안녕하세요?
이번 시간은 기나긴 Supabase 강좌의 마지막인 Third-Party 로그인에 대해 알아보겠습니다.
일단 지난 강좌 링크 올려 드립니다.
https://cpro95.tistory.com/617
Supabase로 로그인 구현하기 with NextJS 1편
안녕하세요? 최근 NextJS로 여러가지 로그인 구현 웹앱을 만들려고 노력하고 있는데요. 최근에는 NextAuth와 Prisma를 이용해서 카카오 로그인, 네이버 로그인, 구글 로그인 등 다방면으로 구현해 봤
cpro95.tistory.com
https://cpro95.tistory.com/618
Supabase로 로그인 구현하기 with NextJS 2편
안녕하세요? 이번 시간에는 지난 회부터 시작한 Supabase를 이용한 로그인 구현 2편을 이어나가도록 하겠습니다. 1편은 아래 링크 참조바랍니다. https://cpro95.tistory.com/617 Supabase로 로그인 구현하기 w
cpro95.tistory.com
https://cpro95.tistory.com/619
Supabase로 로그인 구현하기 with NextJS 3편
안녕하세요? 지난 시간에 이어 Supabase 서비스를 이용한 NextJS 로그인 구현을 이어 나가도록 하겠습니다. 1, 2편 링크는 아래를 참조해 주시기 바랍니다. https://cpro95.tistory.com/617 Supabase로 로그인 구.
cpro95.tistory.com
https://cpro95.tistory.com/620
Supabase로 로그인 구현하기 with NextJS 4편
안녕하세요? Supabae 로그인 구현 4편입니다. 전편 링크는 아래와 같습니다. https://cpro95.tistory.com/617 Supabase로 로그인 구현하기 with NextJS 1편 안녕하세요? 최근 NextJS로 여러가지 로그인 구현 웹앱..
cpro95.tistory.com
https://cpro95.tistory.com/621
Supabase로 로그인 구현하기 with NextJS 5편
안녕하세요? Supabase로 로그인 구현하기 5편입니다. 일단 이전 편 못 보신 분들을 위해 전편 링크 걸어두겠습니다. https://cpro95.tistory.com/617 Supabase로 로그인 구현하기 with NextJS 1편 안녕하세요? 최..
cpro95.tistory.com
요즘 로그인 추세는 큰 플랫폼의 로그인을 이용하는 방식이 대세인데요.
한번 가입한 걸 다른 사이트라서 또 가입하는 중복을 막고, 큰 플랫폼이라 더 안정적이라고 보기 때문에 패스워드 관리에도 상당히 도움이 됩니다.
Supabase는 아직 국내 카카오, 네이버 로그인은 지원하지 않지만 카카오, 네이버 디벨로퍼 API를 이용하면 충분히 만들 수 있다고 생각합니다.
일단 개발자라면 가장 많이 가지고 있을 많은 Github 아이디로 로그인하는 걸 시현해 보도록 하겠습니다.
일단 본인의 Github 세팅 페이지에 가서 Oauth 앱을 하나 만들어야 합니다.
https://github.com/settings/applications/new
GitHub: Where the world builds software
GitHub is where over 73 million developers shape the future of software, together. Contribute to the open source community, manage your Git repositories, review code like a pro, track bugs and feat...
github.com
Github에서 본인 아이디를 클릭한 후 Settings으로 들어가서 아래 그림처럼 Developer Settings로 가시면 됩니다.

일단 디벨로퍼 세팅으로 가시면 아래처럼 3가지나 나오는데요.

GitHub Apps은 Git Repository를 읽고 쓰는 앱이라서 우리랑 상관없고요.
두 번째 OAuth Apps을 클릭하시면 됩니다.

뉴 애플리케이션을 등록하라고 하네요.
클릭합시다. 그리고 다음과 같이 입력하시면 됩니다.

제일 중요한 게 바로 Authorization callback URL인데요.
Supabase에서 제공해주는 콜백 주소는 본인의 Supabase URL뒤에 /auth/v1/callback을 추가하시면 됩니다.
본인의 Supabase URL은. env.local 파일에 우리가 예전에 저장해 놓은 게 있습니다.
이제 Register application을 클릭해서 OAuth App을 완성시킵시다.

