무언가를 코딩 할 때 작업을 반복하거나 일부 코드를 여러 번 실행해야 할 때가 있습니다.
예를 들어, 10 번 반복해서 호출하고 싶은 saySomething이라는 함수가 있다고 가정 해 보겠습니다.
한 가지 방법은 복사 및 붙여넣기를 사용하여 함수를 10번 호출하는 것입니다.
saySomething();
saySomething();
saySomething();
saySomething();
saySomething();
saySomething();
saySomething();
saySomething();
saySomething();
saySomething();
위 코드는 우리가 하려고 했던 것을 이루었지만 ...
우리는 이와 같은 방식을 택해서는 안됩니다.
결국 코드 복제는 결코 좋은 생각이 아닙니다.
이제 일부 코드를 수동으로 몇 번 복제하기로 결정하더라도 이 방법은 실제로 작동하지 않습니다.
코드를 복제하는 데 필요한 횟수는 데이터 컬렉션의 항목 수, 일부 웹 서비스의 결과, 단어에서의 문자 수 및 기타 다양한 요인과 같은 외부 요인에 따라 달라집니다.
계속 변할 것입니다.
항상 10번과 같이 고정 된 숫자는 아닙니다.
종종 일부 코드를 반복하려는 횟수는 매우 클 수 있습니다.
우리는 무언가를 반복하기 위해 수백 번 또는 수천 번 복사하여 붙여넣고 싶지 않습니다.
그것은 끔찍할 것입니다.
우리에게 필요한 것은 코드 반복 횟수를 제어하여 코드를 반복하는 일반적인 솔루션입니다.
JavaScript에서 이 솔루션은 루프라고하는 형태로 제공됩니다.
일부 코드를 반복하는 데 사용할 수 있는 세 종류의 루프가 있습니다.
-
for loops
-
while loops
-
do...while loops
이 세 가지 루프를 사용하면 반복하려는 코드와 조건이 충족 될 때 반복을 중지하는 방법을 지정할 수 있습니다.
다음 섹션에서 우리는 그것들에 대해 모두 배울 것입니다.
for 루프(loop)
루프를 만드는 가장 일반적인 방법 중 하나는 for 문을 사용하여 for 루프를 만드는 것입니다.
for 루프를 사용하면 지정한 표현식이 false를 반환 할 때까지 일부 코드를 반복적으로 실행할 수 있습니다.
이 정의를 명확히하기 위해 예를 살펴 보겠습니다.
for를 사용하여 이전 saySomething 예제를 다시 만든다면 다음과 같을겁니다.
for (let i = 0; i < 10; i++) {
saySomething();
}
function saySomething() {
document.writeln("hello!");
}
이 코드를 직접보고 싶다면 HTML 문서의 일부 스크립트 태그 안에 다음 코드를 입력하십시오.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Loops!</title>
<style>
</style>
</head>
<body>
<script>
for (let i = 0; i < 10; i++) {
saySomething();
}
function saySomething() {
document.writeln("hello!");
}
</script>
</body>
</html>
문서가 준비되면 문서를 저장하고 브라우저에서 불러 봅니다.
페이지가 로드 된 후 다음과 같이 표시됩니다.

"hello!" 가 페이지 전체에서 10번 반복됩니다.
이것은 for 루프 덕분에 가능하므로 작동 방식에 대해 본격적으로 살펴보겠습니다.
for (let i = 0; i < 10; i++) {
saySomething();
}
이것은 for 루프입니다.
지금까지 본 다른 문장(statement)과는 매우 다르게 보일 수 있습니다.
그 이유는 매우 다르기 때문입니다.
