안녕하세요?
오늘은 Remix 프레임워크에 대해 알아볼까 합니다.
React 생태계에서 가장 잘 나가는 프레임워크가 바로 Next.JS인데요.
저도 왠만하면 거의 모든 프로젝트는 모두 NextJS로 만듭니다.
NextJS는 사실 현재 엔터프라이즈 기업들이 애용하는 최고 수준의 리액트 프레임워크인데요.
작년 말에 나온 Remix 프레임워크가 제 눈에 많이 들어오고 있어 오늘은 Remix를 한번 살펴볼까 합니다.

설치
일단 터미널 창에서 아래와 같이 실행시켜보겠습니다.
npx create-remix@latest remix-tutorial
create-remix 패키지를 설치하라고 물어보면 Y를 눌러줍니다.

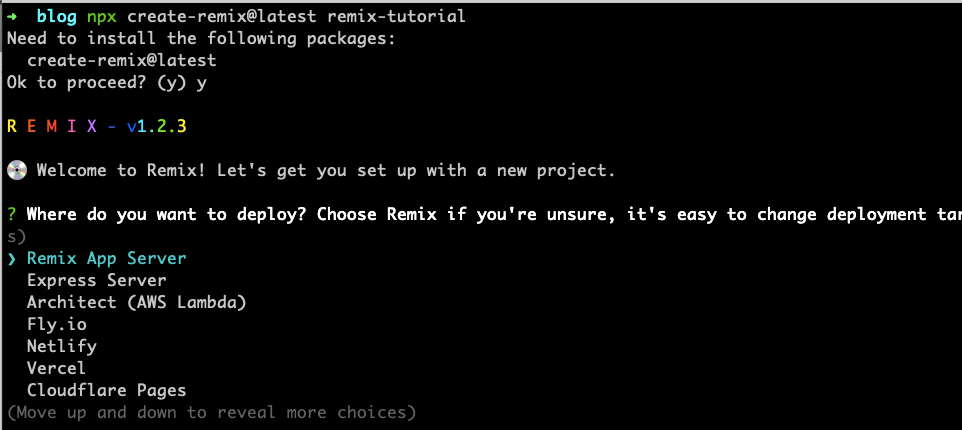
Remix 프레임워크는 기본적인 설정을 사전에 준비시켜 주는데요.
첫 번째가 바로 어디에 디플로이(deploy) 즉, 배포할 것인지 물어봅니다.
일단 어디에 배포할지 모를 때는 Remix App Server를 선택하면 됩니다.
Remix가 자체적으로 Development를 위해 App Server를 실행시켜 주는 옵션입니다.
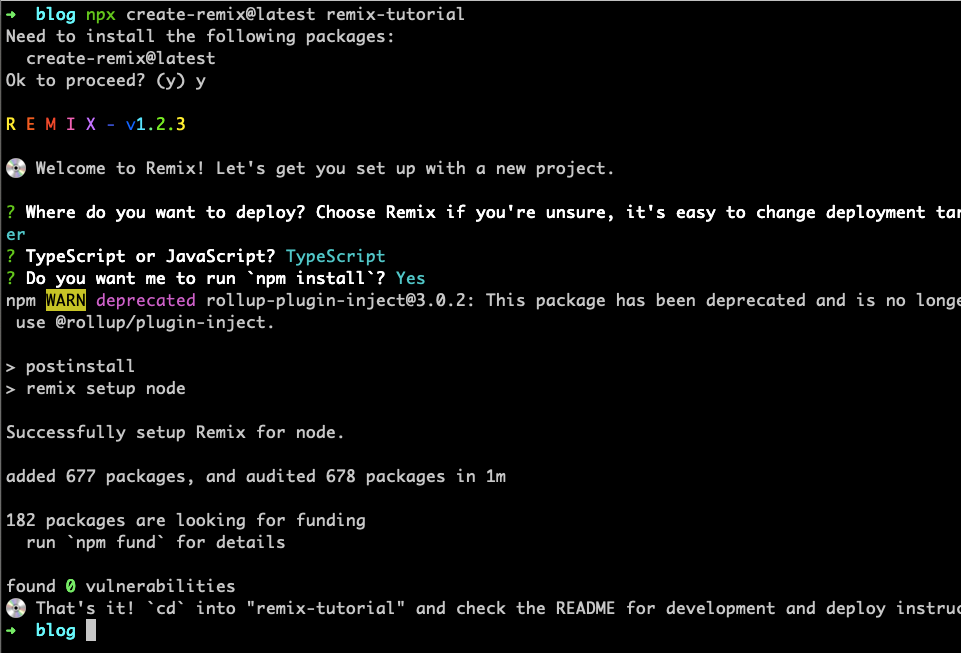
그리고 나면 Typescript를 고를지 Javascript를 고를지 물어보는데요.
Typescript를 고르겠습니다.
마지막으로 npm install을 할지 물어보면 당연히 Y를 누르면 됩니다.

