안녕하세요?
오늘은 타입스크립트 클래스에서 readonly와 static에 대해 알아보겠습니다.
먼저, readonly입니다.
readonly
class Player {
public name: string = "";
public age: number = 0;
constructor(name: string, age: number) {
this.name = name;
this.age = age;
}
}
위와 같은 Player 클래스가 있다고 합시다.
Player는 name과 age가 있고 constructor 함수에서 this.name과 this.age로 각각 클래스 변수에 값을 지정해 주는 지극히 일반적인 클래스인데요.
타입스크립트에서는 위와 같은 방법 말고 아래와 같은 방법도 가능합니다.
컨스트럭터 안에서 멤버를 지정하는 방법입니다.
class Player {
constructor(public name: string, public age: number) { }
}
어떤가요? 코드가 확 줄어들었죠?
class Player {
constructor(public name: string, public age: number) { }
}
const player3 = new Player("Happy", 10);
console.log(player3);
실행 결과도 좋네요.
이제 다음과 같이 player3.name을 수정해 볼까요?
const player3 = new Player("Happy", 10);
player3.name = "Good";
console.log(player3);
name 항목이 바뀐 게 보일 겁니다.
그럼 못 바꾸게 하려면 어떻게 해야 할까요?
protected로 바꾸는 거 말고 readonly만 앞에 추가하면 절대로 못 바뀌게 됩니다.
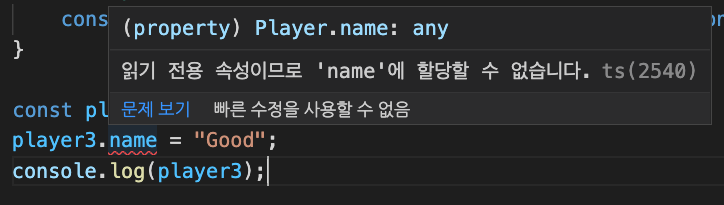
class Player {
constructor(public readonly name: string, public readonly age: number) { }
}
이제 Player.name 속성이 읽기 전용이라고 수정이 안되네요.
이렇듯 클래스 안에서 readonly를 사용하는 방법에 대해 알아봤습니다.
두 번째는 클래스 안에서의 static인데요.
static 키워드 사용법
static 키워드의 대표적인 사용처는 바로 싱글턴 패턴에서 쓰이는데요.
타입스크립트에서 싱글턴 패턴을 간단히 알아보겠습니다.
class PlayerList {
private players: Player[] = [];
public instance: PlayerList = new PlayerList();
}
PlayerList.instance; // error
players 변수는 클래스 Player의 배열인데요.
그리고 PlayerList 클래스의 instance를 public으로 선언했습니다.
여기서 instance는 PlayerList 클래스의 빈 객체인 거죠.
타입스크립트에서 싱글턴 기법을 적용하려면 public instance를 static instance로 바꾸면 됩니다.
class PlayerList {
private players: Player[] = [];
static instance: PlayerList = new PlayerList();
}
PlayerList.instance;
이제 PlayerList.instance를 사용할 수 있는데요.
타입스크립트에서의 싱글턴 패턴이 완성된 걸로 보이나 아래 코드를 보시면,
class PlayerList {
private players: Player[] = [];
static instance: PlayerList = new PlayerList();
}
PlayerList.instance;
const pl4 = new PlayerList();
pl4 객체가 PlayerList 클래스로 또 생성되었습니다.

VS Code에서도 에러가 없다고 나오네요.
어떻게 해야지 pl4처럼 PlayerList를 더 이상 만들지 못하게 할까요?
타입스크립트에서는 constructor를 private로 지정하면 됩니다.
