안녕하세요?
지난 시간에는 네이버 로그인, 카카오 로그인에 대해 구현해 봤는데요.
1편. 카카오 로그인
https://cpro95.tistory.com/516
카카오 로그인 구현 React(리액트) Nextjs NextAuth kakao login
안녕하세요? 지난 시간에는 NextJS와 MongoDB로 유저 로그인 세션 구현하기에 도전해 봤는데요. 최근에는 직접 유저 가입과 그 정보를 DB에 저장하는 거는 굉장히 위험한 일입니다. 그래서 각 대표
cpro95.tistory.com
2편. 네이버 로그인
https://cpro95.tistory.com/517
네이버 로그인 구현 React(리액트) Nextjs NextAuth naver login
안녕하세요? 지난 시간에는 카카오 로그인에 대해 구현해 봤는데요. 1편. 카카오 로그인 https://cpro95.tistory.com/516 카카오 로그인 구현 React(리액트) Nextjs NextAuth kakao login 안녕하세요? 지난 시간에..
cpro95.tistory.com
이번 시간에는 구글 로그인에 대해 알아 보겠습니다.
먼저 구글 디벨로퍼 가입을 해야 겠죠.
구글 디벨로퍼는 다음 링크로 들어가시면 됩니다.
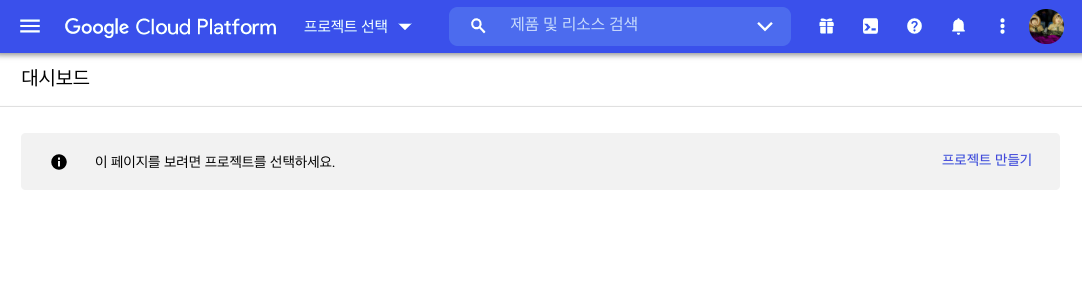
https://console.cloud.google.com/projectselector2/home/dashboard?supportedpurview=project
Google Cloud Platform
하나의 계정으로 모든 Google 서비스를 Google Cloud Platform을 사용하려면 로그인하세요.
accounts.google.com

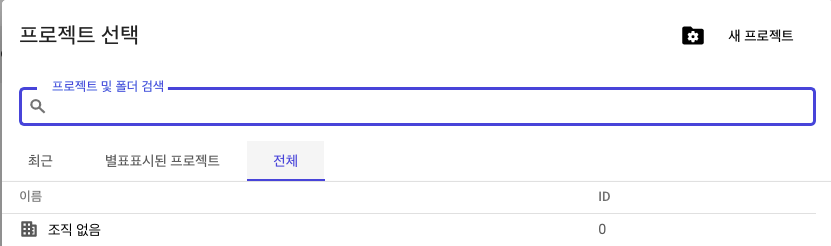
상단에 프로젝트 선택을 누르세요.

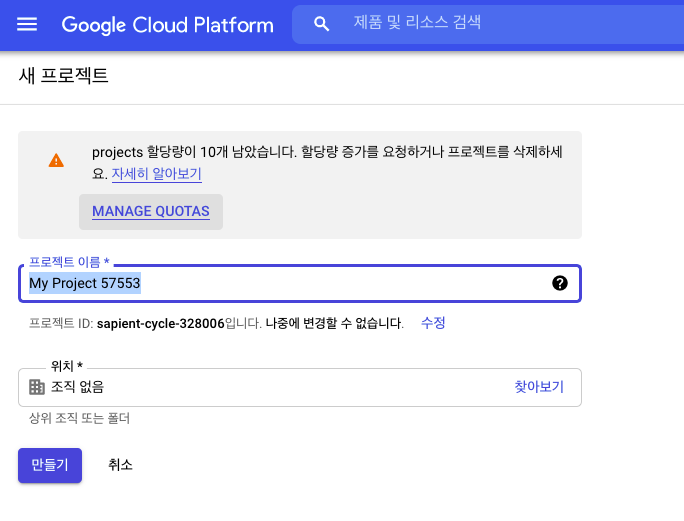
오른쪽 위에 새 프로젝트를 눌러 신규 프로젝트를 만듭시다.

