자바스크립트 윈도우 객체, javascript window global object, window, this, global
안녕하세요?
이번 시간에는 지난 시간에 이어 Execution Context에서 생성되는 글로벌 객체(window)에 대해 알아보겠습니다.
글로벌 객체(window)가 뭔지 코드를 보면서 알아보기 위해 지난 시간처럼 index.html 파일과 index.js파일을 준비하겠습니다.
index.html 파일입니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Javascript Tutorial</title>
</head>
<body>
<script src="index.js"></script>
</body>
</html>
index.js 파일입니다.
// 빈 줄
이렇게 두 개의 파일을 준비하고 현재 폴더를 http 서빙하기 위해 다음과 같이 실행합니다.
serve .
이제 모든 준비가 끝났네요.
이제 크롬을 열고 크롬 devtools로 들어가 보겠습니다.
index.js가 빈 줄이라서 아무것도 없을 겁니다.

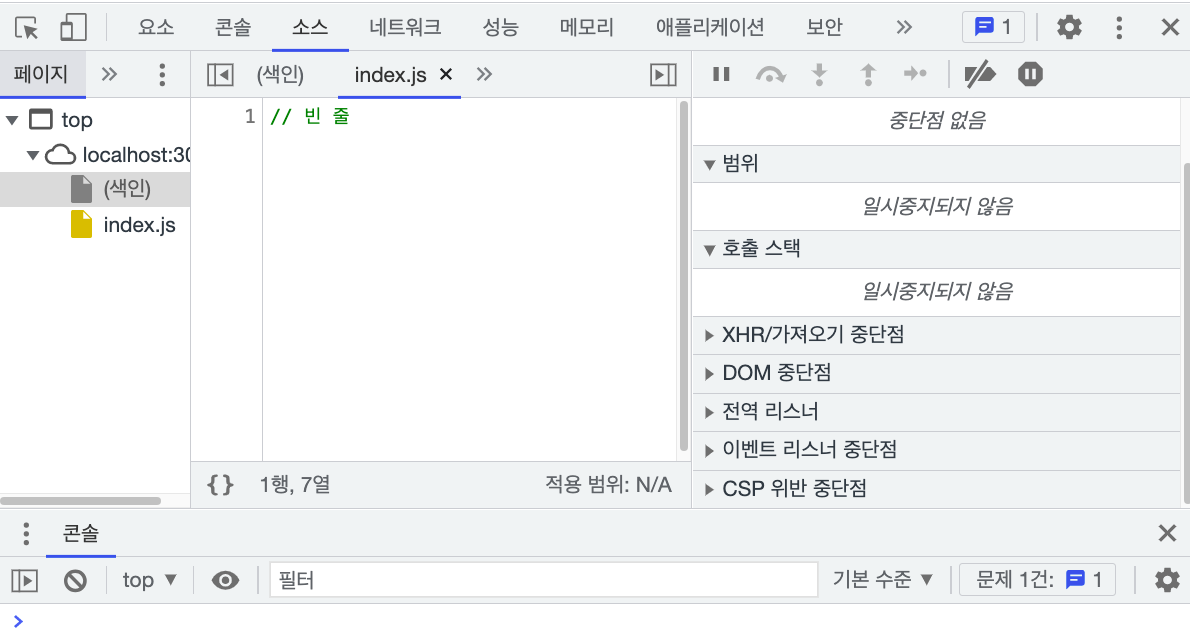
위 그림은 크롬 devtools인데요.
진짜 index.js 에 아무 명령어도 없이 빈 줄입니다.
그럼 여기서 우리가 오늘 알려고 하는 글로벌 객체인 window에 대해 알아보기 위해 1번 행에 브레이크 포인트(중단점)를 설정합시다.
그리고 다시 Ctrl + R (Cmd + R)을 눌러 새로고침 해볼까요?