완료되었습니다. 위와 같이 나오면 아까 만든 remix-tutorial 폴더로 들어가서 dev 서버를 실행해 볼까요?
cd remix-tutorial
npm run dev


실행화면은 별거 없네요.
이제 본격적인 코드를 살펴볼까요?

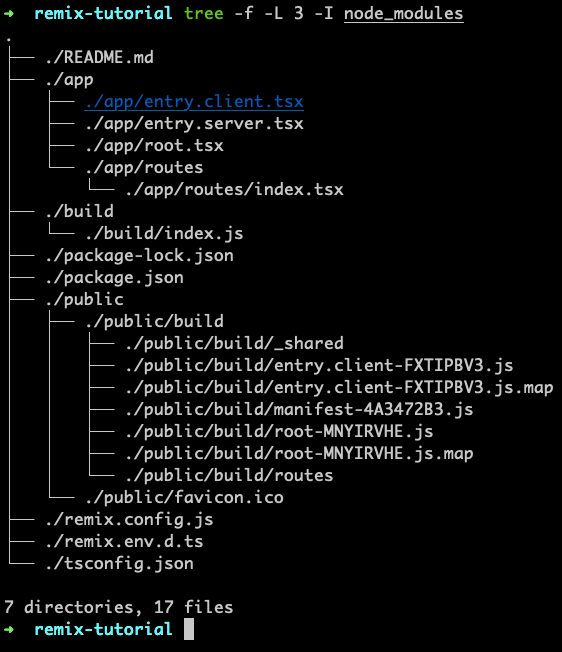
Remix 프레임워크의 파일 구조를 보면 app 폴더에서 모든 게 이루어지고 있는 게 보입니다.
App 폴더 구조
app 폴더를 좀 더 살펴볼까요?
app 폴더 바로 밑에 파일이 3개가 있습니다.
root.tsx파일과 entry.client.tsx, entry.server.tsx 파일입니다.
entry.*.tsx 파일은 Remix 프레임워크가 React와 서버사이드 쪽을 돌리기 위한 파일이니까 더 자세히 살펴볼 일은 없고요.
root.tsx파일이 바로 Remix 프레임워크의 시작 파일입니다.
import {
Links,
LiveReload,
Meta,
Outlet,
Scripts,
ScrollRestoration,
} from "remix";
import type { MetaFunction } from "remix";
export const meta: MetaFunction = () => {
return { title: "New Remix App" };
};
export default function App() {
return (
<html lang="en">
<head>
<meta charSet="utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1" />
<Meta />
<Links />
</head>
<body>
<Outlet />
<ScrollRestoration />
<Scripts />
<LiveReload />
</body>
</html>
);
}
root.tsx 파일을 보면 전체적인 프로젝트의 시작 부분을 정의하는 게 보입니다.
NextJS에서도 _app.tsx 파일에서 프로젝트의 시작 부분을 정의하듯이 root.tsx 파일에서 App 컴포넌트를 export default 하면 Remix 프레임워크는 이 App 컴포넌트를 시작으로 리액트 서버를 구동하게 됩니다.
App 컴포넌트에는 익숙한 head 태그 등 우리가 알 수 있는 거 빼고 모르는 게 있는데요. 그거 위주로 알아보겠습니다.
Meta 컴포넌트
먼저, Meta 컴포넌트입니다.
Meta 컴포넌트는 Remix 프레임워크에서 제공하는 meta 태그 설정 관련 부분입니다.
App 컴포넌트에 <Meta /> 컴포넌트를 삽입하면 Remix 프레임워크는 meta라는 이름의 함수를 찾아 그걸 실행합니다.
그래서 우리가 <Meta /> 컴포넌트를 넣으려면 직접 meta 함수를 위와 같이 작성해 줘야 합니다.
meta 함수도 당연히 export 해줘야 합니다.
meta 함수는 객체를 리턴하는데요. 위와 같이 title에 string 값을 줬습니다.
즉, 브라우저의 타이틀을 지정한 겁니다.
여기에 meta 태그의 description을 추가해 볼까요?
export const meta: MetaFunction = () => {
return { title: "New Remix App", description: "리믹스 프레임워크 강좌" };
};
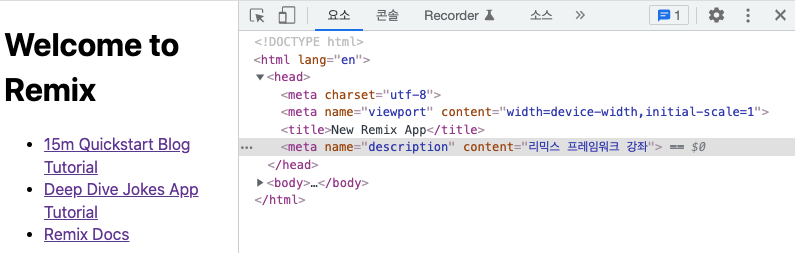
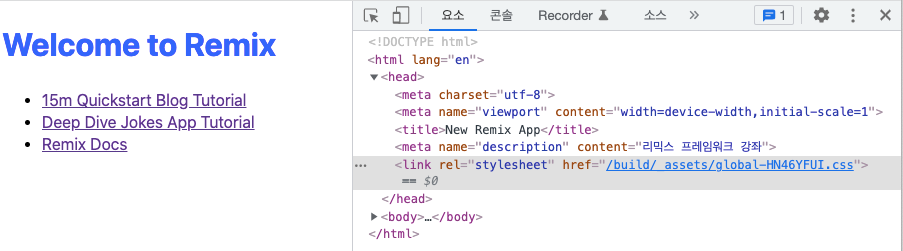
description 부분을 추가했는데요. 어떻게 나타날까요?