적당한 이름을 넣어주시면 됩니다.
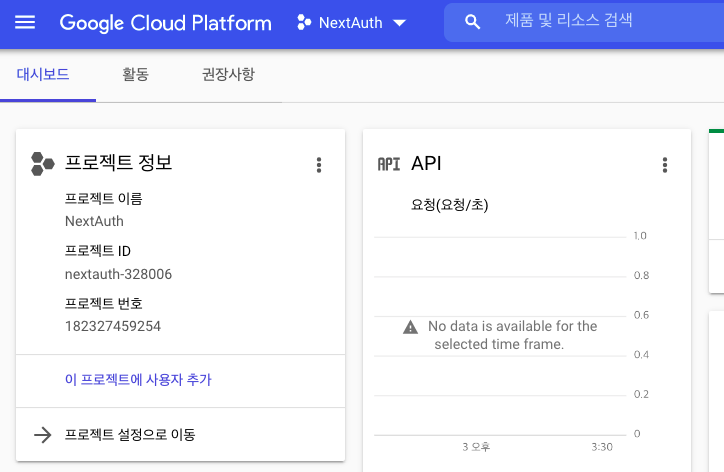
저는 nextauth라고 할게요.

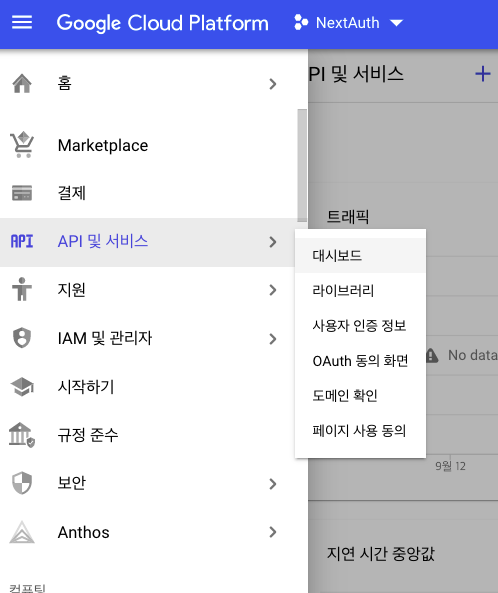
맨 위에 햄버거 메뉴를 골라 API 및 서비스 항목으로 이동합시다.

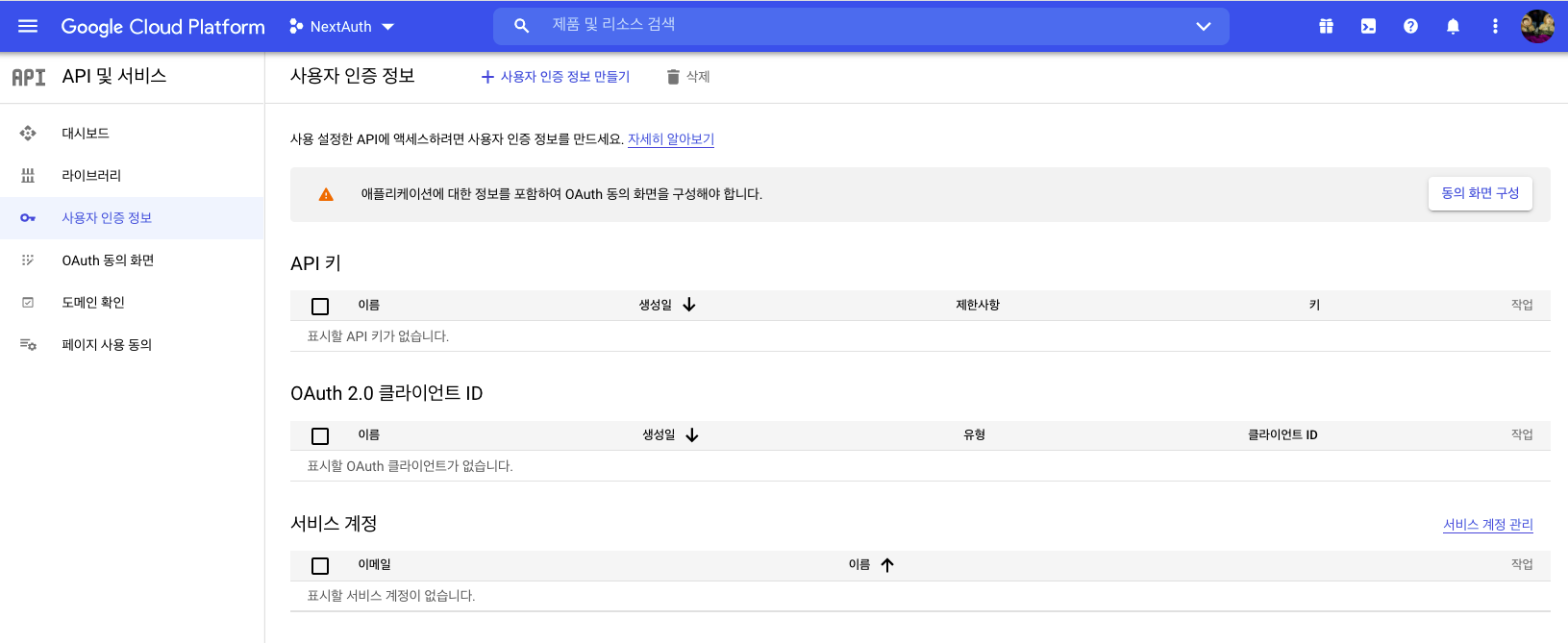
사용자 인증 정보쪽으로 이동해 볼까요?