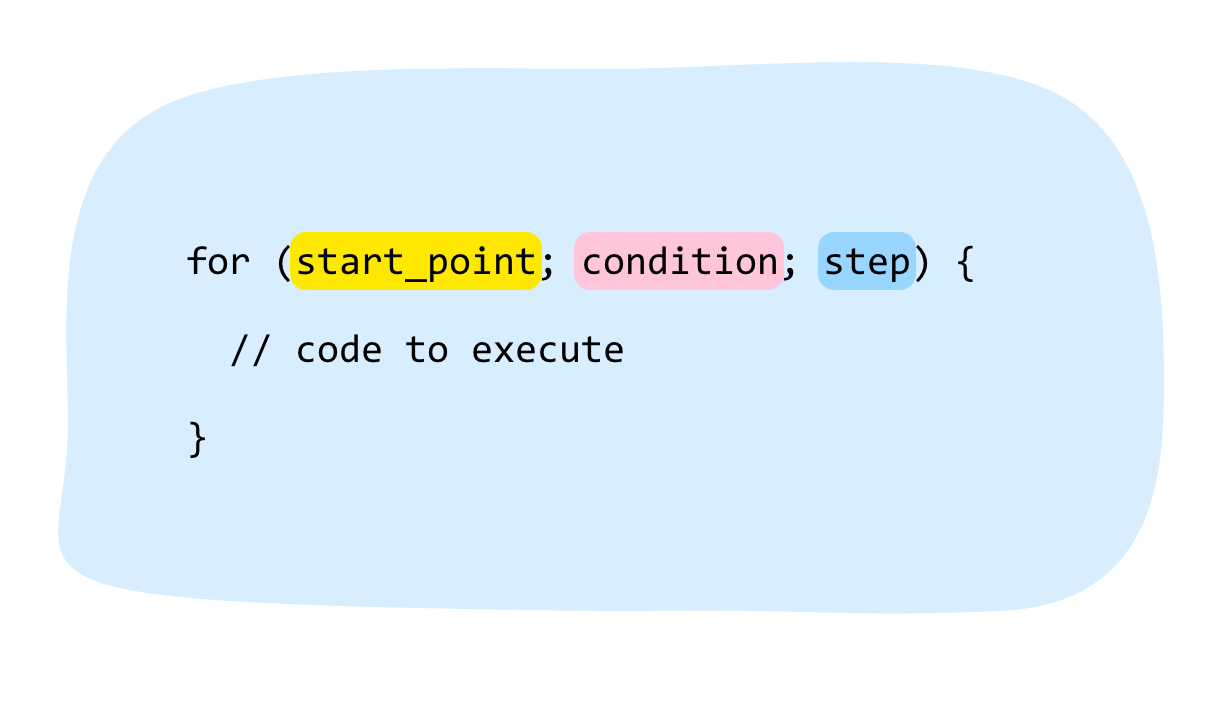
차이점을 이해하기 위해 for 루프를 다음 형식으로 일반화 해 보겠습니다.

위 그림에서의 start_point, condition, step을 실체적으로 나타내야 하는데 아래 그림에서 실체적인 값으로 변경되었습니다.

이 세 가지 다른 색상 영역은 각각 루프가 작동하는 방식에서 매우 중요한 역할을합니다.
for 루프를 잘 사용하려면 각 지역의 성과를 알아야하므로 다음 몇 분 동안 각 섹션을 자세히 살펴 보겠습니다.
The Starting Point
루프의 시작점을 정의합니다.
여기에 넣을 것은 변수를 선언하고 초기화하는 코드입니다.

우리가 JavaScript에게 말하는 것은 변수 i가 0으로 초기화 된 루프를 시작하는 것입니다.
The Step
다음 단계인 step으로 건너 뛰겠습니다.

이 단계에서는 시작점이 어떻게 진화 할 것인지 지정합니다.
예를 들어 우리가 말하는 것은 루프가 실행될 때마다 i 값이 1 씩 증가한다는 것입니다.
나중에 JavaScript에서 숫자와 수학이 어떻게 작동하는지 살펴볼 때 그 의미를 다룰 것이지만 이를 나타내는 또 다른 방법은 i = i + 1입니다.
The Condition (일명 반복 유지 시간)
건너 뛴 단계로 돌아 가면 루프 실행이 중지되는 시기를 결정하는 루프의 조건 부분이 있습니다.

이 예에서 조건은 i 변수가 10의 값보다 작다는 것입니다.
-
i 변수가 10보다 작으면 이 표현식이 true로 평가되고 루프가 계속 실행됩니다.
-
i 변수가 10보다 크거나 같으면 조건이 거짓이고 루프가 종료됩니다.
