안녕하세요?
오늘은 CSS Grid 레이아웃에 대해 예제를 통해 알아보겠습니다.
CSS 그리드 레이아웃은 사용자 인터페이스 디자인에 최적화 된 2D 그리드 기반 레이아웃 시스템을 정의하는 CSS 모듈입니다.
또한 미리 정의 된 레이아웃 그리드에 자식 요소를 배치 할 수 있어 유연합니다.
또한, CSS 그리드 레이아웃은 현재 대부분의 최신 브라우저에서 지원되고 있습니다.
그리드 레이아웃을 사용하면 해당 마크 업을 변경하지 않고도 시각적 레이아웃의 구조를 대폭 변경할 수 있습니다.
미디어 쿼리를 CSS 속성과 결합하면 HTML 코드를 유지하면서 모바일 반응형 형식을 쉽게 추가 할 수 있습니다.
6 개의 박스를 이용해서 예제를 통해 CSS 그리드 레이아웃을 살펴 보겠습니다.
일단 HTML 코드는 다음과 같습니다.
<div class="grid-init grid">
<div class="box-init box">A</div>
<div class="box-init box">B</div>
<div class="box-init box">C</div>
<div class="box-init box">D</div>
<div class="box-init box">E</div>
<div class="box-init box">F</div>
</div>
위 HTML에 해당하는 CSS 코드는 다음과 같이 일단 설정합시다.
* {
/* 폭과 너비를 가지기 위해 일단 box-sizing은 border-box로 합시다. */
box-sizing: border-box;
}
.grid-init {
max-width: 400px; /* 맥스 폭 */
margin: auto;
background-color: lightsteelblue;
padding: 10px;
}
.box-init {
font-size: larger;
color: #fff;
border-radius: 5px;
background-color: #2196f3;
border: 1px solid black;
padding: 10px; /* padding */
/* 박스 안에 텍스트는 flex를 이용해 가운데 정렬 */
display: flex;
align-items: center;
justify-content: center;
}
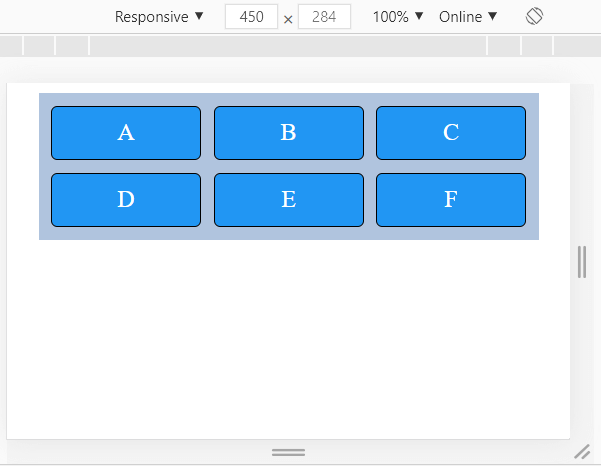
위 코드의 결과는 다음과 같이 보일겁니다.

일단 멋진 박스 6개나 나왔습니다.
본격적으로 CSS Grid 레이아웃에 대해 알아 보겠습니다.
display : grid : inline-grid 속성
grid를 만들려면 위 css 코드에서 보듯이 display: grid라고 .grid 클래스를 설정하면 됩니다.
.grid {
display: grid;
}참고로 grid : inline-grid 는 block : inline-block 과 같다고 보시면 됩니다.
이 순간부터 컨테이너 .grid는 그리드가 됩니다.
그런데 아직까지는 시각적으로 차이를 보지 않을 것입니다.
왜냐하면 더 고려할 새로운 속성이 필요하기 때문입니다.
어떤 변화가 일어 났는지 어떻게 이해할 수 있습니까?
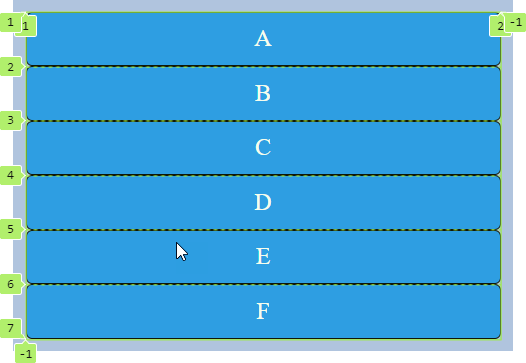
이를 위해 크롬 브라우저의 개발자 도구를 사용하고 Inspect CSS Grid를 사용하여 그리드가 어떻게 보이는지 확인할 수 있습니다.