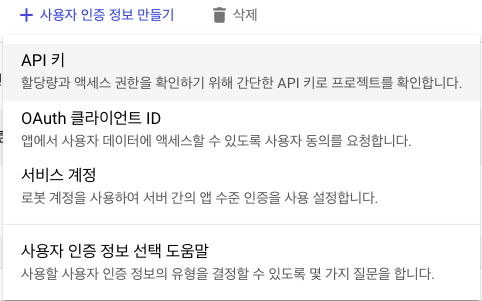
가운데 중간 부분 +사용자 인증 정보 만들기를 클릭합시다.

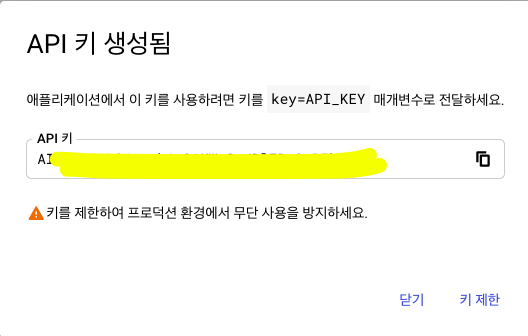
먼저 API 키를 생성해 볼까요?

API 키가 생성됐네요.
잘 옮겨 놓으시고요.
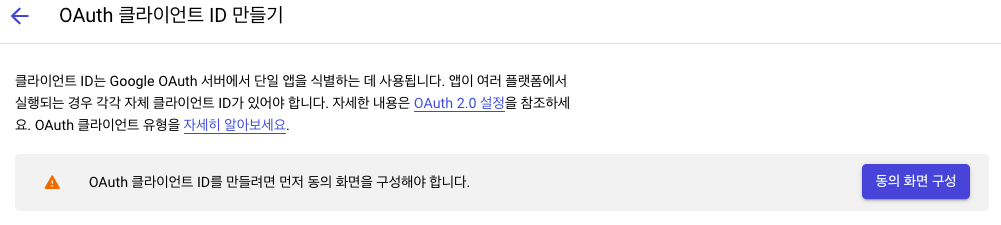
이번에는 0Auth 클라이언트 ID를 클릭해서 만들어 볼까요?