이제 i 변수가 실제로 변경되는 원인이 무엇인지 궁금 할 것입니다.
글쎄, 그것은 다음에 다룹니다.
함께 모아서
이제 for 루프의 각 부분을 자세히 살펴 보았으므로 새로 얻은 지식을 사용하여 한 번에 모든 작업을 수행하여 무슨 일이 일어나는지 살펴 보겠습니다.
이전에 반복 된 전체 예는 다음과 같습니다.
for (let i = 0; i < 10; i++) {
saySomething();
}
function saySomething() {
document.writeln("hello!");
}
for 루프가 처음 시작점에 도달하면 i 변수가 생성되고 0으로 초기화됩니다.
다음으로 루프를 계속 실행해야하는지 여부를 결정하는 루프의 조건 부분으로 이동합니다.
조건은 i의 값이 10보다 작은 지 확인합니다.
0이 10보다 작습니까?
예, 그렇습니다.
따라서 이 조건은 참으로 평가되고 루프 내부에 포함 된 코드가 실행됩니다.
이 작업이 완료되면 루프의 단계 부분이 시작됩니다.이 단계에서 i 변수는 1 씩 증가하여 값이 1이됩니다.
이 시점에서 루프는 일반적으로 반복이라고 하는 한주기를 실행합니다.
그리고 나서 다음 반복을 시작할 시간입니다.
다음 반복을 위해 루프는 변수 i가 다시 초기화되지 않은 것을 제외하고 다시 시작됩니다.
이전 반복의 값은 1이므로 이월됩니다. 조건의 경우 새 값 1이 10보다 작은 지 다시 확인합니다.
루프 내부의 코드 (기본적으로 saySomething 함수)와 i가 1 씩 증가하는 루프의 단계 부분이 발생합니다.
그런 다음 i의 값이 1 씩 증가하여 2의 값이되고,이 반복은 조건문이 false가 될때까지 완료됩니다.
이 프로세스는 i <10 조건이 거짓으로 평가 될 때까지 반복합니다.
i가 0 인 루프를 시작했기 때문에 루프는 i의 값이 10보다 작을 때 종료되도록 설정되고 i가 각 반복에서 1 씩 증가합니다.
이 루프는 정지될때 까지 10번 실행될 겁니다.
for 루프의 다른 예
JavaScript의 대부분의 경우에 for 루프는 간단한 형식이 항상 필요한 모든 것을 만족시키지 않는다는 것입니다.
가장 좋은 해결책은 for 루프의 몇 가지 예를 더 살펴 보는 것입니다.
루프 종료하기
때로는 루프가 완료되기 전에 루프를 종료 할 수 있습니다.
루프를 종료하는 방법은 break 키워드를 사용하는 것입니다.
다음을 보십시요.
for (let i = 0; i < 100; i++) {
document.writeln(i);
if (i == 45) {
break;
}
}
i의 값이 45이면 break 키워드는 루프가 더 이상 계속되는 것을 중지합니다.
이 예제는 일부러 설정한 것이지만 루프를 종료할 필요가 생길때는 무엇을 해야하는지 알 수 있습니다.
반복 건너 뛰기
루프가 현재 반복을 건너 뛰고 다음 반복으로 이동하기를 원하는 순간이 있을 것입니다.
이는 continue 키워드에 의해 처리됩니다.
let floors = 28;
for (let i = 1; i <= floors; i++) {
if (i == 13) {
// no floor here
continue;
}
document.writeln("At floor: " + i + "<br>");
}
루프를 멈추는 break와 달리 continue는 루프를 중지하고 다음 반복으로 이동하도록 지시합니다.
루프가 다음 항목으로 이동하기를 원하는 오류를 처리 할 때 사용합니다.
거꾸로 루프 돌리기
시작점에서 변수를 0으로 초기화 한 다음 시작점 위쪽으로 변수를 늘려야하는 이유가 없습니다.
for (let i = 25; i > 0; i--) {
document.writeln("hello");
}
루프 조건이 false를 반환 할 때까지 쉽게 초기 시작점을 감소 시킬 수 있습니다.