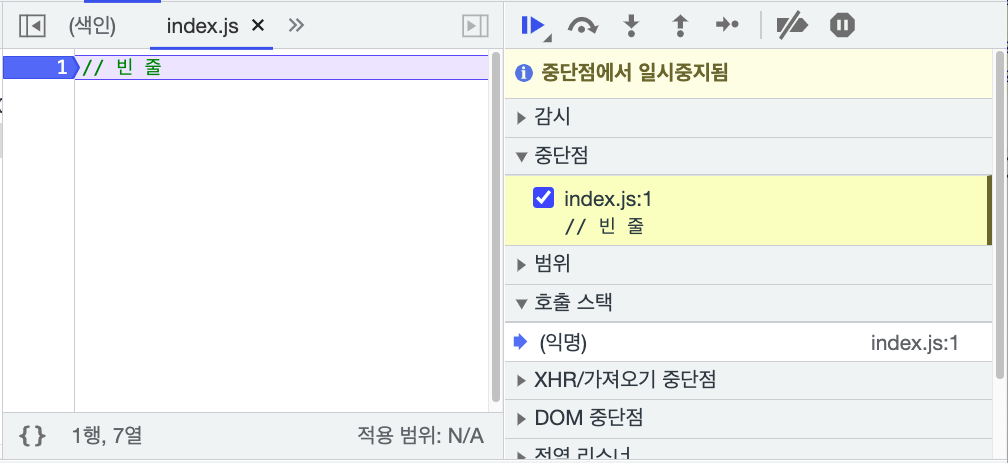
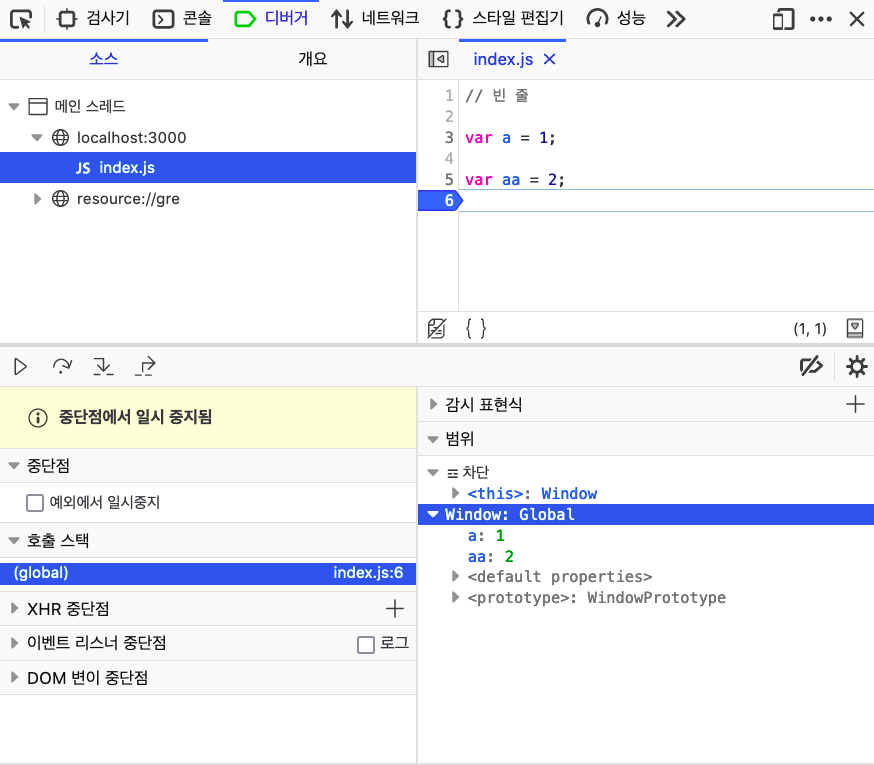
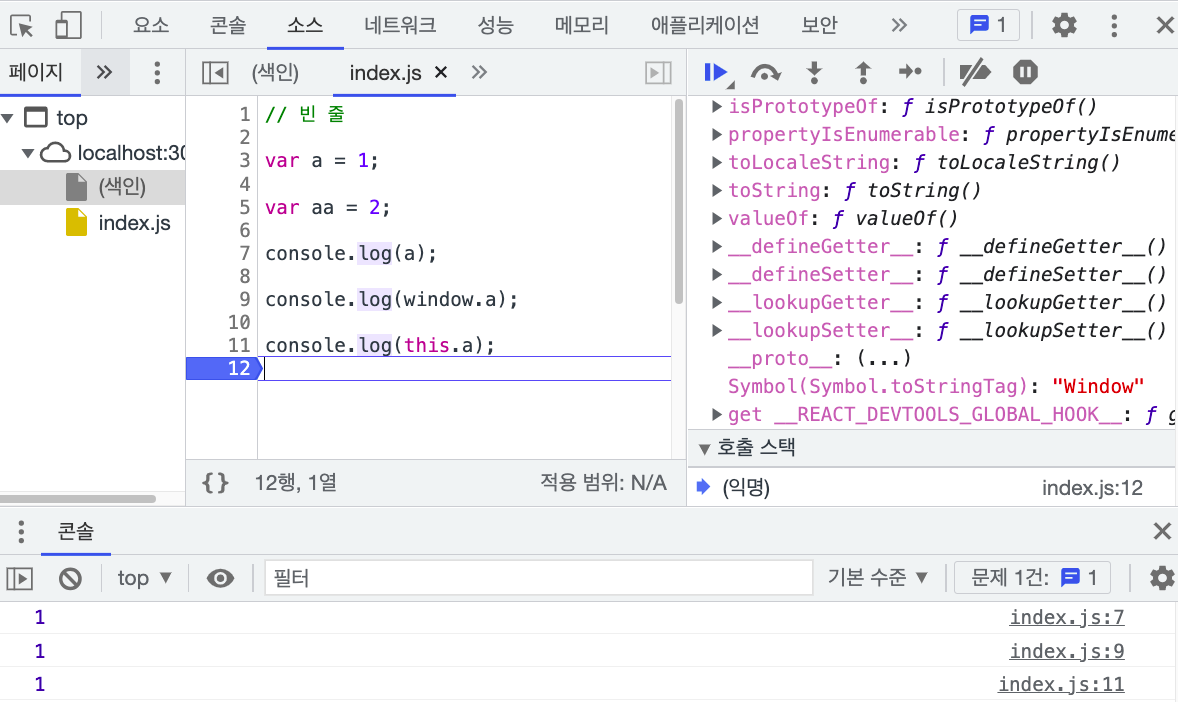
크롬의 디버거가 1행에서 실행 중단되었습니다.
그런데 현재 상태는 자바스크립트가 활성화된 상태이기 때문에 호출 스택에 (익명)이라는 Global Execution Context가 생겼고, 더 나아가 범위(Scope)에는 전역(Global) 메모리가 할당되었습니다.