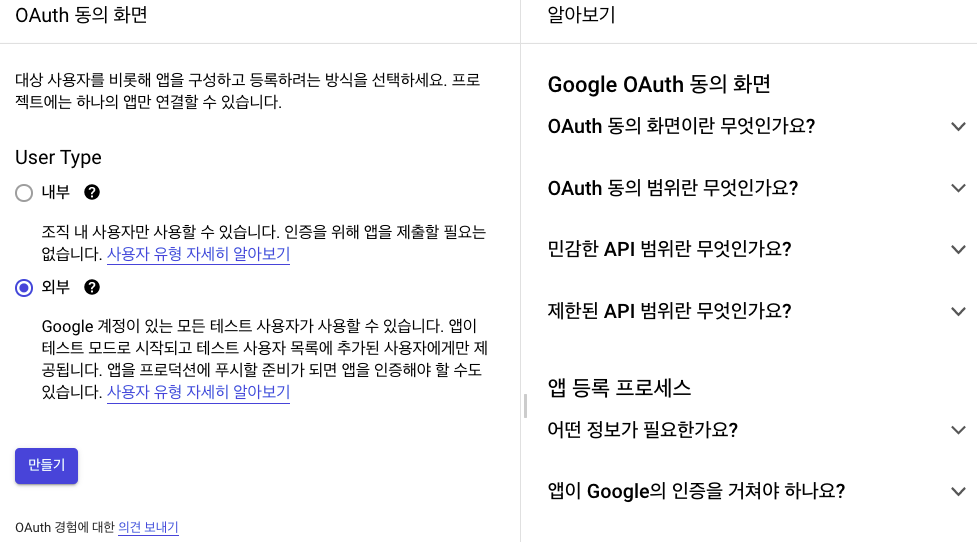
동의화면을 먼저 구성해야 된다고 하네요.

우리는 모든 구글 계정 사용자가 사용할 수 있어야 하기 때문에 User Type을 외부라고 정합시다.
그리고 만들기 버튼을 눌러볼까요?

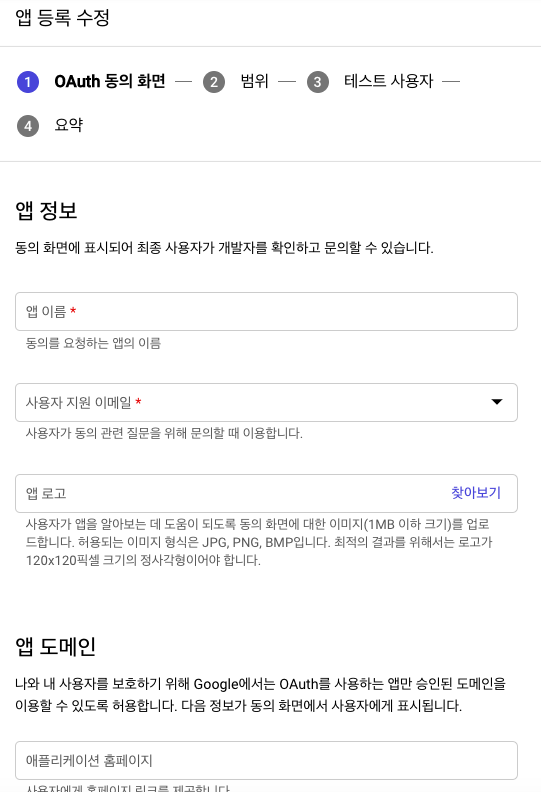
본격적인 앱 등록 화면이 나옵니다.
* (별표) 표시부분만 작성하시면 됩니다.
그리고 저장후 계속하기 버튼을 누르면,

