안녕하세요?
오늘부터 새로운 NextJS 강좌를 시작해 볼까 합니다.
일반 ReactJS 앱이 아닌 최근 들어 ReactJS 프로트엔드에서 가장 각광받고 있는 NextJS를 이용할 예정인데요.
NextJS는 Serverless 앱 구현에 있어 획기적인 기법을 제공해 줍니다.
예전에는 MongoDB를 이용할려면 NodeJS로 ExpressJS를 이용해 백엔드를 구현해야만 했었는데요.
NextJS 등장 이후 프로트엔드에서 간단한 Severless 백엔드 작업이 가능해졌습니다.
그래서 이번 강좌에서는 NextJS와 MongoDB를 이용한 유저 로그인 세션을 구현해 볼까 합니다.
MongoDB 가입
일단 Cloud DB가 있어야 하는데요. 이쪽 방면에서 가장 유명한 게 MongoDB입니다.
MongoDB는 NoSQL의 일종이며 사용하기 쉽고 특히 NodeJS랑 잘 맞습니다.
구글에서 "mongodb"라고 치면 바로 나오는 첫번째가 바로 그 사이트입니다.
The most popular database for modern apps
We're the creators of MongoDB, the most popular database for modern apps, and MongoDB Atlas, the global cloud database on AWS, Azure, and GCP. Easily organize, use, and enrich data — in real time, anywhere.
www.mongodb.com
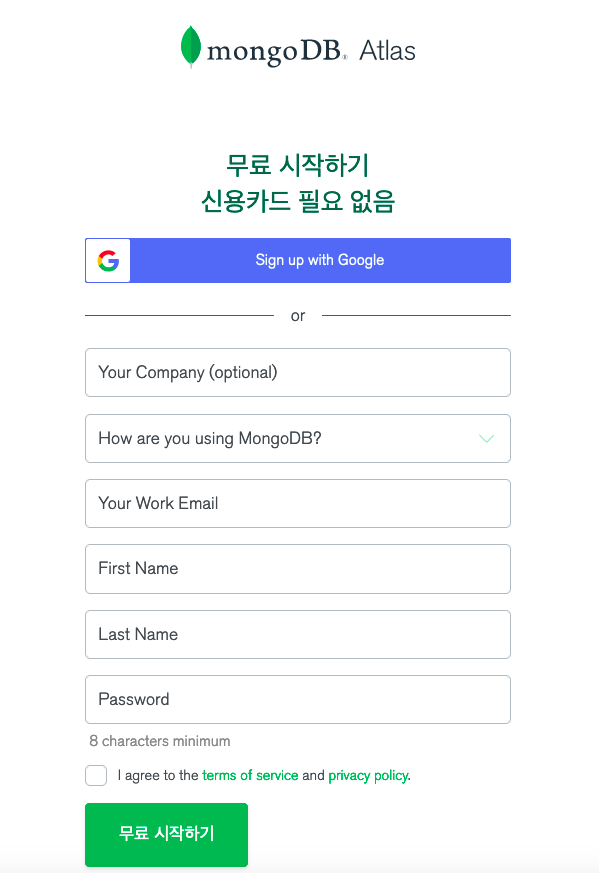
MongoDB 홈페이지에서 Start Free 버튼을 눌러 가입을 시작합니다.

위 사진에서 처럼 자신의 정보를 이용해 가입합니다.
그러면 다음과 같이 이메일 인증하라고 나오는데요.

본인의 이메일로 가서 인증 링크를 클릭하면 다음과 같이 인증 완료라고 뜹니다.