자바스크립트 엔진은 Global Execution Context를 만들고 나면 바로 글로벌 메모리에 글로벌 객체를 만듭니다.
위 그림을 보시면 그 이름이 Window라고 되어 있네요.
Window의 W가 대문자인 이유는 Window 객체라는 뜻이고요.
실제 글로벌 메모리에 처음 생긴 글로벌 객체의 이름은 소문자로 시작하는 window입니다.
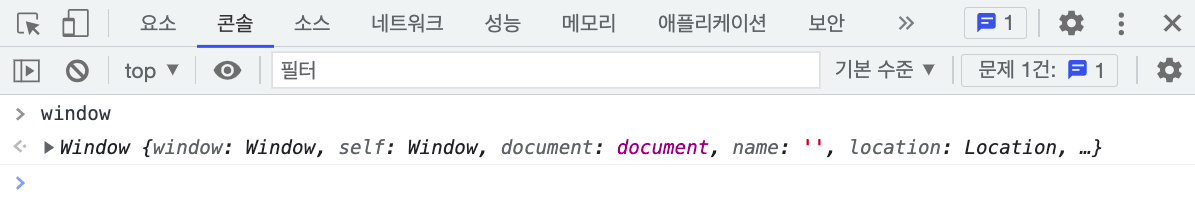
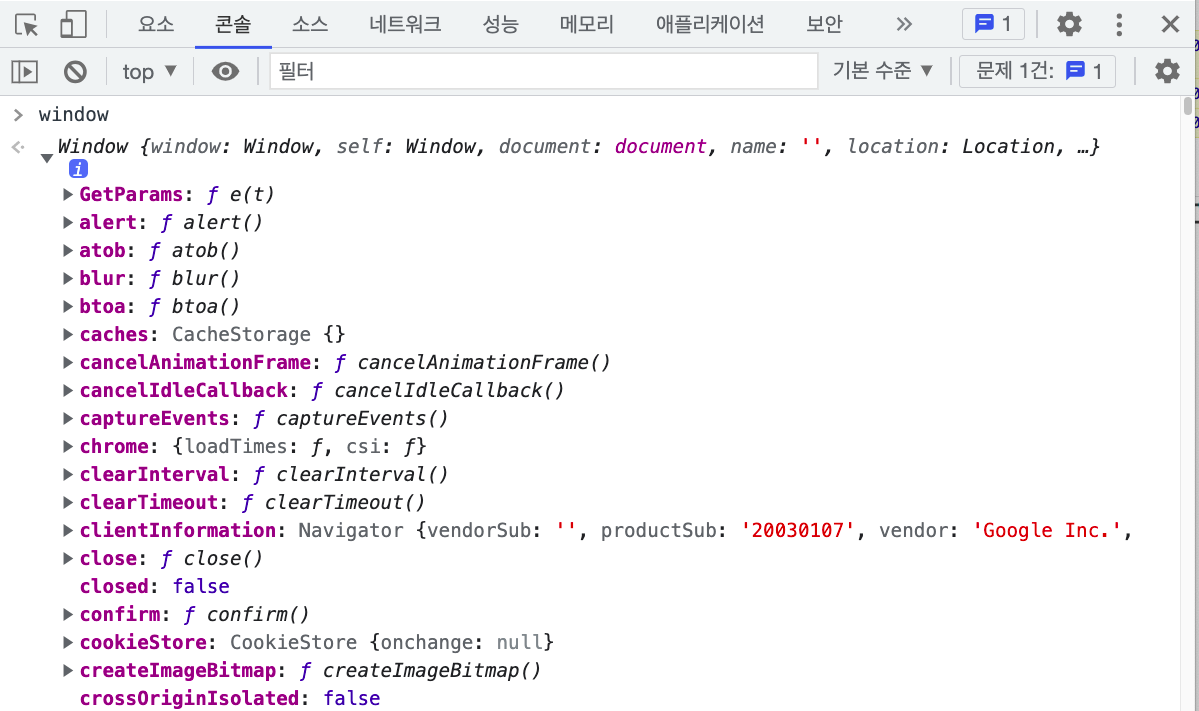
콘솔 창에서 확인해 볼까요?


이 글로벌 객체는 Global Execution Context가 생기고 나서 자바스크립트 엔진이 생성하는 글로벌 객체입니다.