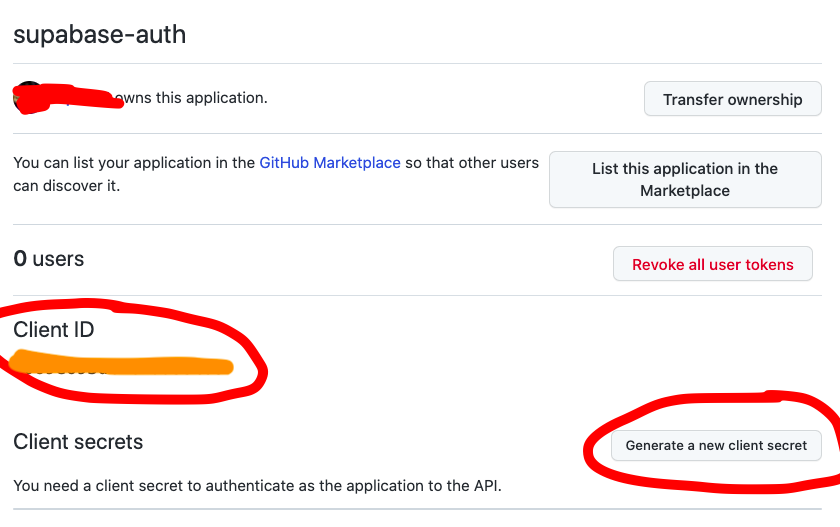
제일 중요한 게 Client ID와 그 밑에 있는 Client secrets입니다.
일단 Generate a new client secret을 눌러 secret를 만들고 화면을 열어두시고 supabase 어드민 패널로 가보겠습니다.
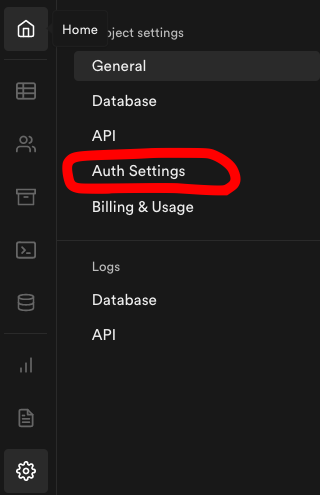
supabase 어드민 패널에서 맨 밑에 settings를 누르고 그다음에 아래와 같이 Auth Settings를 누르시면 됩니다.

그러면, 아래와 같이 여러 가지가 나오는데요.

먼저 위에서 보듯이 Site URL은 나중에 프로젝트를 서버에 올리실 때 바꾸면 됩니다.
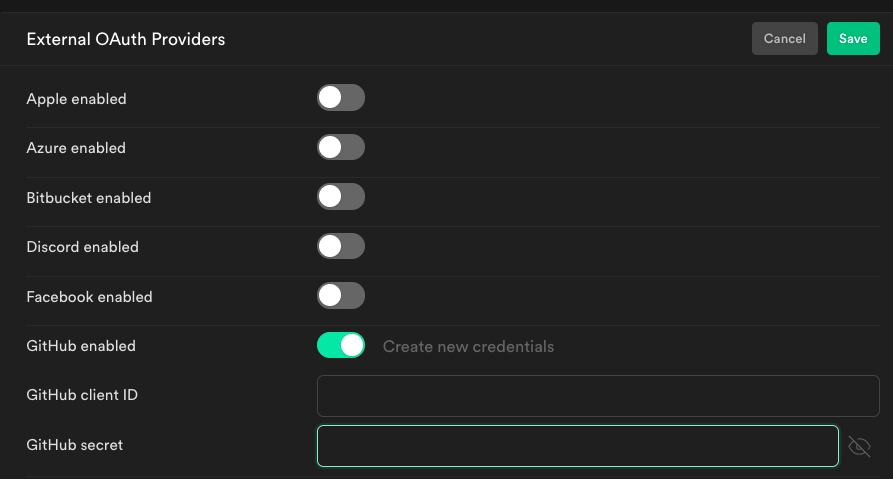
그리고 밑으로 쭉 스크롤하시면 나오는 게 있는데요.