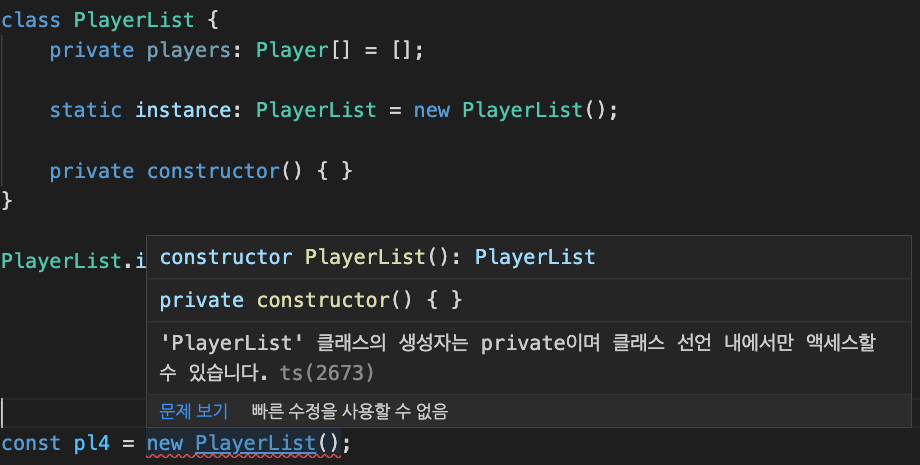
class PlayerList {
private players: Player[] = [];
static instance: PlayerList = new PlayerList();
private constructor() { }
}
이제 pl4처럼 새로운 PlayerList 클래스 객체를 만들지 못하게 됩니다.
이번에는 addPlayer() 같은 add 함수를 만들어 볼까요?
다음과 같이 만들 수 있습니다.
class PlayerList {
private players: Player[] = [];
static instance: PlayerList = new PlayerList();
private constructor() { }
public addPlayer(p: Player) {
this.players.push(p);
}
}그리고 사용법은
PlayerList.instance.addPlayer(player3);
별다른 어려운 거는 안 보이는데요.
addPlayer를 static으로 만들어 볼까요? 즉, Static Method인데요.
static addPlayer(p: Player) {
PlayerList.instance.players.push(p);
}PlayerList.instance를 전역 변수 같은 개념으로 사용했습니다.
그리고 Static 메써드이기 때문에 다음과 같이 사용할 수 도 있습니다.
PlayerList.addPlayer(player3);
이제 getPlayer함수를 만들어 볼까요?
getPlayer() {
return this.players;
}
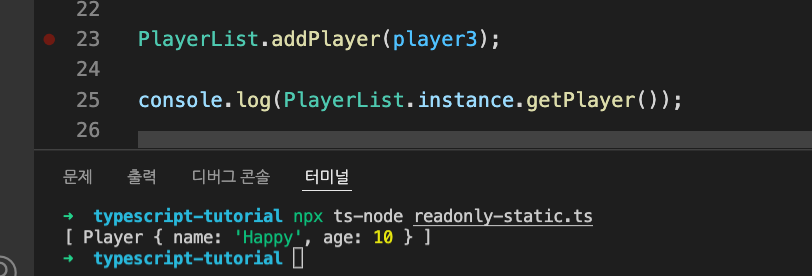
그리고 마지막으로 위와 같이 getPlayer를 console.log 하면 아래와 같이 실행됩니다.
지금까지 클래스 안에서의 readonly와 static 키워드에 대해 알아보았습니다.
'코딩 > Typescript' 카테고리의 다른 글
| Next.js로 충분할까? 왜 일부 개발자들은 NestJS를 선택할까? (0) | 2024.09.02 |
|---|---|
| Mapped Type - 타입스크립트 강좌 14편 (0) | 2022.03.01 |
| 타입스크립트 Generics in Class - 타입스크립트 TypeScript 강좌 13편 (0) | 2022.03.01 |
| 타입스크립트 class visibility - 타입스크립트 TypeScript 강좌 12편 (0) | 2021.12.12 |
| 타입스크립트 enum, Literal types - 타입스크립트 TypeScript 강좌 11편 (1) | 2021.12.12 |