이 글로벌 객체는 글로벌 메모리의 역할을 하는데요.
index.js 코드에 다음과 같이 변수를 할당해 보겠습니다.

a: 1, aa: 2라는 변수가 전역 범위에 할당되었습니다.
그럼 이 전역 범위에 할당된 게 실제 메모리는 어디에 저장될까요?
바로 글로벌 객체인 window에 저장됩니다.
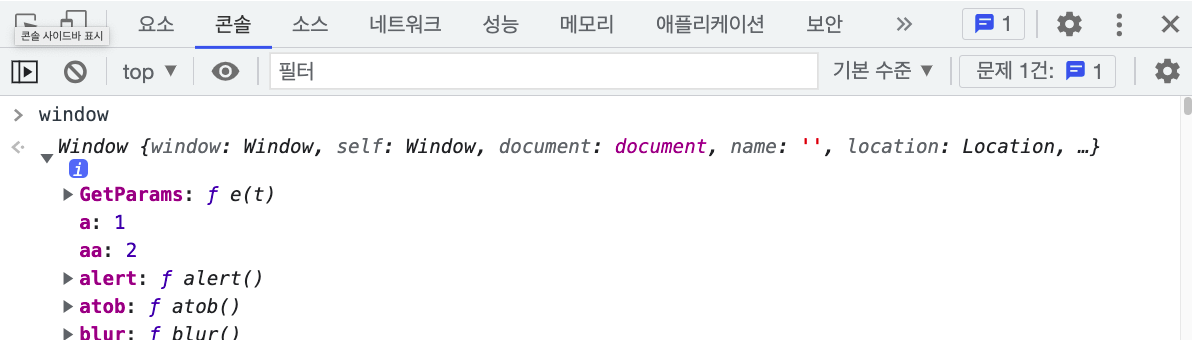
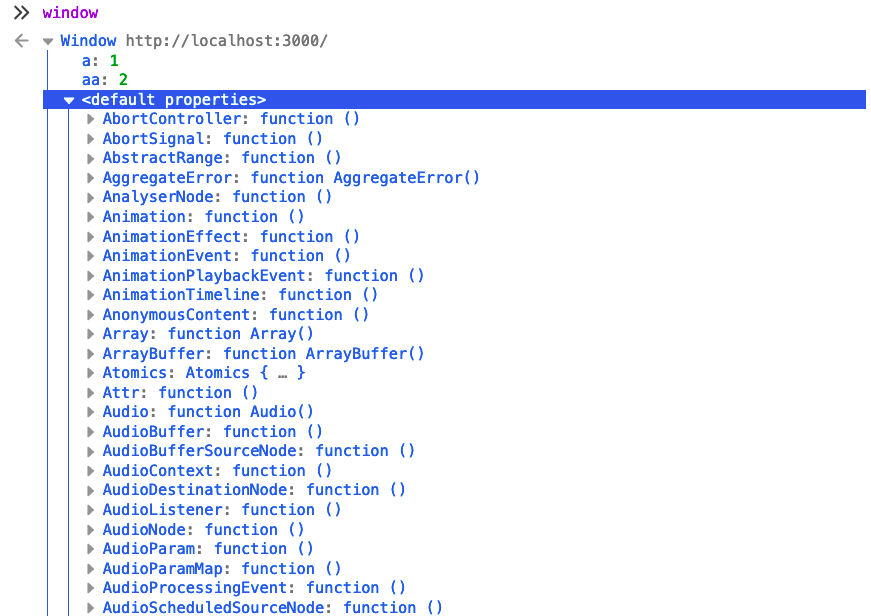
콘솔 창에서 다시 한번 window를 불러보겠습니다.