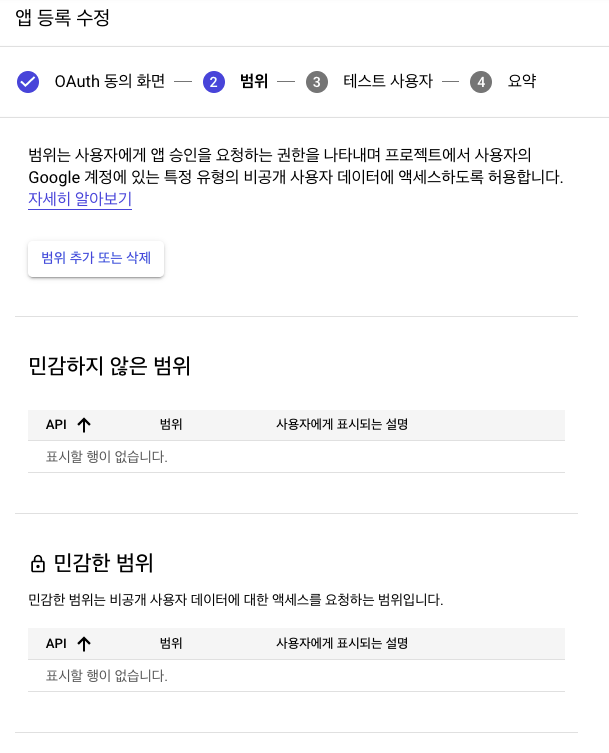
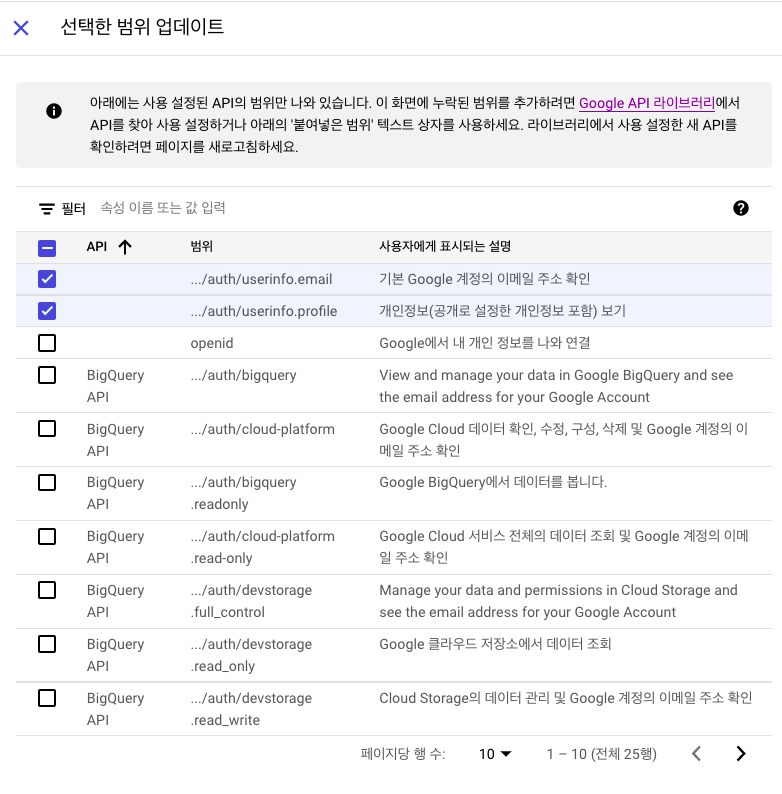
범위 추가 또는 삭제 버튼을 눌러 볼까요?

우리는 이메일과 프로파일 즉, 기본적인 개인 정보만 필요하기 때문에 위 그림과 같이 두개 만 클릭합시다.
맨 밑에 업데이트 버튼을 눌러주세요.
그리고 다시 저장후 계속 버튼을 누릅시다.