조건에 꼭 숫자만 사용할 필요가 없습니다
for 루프를 채울 때 숫자 만 사용할 필요는 없습니다.
for (let i = "a"; i != "aaaaaaaa"; i += "a") {
document.writeln("hmm...");
}
루프가 끝날 수있는 지점에 도달하는 한 조건에 원하는 모든 것을 사용할 수 있습니다.
이 예에서 우리는이 루프를 실행하기 위한 것으로 문자 a를 사용하고 있음을 주목하십시오.
반복 할 때마다 i의 값은 문자 a와 함께 증가하고 i가 aaaaaaaa와 같아지면 루프가 중지됩니다.
특이한 for 루프
다음 예제를 보십시요.
let i = 0;
let yay = true;
for (; yay;) {
if (i == 10) {
yay = false;
} else {
i++;
document.writeln("weird");
}
}
위 예제 처럼 for 루프의 세 섹션을 꼭 채울 필요는 없습니다.
결국 루프의 종료 조건을 만족하는 한, 원하는 것은 무엇이든 할 수 있습니다.
다른 루프들
for 루프 외에 while 및 do ... while 루프 변형이 있습니다.
둘 다 빠르게 살펴 보겠습니다.
while 루프
while 루프는 조건이 false를 반환 할 때까지 일부 코드를 반복합니다.
다음 예를 살펴보십시오.
let count = 0;
while (count < 10) {
document.writeln("looping away!");
count++;
}
이 예에서 조건은 count <10 표현식으로 표시됩니다.
반복 할 때마다 루프는 카운트 값을 1 씩 증가시킵니다.
...
while (count < 10) {
...
}
count 값이 10이 되면 count <10식이 false를 반환하므로 루프가 중지됩니다.
while 루프가 하는 모든 것을 살펴보면 for 루프를 모방 한 것처럼 보입니다.
for 루프는 공식적으로 시작, 조건 및 단계를 정의하도록 요구하지만, while 루프는 사용자가 자신의 방식으로 이러한 단계를 정의 할 것을 요구합니다.
do..while 루프
이제 다음 루프는 do ... while 루프 일 것입니다.
while 루프가 루프가 실행되기 전에 먼저 조건식이있는 경우지만 do ... while 루프는 끝에 조건식이 있습니다.
아래 예를 보십시요.
let count = 0;
do {
document.writeln("I don't know what I am doing here! <br>");
count++;
} while (count < 10);while 루프와 do ... while 루프의 주요 차이점은 조건식이 처음부터 거짓이면 while 루프의 내용이 실행될 수 없다는 것입니다.
while (false) {
document.writeln("Can't touch this!");
}do ... while 루프를 사용하면 조건식이 한 번의 반복 후에 평가되기 때문에 루프의 내용이 최소한 한 번은 실행되도록 보장됩니다.
do {
document.writeln("This code will run once!");
} while (false);
while 루프와 do...while 루프는 어떤 상황에서는 for 루프보다 좀 더 유용 할 수 있습니다.
for 루프의 일부로 보았던 break 및 continue 문은 while 및 do ... while 루프 내부에서 사용될 때도 유사하게 작동하니 참고바랍니다.
결론
for 루프를 살펴보고 while 및 do ... while 루프에 대한 매우 기본적인 범위에서 어떻게 사용할 수 있는지 살펴 보았습니다.
지금 당장은 루프를 많이 사용하지 않을 수 있습니다.
데이터 수집, DOM의 요소, 텍스트 조작 및 기타 항목과 관련된 더 복잡한 상황에 들어가기 시작하면 루프를 훨씬 더 많이 사용할 것입니다.
다음 편에서는 코드에 주석을 넣는 방법에 알아볼 예정입니다.
'코딩 > Javascript' 카테고리의 다른 글
| [JS-기초편] 7.타이머(Timers) (0) | 2020.12.15 |
|---|---|
| [JS-기초편] 6.주석 달기(comments) (0) | 2020.12.14 |
| [JS-기초편] 4.조건문 (If, Else, Switch) (0) | 2020.12.14 |
| [JS-기초편] 3.함수(Function) (0) | 2020.12.14 |
| [JS-기초편] 2.변수(variable)와 값(value) (0) | 2020.12.14 |