상기 그림에서 보듯이 6개의 행이 있는 단일 컬럼 그리드입니다.
grid-gap, row-gap, column-gap 속성
grid-gap은 그리드 셀 사이의 간격을 설정하는 데 사용됩니다. 10px의 값을 지정해 보겠습니다.
.grid {
display: grid;
grid-gap: 10px;
}
grid-gap은 두 가지 속성으로 세분화하여 나타낼 수 있습니다.
row-gap은 행 사이의 거리입니다.
column-gap은 열 사이의 거리입니다.
각각의 개별 속성을 사용하는 경우 코드는 다음과 같습니다.
.grid {
display: grid;
row-gap: 10px;
column-gap: 10px
}
grid-template-columns 속성
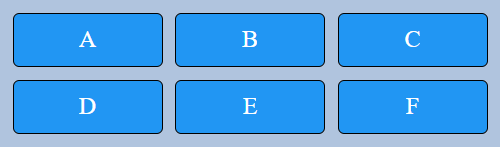
이제 열을 추가해 보겠습니다.
.grid {
display: grid;
grid-gap: 10px;
grid-template-columns: 1fr 1fr 1fr;
}

길이, 퍼센트, fr 단위의 CSS 단위로 너비를 지정할 수 있습니다.
fr (분모 분자할 때의 분수의 fraction)은 그리드 용으로 만들어진 새로운 측정 단위 형식입니다.
열 너비에 대한 걱정없이 원하는만큼 열을 추가 할 수 있습니다.
여유 공간은 fr 수에 비례하여 열 사이에 분배됩니다.
1fr 1fr 1fr :이 표기법은 너비가 같은 세 개의 열을 만드는 것을 뜻합니다.
약간의 수학을 곁들이자면
그리드 너비는 400px입니다.
grid-template-columns 값을 "1.5fr 2fr 1fr" 이라고 설정하면 모든 열의 너비는 1.5fr + 2fr + 1fr = 4.5fr이 됩니다.
이제 각 열의 너비를 계산해 보겠습니다.
첫 번째 열의 너비는 1.5fr / 4.5fr * 400px입니다. 결국 133px가됩니다.
그에 따라 나머지 값을 계산하십시오.
두 번째 열은 2fr / 4.5fr * 400px = 178px, 세 번째 열은 1fr / 4.5fr * 400px = 89px입니다.
그래서 "1.5fr 2fr 1fr"은 그리드 너비가 400px일 때 다음과 같이 열을 정의해도 같다고 볼 수 있습니다.
grid-template-columns : 133px 178px 89px;
총 너비는 400px입니다.
위와같이 특정 숫자를 이용한 방식은 다른 열을 추가하거나 반대로 제거하려고 할 경우 모든 값을 수동으로 다시 계산하고 바꿔야합니다.
그래서 fr 단위를 사용하면 모든 것이 자동으로 다시 계산되서 편합니다.
grid-template-rows 속성
이 속성을 사용하면 그리드에 행을 추가 할 수 있습니다.
.grid {
display: grid;
grid-gap: 10px;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr;
}
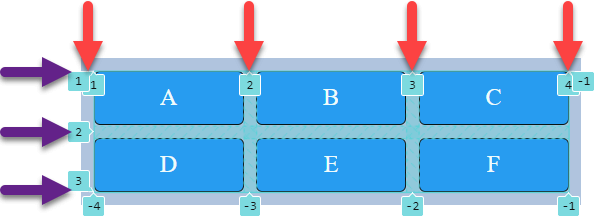
잠시 벗어나서 그리드가 무엇인지 자세히 살펴보고 몇 가지 새로운 개념을 분석해 보겠습니다.