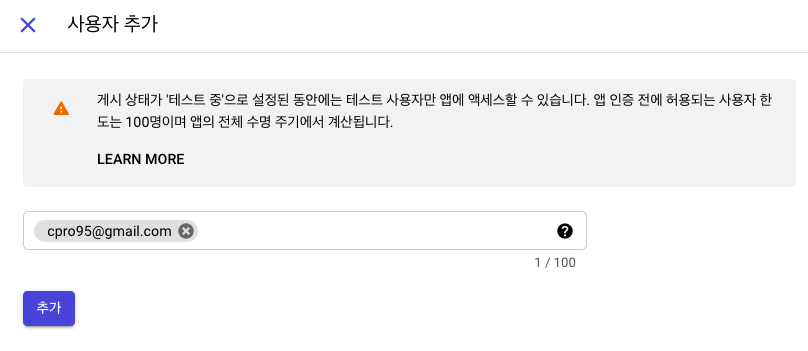
ADD USERS 버튼을 눌러 사용자를 추가합시다.
저는 제 구글 이메일 주소를 적었네요.
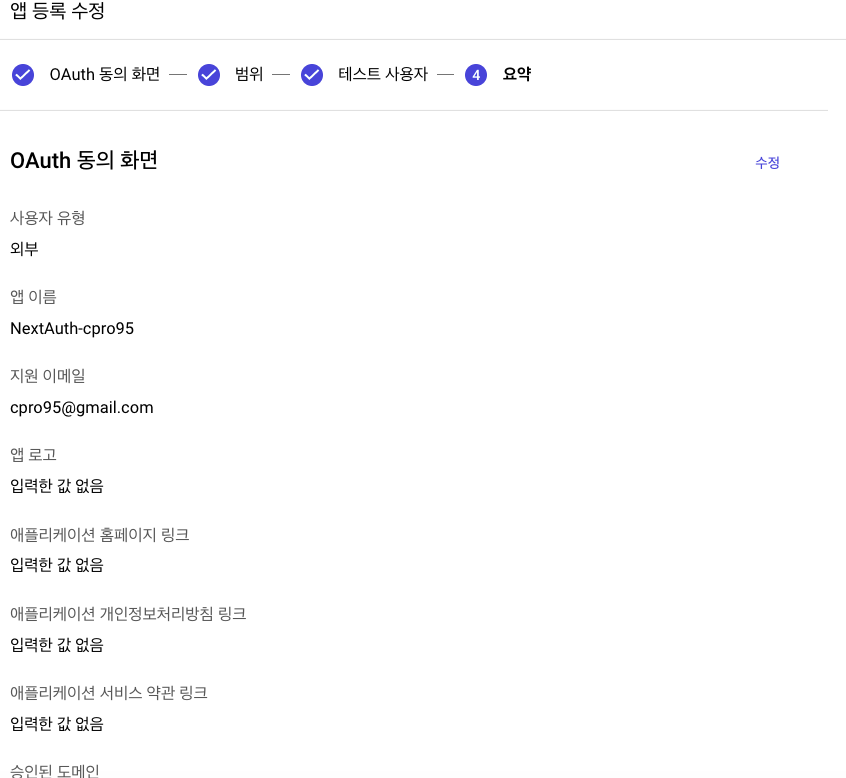
마지막으로 저장후 계속 버튼을 누르면 완료되었습니다.

지금까지 0Auth 동의 화면을 완성했으니까
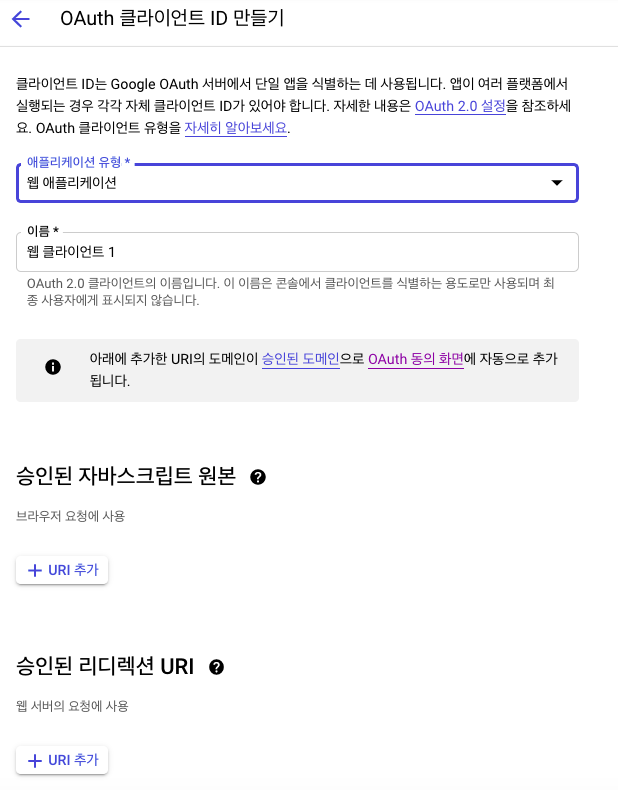
다시 0Auth 클라이언트 ID를 누릅시다.

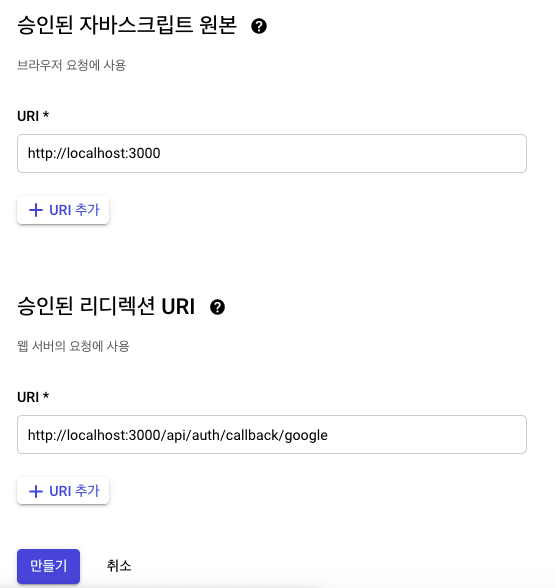
애플리케이션 유형을 웹 애플리케이션으로 고르면 위 그림과 같이 나옵니다.