위 스크린숏을 보시면 meta 태그에 description 부분이 생기면서 content 부분에 우리가 작성한 내용이 표시되었습니다.
이렇듯 <Meta /> 컴포넌트의 활용법을 익히셨는데요.
Links 컴포넌트
다음은 <Links /> 컴포넌트입니다.
Links라고 복수라고 쓰였는데요. Link라는 단수 컴포넌트는 리믹스 프레임워크에서 쓰이는 a tag 같은 겁니다.
NextJS에서의 Link 태그와 똑같다고 볼 수 있습니다.
그럼 <Links /> 컴포넌트는 뭐에 쓰일까요?
우리가 일반적인 html 파일을 작성할 때 head 부분에 작성하는 게 meta 태그와 title 태그 외에 더 있는데요.
그중에 하나가 css 파일 관련 link 태그입니다.

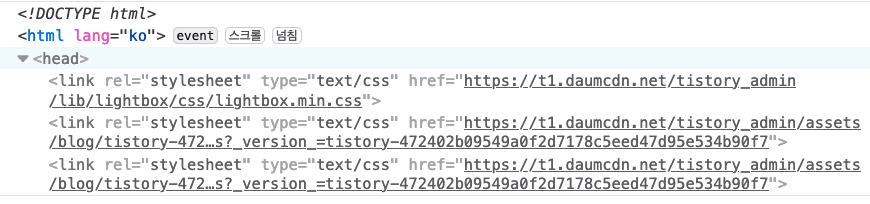
위 스크린숏은 제 블로그의 html 파일의 head 태그 내용인데요.
HTML 문법에 따르면 CSS 파일을 설정할 때 link 태그를 이용합니다.
link 태그는 두 가지가 필요한데요. 바로 rel 값과 href 값입니다.
그럼 <Links /> 컴포넌트를 설정하려면 어떻게 해야 할까요?
meta 함수와 마찬가지로 links 함수를 만들어서 export만 해주면 됩니다.
import globalStyles from "./global.css";
export const links: LinksFunction = () => {
return [{ rel: "stylesheet", href: globalStyles }];
};위 코드와 같이 rel 부분에 stylesheet이라고 명시하고 href 부분에 CSS 파일을 넣어주면 됩니다.
여기서 주의하실게 바로 meta 함수는 객체를 리턴했는데요, links 함수는 객체가 있는 배열을 리턴한다는 점 주의하시기 바랍니다.
href 부분에는 꼭 미리 import를 해서 그 변수를 넘겨줘야 합니다. 안 그러면 Remix 빌드가 안 되니까요.
그럼 app 폴더 밑에 global.css 파일을 다음과 같이 만들어 볼까요?
h1 {
color: blue;
}

