Remix Framework Dynamic Routing 살펴보기
Remix Framework Dynamic Routing, 리믹스 프레임워크 다이내믹 라우팅
안녕하세요?
이번 시간에는 Remix 프레임워크의 다이내믹 라우팅에 대해 살펴보겠습니다.
지난 시간까지 배운 Nested Routing에 더해서 웹 앱에서는 라우팅으로 정보를 교환해야 할 때가 있습니다.
예를 들어 페이지 넘버나, 제품 ID, 포스트 목록 번호가 대표적이죠.
Next.JS에서는 어떻게 했는지 비교해서 살펴보는 것도 좋을 듯싶습니다.
먼저, Next.JS의 예를 살펴보겠습니다.
아래 예를 보시면 prisma를 이용해서 id에 해당하는 포스트를 얻는 함수인데요.
/post/[id]. tsx
export const getServerSideProps: GetServerSideProps = async ({ params }) => {
const post = await prisma.post.findUnique({
where: {
id: Number(params?.id) || -1,
},
include: {
author: {
select: { name: true, email: true },
},
},
});
return {
props: post,
};
};위의 예에서 보듯이 getServerSideProps 함수에서는 request 객체에서 params 변수로 접근 가능합니다.
라우팅 주소는 http://localhost:3000/post/1처럼 post/ 다음에 id에 해당하는 변수를 지정하면 됩니다.
이런 식으로 Next.JS에서는 다이내믹 라우팅을 하는데요.
참고로 Next.JS에서 클라이언트 사이드에서 params 변수에 접근하는 방법은 useRouter 훅을 쓰는 방법입니다.
import { useRouter } from 'next/router'
const Post = () => {
const router = useRouter()
const { id } = router.query
...
...
...
}
이제 Remix Framework에서 다이내믹 라우팅 하는 방법에 대해 알아보겠습니다.
Next.JS에서는 스퀘어 브래킷 []을 썼는데요.
Remix Framework에서는 달러 사인인 $를 씁니다.
지난 시간에 만들었던 routes 폴더 밑에 child 폴더가 있었는데요.
그 밑에 다음과 같이 만들어 봅시다.

$movieId.tsx 파일입니다.
movieId라는 이름이 Remix에서 접근할 수 있는 변수명이 되는 거죠.
import { useParams } from "remix";
export default function GetMovie() {
const { movieId } = useParams();
return <div>Movie ID is : {movieId}</div>;
}
Remix에서는 useParams라는 훅을 제공합니다.
이 훅을 이용해서 위 코드와 같이 movieId를 가져와서 사용하면 되는 거죠.

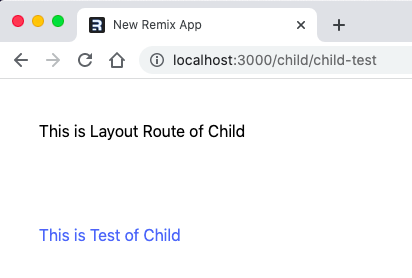
위 스크린숏은 child 폴더 밑의 child-test로 라우팅 된 모습입니다.

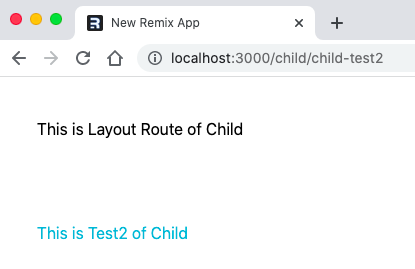
또, 위 스크린숏은 child-test2로 라우팅 된 모습입니다.
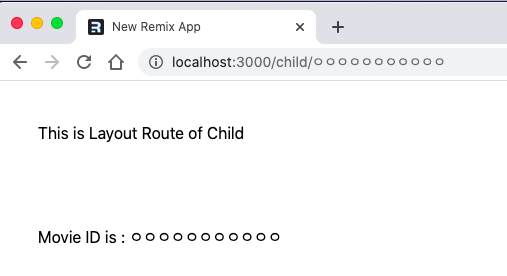
그럼 만약 child-test3로 라우팅 하면 어떻게 될까요?

위 스크린숏은 child-test3로 라우팅 된 모습입니다.
그런데, 내용은 $movieId.tsx 파일의 내용이 보이고 있습니다.
Remix에서는 routes/child 폴더 밑에 있는 파일을 기준으로 라우팅 하는데, 만약 child-test3처럼 routes/child 폴더 밑에 없는 라우팅이 오면 그다음으로 검사하는 게 다이내믹 라우팅을 검사합니다.
그래서 child-test 3는 다이내믹 라우팅인 $movieId.tsx 파일의 params로 들어가게 되는 겁니다.

위 스크린숏처럼 child/ 밑에 오는 라우팅 주소가 routes/child 폴더 밑에 없다면 무조건 $movieId.tsx 파일의 다이내믹 라우팅을 따르게 됩니다.
이 방식은 Next.JS에서도 똑같이 적용됩니다.
그래서 다이내믹 라우팅에서 받은 params에 대해 꼭 number인지 string인지 체크 후에 사용해야 하는 거죠.
만약에 routes/child 폴더 밑에 실수로 다이내믹 라우팅 파일이 여러 개가 있다면 Remix는 어떻게 행동할까요?
바로 달러 사인인 $ 뒤에 오는 문자의 정렬 순서대로 해서 첫 번째 걸 다이내믹 라우팅으로 사용합니다.
테스트해볼까요?
먼저, $test.tsx 파일을 routes/child 폴더에 추가로 만들어 봅시다.
import { useParams } from "remix";
export default function GetMovie() {
const { test } = useParams();
return <div>test : {test}</div>;
}
역시나 $movieId.tsx 파일이 로드되고 있습니다.
그럼 이번에는 $aaa.tsx 파일을 만들어 봅시다.
import { useParams } from "remix";
export default function GetMovie() {
const { aaa } = useParams();
return <div>aaa : {aaa}</div>;
}
이번에는 $aaa.tsx 파일이 사용되었습니다.
즉, 다이내믹 라우팅은 폴더당 한 개만 가능하고, 만약 여러 개가 있다면 알파벳 정렬 순으로 첫 번째 걸 다이내믹 라우팅으로 인식합니다.
이제 Remix 프레임워크의 다이내믹 라우팅에 대해 충분히 이해하셨을 걸로 생각됩니다.
그럼.