개발서버 정보를 넣어주시면 됩니다.
이제 맨 밑에 만들기 버튼을 눌러주세요.
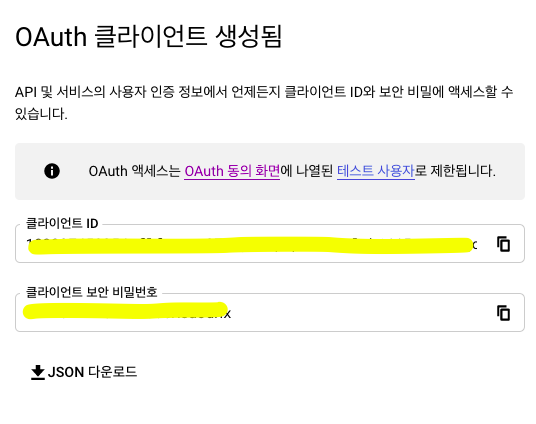
이제 0Auth 클라이언트가 생성되었습니다.

클라이언트 ID 와 비밀번호는 우리의 NextJS .env 파일에 저장하시면 됩니다.
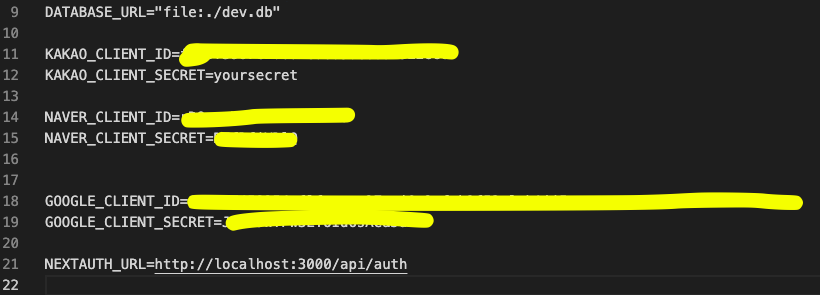
이제 .env 파일을 수정해 볼까요?

이제 [...nextauth].ts 파일을 수정해 봅시다.
import { NextApiHandler } from 'next';
import NextAuth from 'next-auth';
import Providers from 'next-auth/providers';
import Adapters from 'next-auth/adapters';
import prisma from '../../../lib/prisma';
const authHandler: NextApiHandler = (req, res) => NextAuth(req, res, options);
export default authHandler;
const options = {
providers: [
Providers.Kakao({
clientId: process.env.KAKAO_CLIENT_ID,
clientSecret: process.env.KAKAO_CLIENT_SECRET
}),
// Providers.Naver({
// clientId: process.env.NAVER_CLIENT_ID,
// clientSecret: process.env.NAVER_CLIENT_SECRET
// }),
{
id: "naver",
name: "Naver",
type: "oauth",
version: "2.0",
params: { grant_type: "authorization_code" },
protection: ["state"],
accessTokenUrl: "https://nid.naver.com/oauth2.0/token",
authorizationUrl:
"https://nid.naver.com/oauth2.0/authorize?response_type=code",
profileUrl: "https://openapi.naver.com/v1/nid/me",
profile(profile: any) {
return {
id: profile.response?.id,
name: profile.response?.name,
email: profile.response?.email,
image: profile.response?.profile_image
}
},
clientId: process.env.NAVER_CLIENT_ID,
clientSecret: process.env.NAVER_CLIENT_SECRET
},
Providers.Google({
clientId: process.env.GOOGLE_CLIENT_ID,
clientSecret: process.env.GOOGLE_CLIENT_SECRET
})
],
adapter: Adapters.Prisma.Adapter({ prisma }),
};맨 마지막에 구글관련 Providers 를 넣었습니다.
이제 개발 서버를 돌려 볼까요?
npm run dev
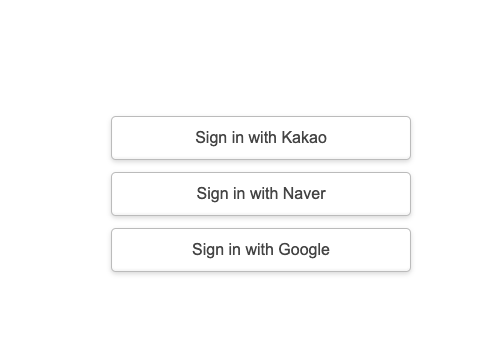
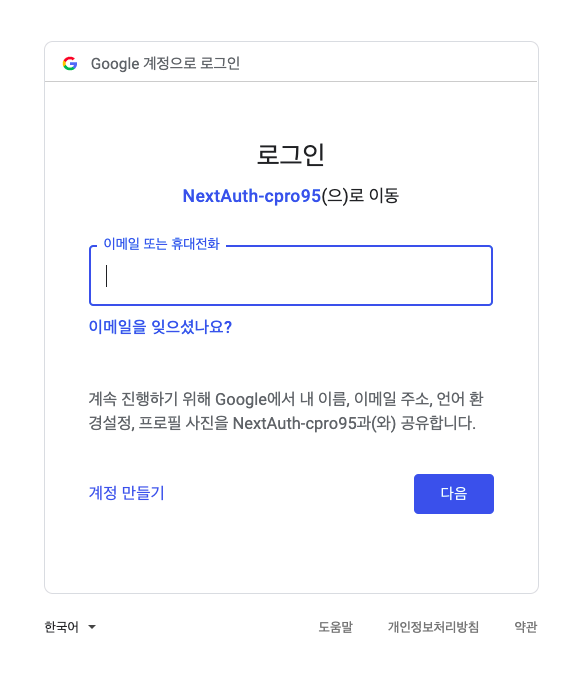
역시 구글 로그인 화면이 나왔습니다.
눌러보시면