위 스크린숏을 보면 H1 태그의 색깔이 파란색으로 바뀐 게 보이네요.
그리고 HTML 파일에도 <link rel=”stylesheet” href=”” /> 태그가 잘 보입니다.
Outlet 컴포넌트
이제 root.tsx 파일에서 body 태그 부분을 살펴볼 예정인데요.
먼저, Outlet 컴포넌트입니다.
Remix 프레임워크는 Nested Route를 지원하는데요.
중첩된 라우팅이라고 번역해야 할까요?
그래서 코드처럼 <Outlet />라고 지정된 부분이 바로 하위 컴포넌트가 위치하는 곳이 됩니다.
중첩된 하위 컴포넌트를 위한 자리라고 이해하시면 됩니다.
기타 컴포넌트
마지막으로 기타 컴포넌트인데요.
<ScrollRestoration /> 컴포넌트는 React Router로 주소가 변경될 때 현재 스크롤 위치를 복원해주는 고마운 컴포넌트입니다.
그냥 <Script /> 태그 앞에 넣어주시면 됩니다.
<Script /> 컴포넌트는 자바스크립트가 위치할 곳을 나타내 줍니다.
만약에 최종 빌드 시에 <Script /> 태그를 지우고 빌드해보십시오.
아마 최종 빌드에는 Javascript가 없이 빌드되어 있을 겁니다.
그리고, <LiveReload /> 컴포넌트는 말 그대로 Dev 서버 돌리 때 실시간으로 변경사항을 업데이트해주는 Hot Module Reload 같은 겁니다.
당연히 있어야겠죠.
지금까지 root.tsx 파일을 살펴보았는데요.
그럼 HTML 페이지의 첫 번째 index.html은 어디에 있는 걸까요?
바로 routes 폴더가 그 열쇠입니다.
Routes 폴더
Remix 프레임워크는 Routes 폴더 밑에 있는 파일을 file-base routing으로 씁니다.
NextJS에서 pages 밑에 있는 파일이나 폴더가 바로 routing 주소로 쓰였던 것처럼 말입니다.
그래서 routes 폴더 밑에 있는 index.tsx가 바로 전체 프로젝트의 시작 포인트가 되는 겁니다.
index.tsx 파일 살펴보기
export default function Index() {
return (
<div style={{ fontFamily: "system-ui, sans-serif", lineHeight: "1.4" }}>
<h1>Welcome to Remix</h1>
<ul>
<li>
<a
target="_blank"
href="https://remix.run/tutorials/blog"
rel="noreferrer"
>
15m Quickstart Blog Tutorial
</a>
</li>
<li>
<a
target="_blank"
href="https://remix.run/tutorials/jokes"
rel="noreferrer"
>
Deep Dive Jokes App Tutorial
</a>
</li>
<li>
<a target="_blank" href="https://remix.run/docs" rel="noreferrer">
Remix Docs
</a>
</li>
</ul>
</div>
);
}index.tsx 파일에는 React Componet를 리턴하는 컴포넌트형 함수의 export default만 있습니다.
즉, React 컴포넌트 한 개는 무조건 있어야 뭔가 화면에 보이겠죠.
지금까지 Remix 프레임워크를 가볍게 살펴보았는데요.
다음 시간부터는 본격적인 코딩에 들어가 보도록 하겠습니다.
'코딩 > React' 카테고리의 다른 글
| Remix 프레임워크 Nested Routing 파헤치기 (0) | 2022.03.17 |
|---|---|
| Remix Framework에 TailwindCSS 적용하기 (0) | 2022.03.01 |
| Supabase와 NextJS로 블로그 만들기 - Search (0) | 2022.03.01 |
| TailwindCSS 3.0과 Next.JS에서 Dark 모드 적용하기 (0) | 2022.02.25 |
| Supabase와 NextJS로 블로그 만들기 - Search (0) | 2022.02.21 |