window라는 이름의 변수(여기서는 객체)에 a: 1, aa: 2라는 변수가 저장되어 있네요.
즉, 자바스크립트 엔진은 코드를 처음 실행하면 Global Execution Context와 함께 글로벌 객체를 만들고 전역 스코프(Scope)의 메모리를 여기에 저장하게 됩니다.
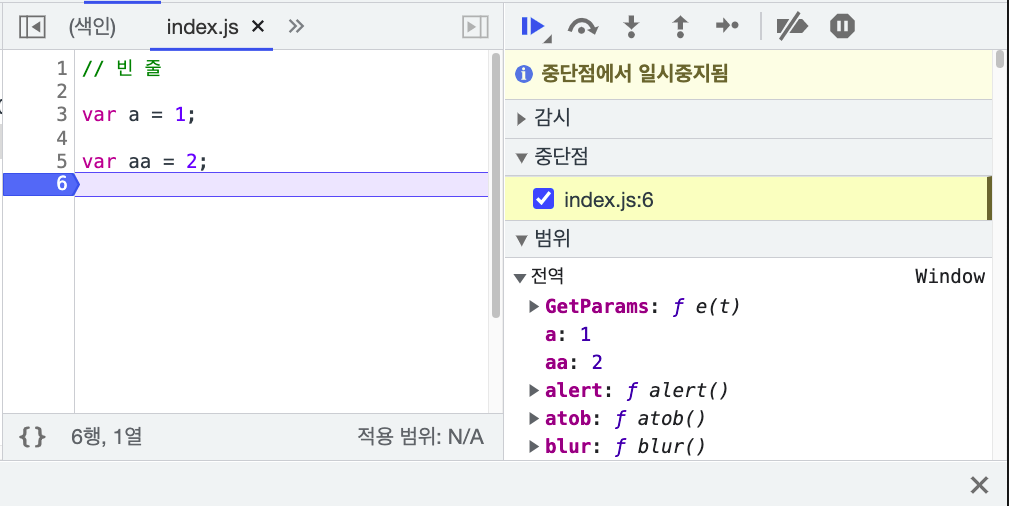
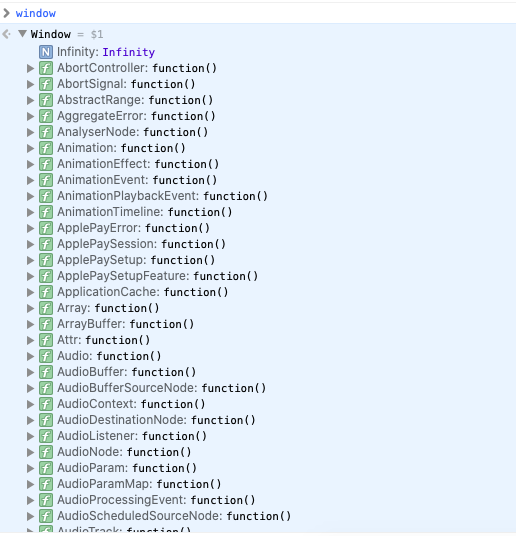
그럼 Firefox에서는 이 글로벌 객체의 모습이 어떤지 한번 볼까요?