보통의 구글 로그인 화면이네요.
2단계 인증인 문자메시지까지 입력했습니다.
다시 처음화면으로 돌아 왔는데요.

제 프로필 사진까지 잘 나오네요.

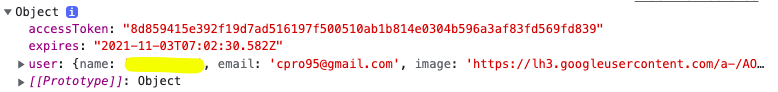
console.log(session) 하면 위와 같이 session.user 부분에 name, email, image가 잘 저장 되어 있습니다.
구글 로그인은 구글 설정화면이 좀 복잡한 면이 없진 않으나 전세계적으로 가장 많이 쓰이는 구글 계정이라 NextAuth에서도 잘 업데이트를 해주는거 같습니다.
NextAuth에서 로그인 방법으로 제공해주는 Providers 가 아주 많은데요.
Apple, FaceBook, Twitter, Github, Dropbox, Instagram, Twitch 등 셀수 없을 만큼 많은 로그인 프로바이더를 제공해 줍니다.
심지어 Line 이라고 일본쪽 Line 도 로그인 프로바이더를 제공해 주네요.
이제 기본적인 Providers 방법을 배웠으니까 여러분 스스로 원하시는 프로바이더를 추가해 보시죠.
아참, 그리고 Github은 추가하지 마세요.
NextAuth version 3에서는 Github 로그인시 email 부분을 가져오지 못합니다.
Github에서 막았거든요.
NextAuth version 4에서는 이부분을 수정한다고 하니까 일단은 Github은 빼고 사용하시면 됩니다.
이제 다음 시간에는 로그인한 상태에서 DB를 생성, 수정, 삭제하는 방법에 대해 알아 보겠습니다.
'코딩 > React' 카테고리의 다른 글
| NextJS Prisma DB로 블로그 시스템 만들기 (1) | 2021.10.06 |
|---|---|
| 카카오 네이버 구글 커스텀 로그인 화면 만들기 NextAuth React Next (0) | 2021.10.05 |
| 네이버 로그인 구현 React(리액트) Nextjs NextAuth naver login (0) | 2021.10.04 |
| 카카오 로그인 구현 React(리액트) Nextjs NextAuth kakao login (1) | 2021.10.04 |
| ElectronJS 일렉트론 강좌 3편 SQLite3 sql.js (5) | 2021.09.23 |