Grid container (그리드 컨테이너) : 그리드를 포함하는 요소입니다.
Grid lines (그리드 선) : 격자를 셀로 나누는 보이지 않는 수직선과 수평선. 그리드 선은 번호가 매겨지고 이름을 지정할 수 있습니다. 빨간색 (수직선)과 보라색 화살표 (수평선)로 이미지에 표시됩니다.
Grid lanes (그리드 차선) : 한 쌍의 인접한 그리드 선으로 둘러싸인 공간입니다. 수직과 수평이 있습니다.
Grid cells (그리드 셀) : 표 셀과 유사한 두 개의 그리드 바의 교차점에서 얻는 것. 그림에서 이들은 6 개 분량의 글자가있는 파란색 블록입니다.
Grid areas (그리드 영역) : 인접한 그리드 셀의 직사각형. 각 그리드 영역은 두 쌍의 그리드 선 (한 쌍의 수직 및 한 쌍의 수평)으로 경계가 지정됩니다.
Grid gaps (그리드 간격) : 인접한 격자 막대 사이의 빈 공간.
grid-auto-rows, grid-auto-columns, grid-auto-flow 속성
열 만들기 예제에서 열을 정의하지 않았음을 알 수 있습니다. 이는 열과 행을 명시적으로 또는 암시적으로 지정할 수 있기 때문입니다.
grid-template-rows를 지정하지 않으면 필요한 경우 라인이 자동으로 추가되고 암시적임을 의미합니다.
암시적 그리드의 행 높이는 grid-auto-rows를 사용하여 설정해야 합니다.
열의 경우 열 너비를 설정하는 grid-auto-columns 속성이 있습니다.
grid-auto-flow 속성을 사용하면 요소, 행 또는 열의 자동 배치에 사용되는 항목을 지정할 수 있습니다.
기본값은 행입니다.
열의 암시적 추가를 보여주는 예를 살펴 보겠습니다.
이를 위해 grid-auto-flow을 동일한 column으로 설정합니다.
또한 명시적으로 정의 된 열의 수를 2개로 줄여 보겠습니다.
쉽게 보이기 위해 이 예에서는 마지막 셀에는 "FF" 텍스트를 쓰겠습니다.
.grid {
display: grid;
grid-gap: 10px;
grid-template-columns: 1fr 1fr;
grid-template-rows: 1fr 1fr;
grid-auto-flow: column;
}
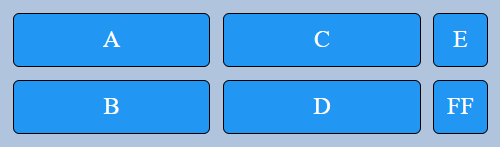
주목해야 할 중요한 점은 셀이 행이 아닌 열로 배열된다는 것입니다.
첫 번째 열에는 A와 B, 두 번째 열에는 C와 D가 있습니다.
보시다시피 세 번째 열이 자동으로 추가되었으며 가장 넓은 셀의 내용을 기반으로 너비가 형성됩니다.
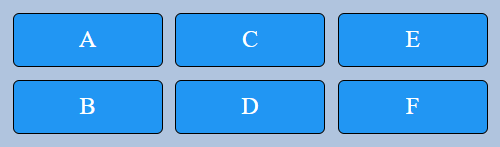
이 열의 너비를 설정해 보겠습니다.
grid-auto-columns: 1fr;
결국 우리가 예상했던 그리드를 얻을 수 있습니다.
repeat() 함수
이 함수를 사용하면 값이 중복되는 경우 열과 행의 선언을 줄일 수 있습니다.
예를 들어 다음과 같은 코드가 있습니다.
.grid {
display: grid;
grid-gap: 10px;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr;
}repeat() 함수를 사용하면 다음과 같이 코드를 다시 작성할 수 있습니다.
.grid {
display: grid;
grid-gap: 10px;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(2, 1fr);
}
minmax() 함수, auto-fill , auto-fit
이 함수를 사용하는 예를 살펴 보겠습니다.
.grid {
display: grid;
grid-gap: 10px;
grid-template-columns: repeat(auto-fill, minmax(120px, 1fr));
}표기법 minmax (120px, 1fr)는 최소 열 크기가 120px이고 최대 값이 1fr임을 의미합니다.
auto-fill 은 그리드가 반응하도록 합니다. 즉, 브라우저 창 크기를 조정할 때 요소의 위치가 변경됩니다.
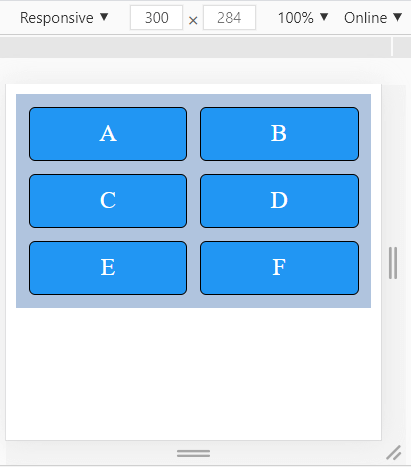
브라우저 창 너비가 450px 인 경우 :

브라우저 창 너비가 300px 인 경우 :

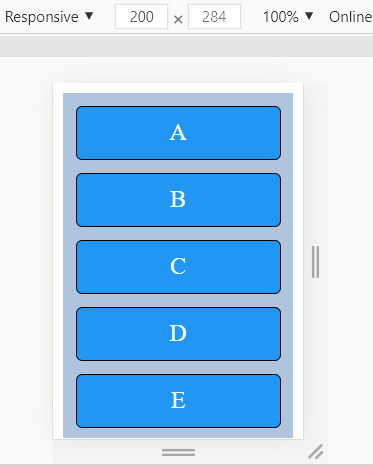
브라우저 창 너비 200px :

멀티 라인 그리드의 auto-fit은 auto-fill과 유사합니다.
차이는 단일 선 격자에 나타납니다.
auto-fit에서 스트라이프는 0으로 압축됩니다.
즉 사라지는 것처럼 보입니다.
차이점을 확인하려면 다음 예를 보겠습니다.
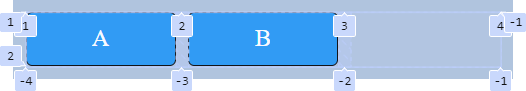
auto-fill 이후 세 개의 열이 있습니다.
grid-template-columns: repeat(auto-fill, minmax(120px, 1fr));