위 그림처럼 Github enabled를 온 시키고 그 밑에 client ID와 secret를 넣고 꼭 위에 SAVE 버튼을 눌러야 합니다.
당연히 client id와 secret는 아까 github에서 만든 그겁니다.
이제 Supabase에서 Github 로그인을 사용할 수 있는 준비사항은 끝났습니다.
이제 본격적인 코드로 들어가 보겠습니다.
supabase의 로그인 함수가 바로 supabase.auth.signIn()이었는데요.
이 signIn() 함수는 좀 더 많은걸 할 수 있습니다.
const { user, session, error } = await supabase.auth.signIn({
// provider can be 'github', 'google', 'gitlab', 'bitbucket', etc.
provider: 'github'
})즉, 객체 안에 provider를 넣어주면 해당 provider로 로그인할 수 있게 해 줍니다.
그럼 우리의 코드를 수정해 볼까요?
우리는 Auth 관련 코드는 전부다 Context화 시켰는데요.
바로 /lib/auth/AuthContext.tsx 파일이 그것입니다.
이제 이 파일을 열어서 다음과 같이 일부 수정하시면 됩니다.
import {
createContext,
FunctionComponent,
useState,
useEffect,
SyntheticEvent,
} from "react";먼저, react에서 SyntheticEvent를 불러오시고요.
export type AuthContextProps = {
user: User;
signUp: (payload: SupabaseAuthPayload) => void;
signIn: (payload: SupabaseAuthPayload) => void;
signInWithGithub: (evt: SyntheticEvent) => void;
signOut: () => void;
loading: boolean;
loggedIn: boolean;
userLoading: boolean;
};AuthContextProps에 signInWithGithub 함수 정의를 추가해 줍니다.
export const AuthProvider: FunctionComponent = ({ children }) => {
const [loading, setLoading] = useState(false);
const [user, setUser] = useState<User>(null);
const [userLoading, setUserLoading] = useState(true);
const [loggedIn, setLoggedIn] = useState(false);
const { handleMessage } = useMessage();
// sign-in with github
const signInWithGithub = async (evt: SyntheticEvent) => {
evt.preventDefault();
await supabase.auth.signIn({ provider: "github" });
};
// sign-up a user with provided details
const signUp = async (payload: SupabaseAuthPayload) => {
.....
.....
.....그리고 위와 같이 AuthProvider 컴포넌트에 signInWithGithub함수를 추가하시면 됩니다.
저는 기존의 signUp함수 위에 작성했습니다.
그리고 마지막으로 return 명령문에 아래와 같이 추가하시면 됩니다.
return (
<AuthContext.Provider
value={{
user,
signUp,
signIn,
signInWithGithub,
signOut,
loading,
loggedIn,
userLoading,
}}
>
{children}
</AuthContext.Provider>
);
완성되었습니다. 이제 어디서든 useAuth 훅을 이용해서 signInWithGithub을 불러올 수 있습니다.
그럼 로그인 페이지를 수정해서 Github 로그인 부분을 추가해 봅시다.
/pages/auth.tsx를 수정할 예정입니다.
import { FaLock, FaLockOpen, FaGithub } from "react-icons/fa";먼저 FaGithub 아이콘을 불러오고,
const Auth: React.FC = (props) => {
const [isSignIn, setIsSignIn] = useState(true);
const { loading, signIn, signUp, signInWithGithub } = useAuth();
const { messages } = useMessage();useAuth() 부분에서 signInWithGithub도 불러오고,
<form
onSubmit={handleSumbit}
className="bg-white shadow-md rounded px-8 pt-6 pb-8 mb-4"
>
{/* 여기서부터 새로운 코드 ------------------------------- */}
<button
onClick={signInWithGithub}
className="flex-1 bg-gray-200 text-green-700 py-3 rounded w-full text-center shadow"
>
<FaGithub className="inline-block text-2xl" />{" "}
{isSignIn ? "Log In" : "Sign Up"} with <strong>Github</strong>
</button>
<hr className="my-4" />
{/* 여기까지가 새로운 코드------------------------------- */}
<div className="mb-4">
<label
className="block text-gray-700 text-sm font-bold mb-2"
htmlFor="email"
>
Email
</label>기존 UI 부분인 form에 Email 앞쪽에 UI 부분을 넣어주면 됩니다.
당연히 button onClick은 signInWithGithub 함수입니다.
이제 테스트해볼까요?

Email 칸 위에 Github 로그인 버튼이 보이네요.
한번 눌러볼까요?

github.com으로 이동해서 로그인하라고 하네요.
github 아이디로 로그인해 보겠습니다.

로그인을 하면 아까 우리가 github OAuth 앱으로 만들었던 supabase-auth라고 나오네요.
여기서 Authorize 버튼을 눌러볼까요?

정상적으로 로그인되었습니다.
정말 간단한데요.
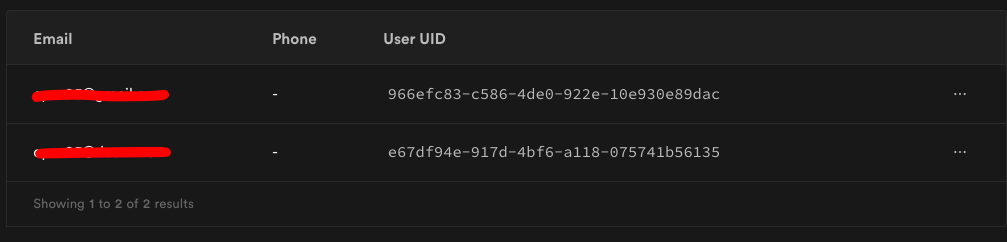
supabase 어드민 패널로 가봅시다.

User가 두 명이 되었습니다.
이걸로 Github 아이디로 로그인하기는 끝났습니다.
'코딩 > React' 카테고리의 다른 글
| ElectronJS 일렉트론 강좌 5편 SQLite3 sql.js (0) | 2022.01.23 |
|---|---|
| ElectronJS 일렉트론 강좌 4편 SQLite3 sql.js (2) | 2022.01.15 |
| Supabase로 로그인 구현하기 with NextJS 6편 (0) | 2022.01.07 |
| Supabase로 로그인 구현하기 with NextJS 5편 (0) | 2022.01.07 |
| Supabase로 로그인 구현하기 with NextJS 4편 (0) | 2022.01.07 |