중단점을 코드 6행에 뒀을 때의 상태입니다.
Firefox도 역시 Window라는 이름을 사용하고 있네요.
콘솔 창을 볼까요?

뭔가 Chrome의 window와 조금씩 틀리네요.
그런데 a:1, aa:2라는 변수가 저장된 걸로 보아 역할은 똑같다고 볼 수 있습니다.
그럼 맥의 사파리에서는 어떻게 보일까요?

약간씩 모양이 틀립니다.
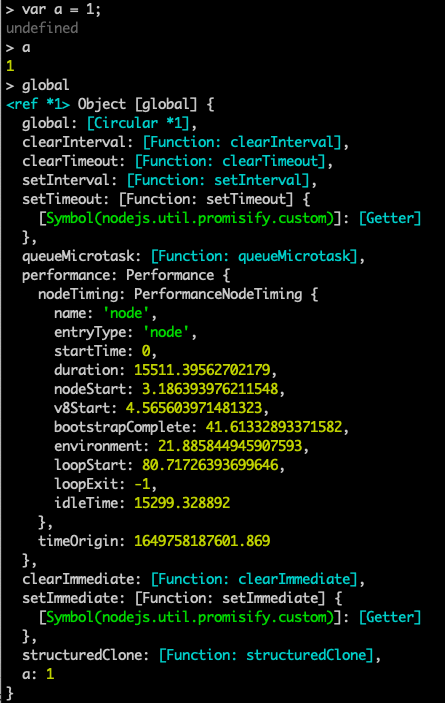
마지막으로 NodeJS안에서의 글로벌 객체를 알아볼까요?

NodeJS에서는 global이라는 이름으로 글로벌 객체가 생성됩니다.
위 스크린숏을 보시면 var a = 1; 이란 코드가 실행되고 나서 a: 1이라는 값이 global이란 글로벌 객체에 저장되었네요.
이렇듯 window, global 이란 글로벌 객체는 각각의 브라우저나 NodeJS의 자바스크립트 엔진에 의해 만들어지는데 각각의 브라우저의 특성에 맞게 글로벌 객체는 틀릴 수 있는데,
ECMA 규정을 따르는 기본 요소는 모두 공통으로 가지게 됩니다.
사파리는 사파리에 맞게 자바스크립트 엔진을 구현했을 거고, 다만 ECMA 규정을 따르면서 자체적인 엔진을 구현했을 겁니다.
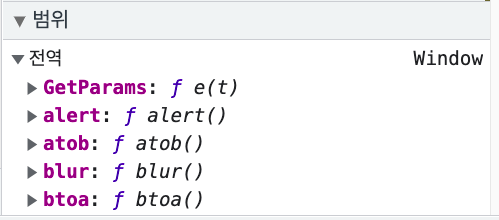
그래서 위 사진에서 보시면 alert 란 함수는 기본적으로 다 가지고 있는 걸 알 수 있습니다.
전체적으로 공통적인 것은 Global Execution Context가 생기고 메모리 할당 단계 전에 window라는 글로벌 객체가 생성된다는 점입니다.
참고로 자바스크립트에서의 this는 코드의 실행이 콜 스택으로 봤을 때 Global Execution Context 상에 있을 때는 바로 글로벌 객체(window)를 가리킵니다.
// 빈 줄
var a = 1;
var aa = 2;
console.log(a);
console.log(window.a);
console.log(this.a);
a를 출력하거나 window.a를 출력하거나 this.a를 출력하거나 세 개가 모두 같은 메모리를 가리키고 있는 겁니다.
자바스크립트 글로벌 객체인 window를 Execution Context로 설명하니까 좀 더 쉽게 이해가 되네요.
그리고 NodeJS에서 global 이란 글로벌 객체도 같은 의미로 쉽게 이해 할 수 있을 거 같네요.
그럼.
'코딩 > Javascript' 카테고리의 다른 글
| 개발자라면 꼭 사용해봐야 할 16개의 최신 API (1) | 2024.08.24 |
|---|---|
| 자바스크립트 ES6 알아보기 (0) | 2022.11.15 |
| 자바스크립트 호이스팅(Hoisting) 쉽게 설명 (0) | 2022.04.12 |
| 자바스크립트 작동 원리 Execution Context 설명 (0) | 2022.04.05 |
| 자바스크립트 Javascript map, filter, reduce 동작 원리 완전분석 (0) | 2022.04.04 |


