하는 데 switch 문이 사용되는 것을 보았습니다.
만약 if 문이 문자 그대로 switch 문으로 번역 될 경우 어떻게 보이는지 먼저 살펴보면서 더 자세히 살펴 보겠습니다.
다음과 같은 if 문이 있다고 가정 해 보겠습니다.
let number = 20;
if (number > 10) {
alert("yes");
} else {
alert("nope");
}
숫자 변수의 값이 20이기 때문에 if 문이 참으로 평가됩니다. 꽤 간단 해 보입니다.
이제 이것을 switch 문으로 바꿔 보겠습니다.
switch (number > 10) {
case true:
alert("yes");
break;
case false:
alert("nope");
break;
}
표현식은 숫자 > 10입니다. case 블록의 값은 true 또는 false로 설정되었습니다.
number> 10은 true로 평가되기 때문에 true case 블록 내의 코드가 실행됩니다.
이 경우 표현식은 이전 섹션에서와 같이 변수에 저장된 색상 값을 읽는 것만큼 간단하지는 않았지만 switch 문이 작동하는 방식에 대한 예제로는 일단 괜찮습니다.
우리의 표현은 원하는만큼 복잡 할 수 있습니다.
case 값 내에서 일치 할 수있는 것으로 평가되면 모든 것이 좋을겁니다.
이제 약간 더 복잡한 예제를 살펴 보겠습니다.
이번에는 색상을 포함하는 이전 switch 문을 동등한 if / else 문으로 변환합니다.
이전에 사용한 switch 문은 다음과 같습니다.
let color = "green";
switch(color) {
case "yellow":
alert("yellow color");
break;
case "red":
alert("red color");
break;
case "blue":
alert("blue color");
break;
case "green":
alert("green color");
break;
case "black":
alert("black color");
break;
default:
alert("no color specified");
break;
}
if / else문으로 바꾸면 다음과 같습니다.
let color = "green";
if (color == "yellow") {
alert("yellow color");
} else if (color == "red") {
alert("red color");
} else if (color == "blue") {
alert("blue color");
} else if (color == "green") {
alert("green color");
} else if (color == "black") {
alert("black color");
} else {
alert("no color specified";
}
보시다시피 if / else 문은 switch 문과 매우 유사하며 그 반대도 마찬가지입니다.
기본적으로 case 블록은 else 블록이 됩니다.
switch 문의 표현식과 case 값 사이의 관계는 if / else 문의 if / else 조건으로 결합됩니다.
if / else 와 switch 둘중 어떤걸 써야 할까요?
이전 섹션에서 우리는 교환 가능한 switch 문과 if / else 문이 어떻게 바뀌는 지 보았습니다.
매우 유사한 작업을 수행하는 두 가지 방법이 있을 때 하나를 다른 방법으로 바꾸는 것이 적절한지 알고 싶어하는 것은 당연합니다.
간단히 말해서 정답은 당신이 원하는 것을 사용하시면 됩니다.
개인적으로 선호하는 것은 더 읽기 쉬운 것을 선택하는 것입니다.
이전에 switch 문과 if / else 문 간의 비교를 살펴보면 조건이 많으면 switch 문이 좀 더 깔끔해 보이는 경향이 있음을 알 수 있습니다.
확실히 덜 장황하고 좀 더 읽기 쉽습니다.
switch 문 사용과 if / else 문 사용은 전적으로 사용자에게 달려 있습니다.
둘째, switch 문은 식을 평가하고 결과를 값과 일치시킬 때 가장 잘 작동합니다.
이상한 조건식 등과 관련된 더 복잡한 작업을 수행하는 경우 다른 것을 사용하고 싶을 것입니다.
그건 그렇고, if / else 문보다 훨씬 더 다른 것을 생각 할 수 있습니다.
나중에 그 다른 것에 대해 다룰 것입니다.
원하는 것을 사용하십시오.
코딩 지침이 있는 팀의 일원이라면 대신 지침을 따르십시오.
무엇을 하든 일관성을 유지하십시오. 그것은 당신의 삶을 더 쉽게 만들어 줄 뿐만 아니라 당신의 코드를 다른 사람이 작업할 때도 좀 더 쉽게 만들어줍니다.
다음편에선 자바스크립트 반복문에 대해 알아 보겠습니다.
'코딩 > Javascript' 카테고리의 다른 글
| [JS-기초편] 6.주석 달기(comments) (0) | 2020.12.14 |
|---|---|
| [JS-기초편] 5.반복문 (For, While, Do...While) (0) | 2020.12.14 |
| [JS-기초편] 3.함수(Function) (0) | 2020.12.14 |
| [JS-기초편] 2.변수(variable)와 값(value) (0) | 2020.12.14 |
| [JS-기초편] 1.소개 (0) | 2020.12.13 |