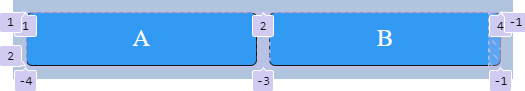
auto-fil 열에서는 사라집니다.
grid-template-columns: repeat(auto-fit, minmax(120px, 1fr));
grid-template-areas, grid-area 속성
그리드 셀과 그리드 영역을 만드는 방법에는 여러 가지가 있습니다.
한 가지 방법은 grid-column-start, grid-column-end, grid-row-start 및 grid-row-end 속성을 담당하는 격자 선을 사용하는 것입니다.
이 접근 방식을 사용하면 코드를 읽기가 매우 어렵고 레이아웃이 크게 변경되면 많은 양의 코드를 다시 작성해야합니다.
따라서 grid-template-areas와 grid-area를 사용하는 두 번째 방법을 고려할 수 있습니다.
먼저 html 코드를 편집하고 그 안에 의미 태그를 사용하겠습니다.
<div class="grid-init grid">
<header class="box-init box l-header">HEADER</header>
<nav class="box-init box l-nav">NAV</nav>
<main class="box-init box l-main">MAIN</main>
<aside class="box-init box l-aside">ASIDE</aside>
<section class="box-init box l-section">SECTION</section>
<footer class="box-init box l-footer">FOOTER</footer>
</div>
grid-area을 사용해서 우리는 블록에 대한 별칭을 설정할 수 있습니다.
.l-header {
grid-area: my-header;
}
.l-nav {
grid-area: my-nav;
}
.l-main {
grid-area: my-main;
}
.l-aside {
grid-area: my-aside;
}
.l-section {
grid-area: my-section;
}
.l-footer {
grid-area: my-footer;
}
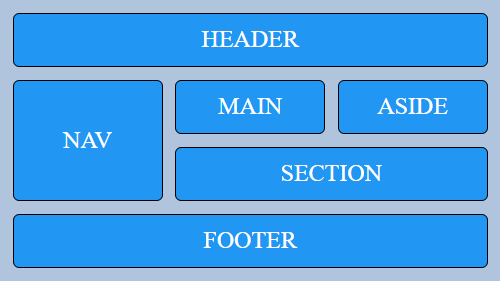
grid-template-areas를 사용하여 페이지 템플릿을 정의할 수 있습니다.
.grid {
display: grid;
grid-gap: 10px;
grid-template-areas: "my-header my-header my-header" "my-nav my-main my-aside" "my-nav my-section my-section" "my-footer my-footer my-footer";
grid-template-columns: repeat(auto-fit, minmax(120px, 1fr));
}
이제 3x4 그리드 (3 개의 열, 4 개의 행)가 있습니다.
또한 6 개의 그리드 영역이 있습니다.
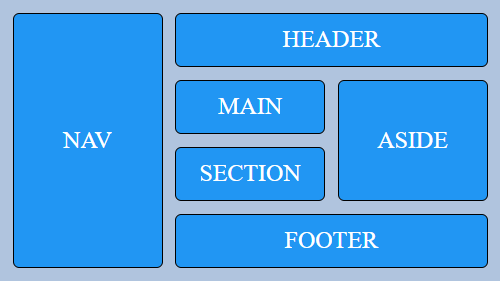
grid-template-areas의 그리드 영역을 간단히 변경하여 템플릿을 쉽게 변경할 수 있습니다.
즉, 다음과 같이 빠르고 쉽게 쓸 수 있습니다.
.grid {
display: grid;
grid-gap: 10px;
grid-template-areas: "my-nav my-header my-header" "my-nav my-main my-aside" "my-nav my-section my-aside" "my-nav my-footer my-footer";
grid-template-columns: repeat(auto-fit, minmax(120px, 1fr));
}
위 결과는 다음가 같습니다.

쉽게 그리드 레이아웃을 변경할 수 있습니다.
지금까지 grid 레이아웃에 대해 알아 보았습니다.
'코딩 > Javascript' 카테고리의 다른 글
| JavaScript 동등 연산자, 일치 연산자 완전하게 이해하기 (4) | 2021.06.03 |
|---|---|
| nodejs express mongodb 백엔드 서버 만들기 (0) | 2021.06.02 |
| [JS-중급편-이벤트] 7. 커스텀 이벤트 (0) | 2021.04.14 |
| [JS-중급편-이벤트] 6. 키보드 이벤트 (0) | 2021.03.22 |
| [JS-중급편-이벤트] 5. 많은 요소에 대한 이벤트 처리 (0) | 2021.03.13 |