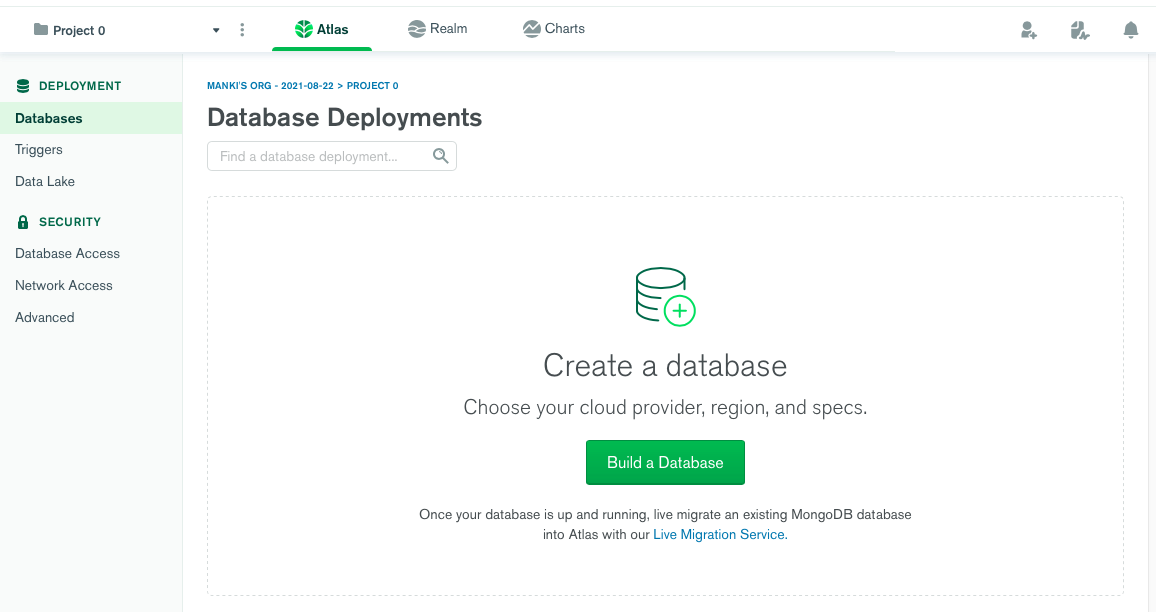
이제 다시 mongodb.com 사이트로 가서 로그인하면 다음과 같은 화면이 나옵니다.

가운데 Build a Database 버튼을 클릭합니다.
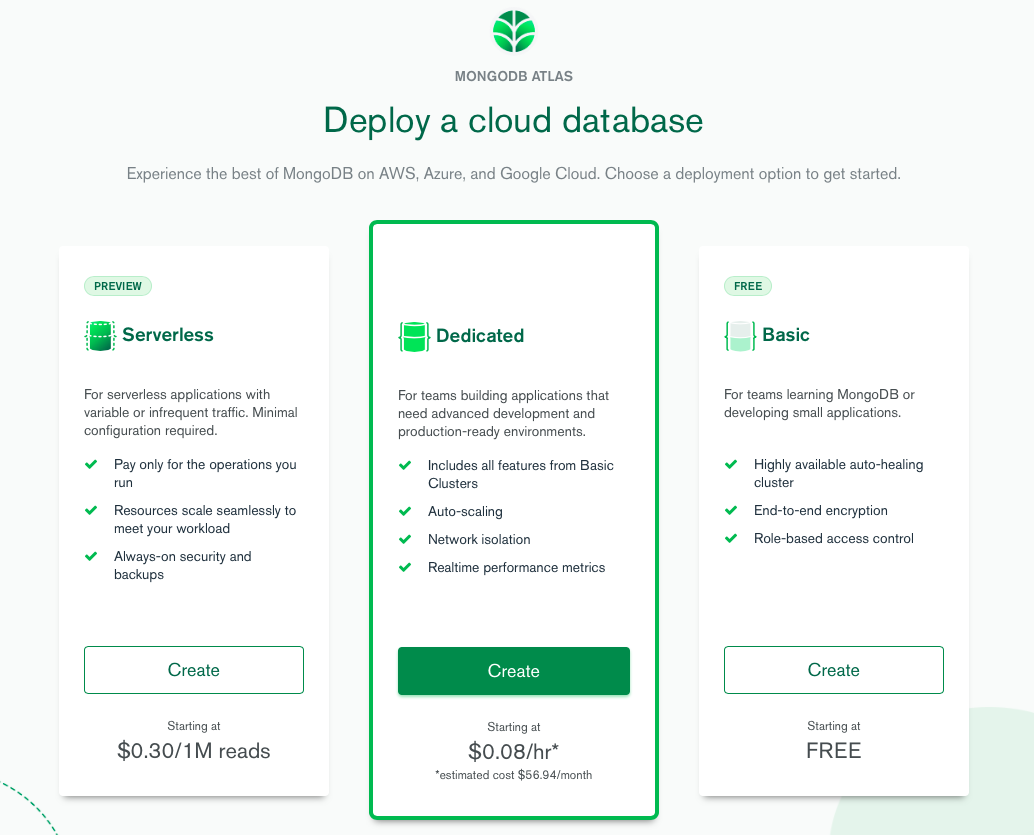
그러면 다음과 같이 데이터베이스 옵션을 선택하고 하는데 우리는 Free 버전인 맨 오른쪽에 위치한 Basic을 선택합니다.

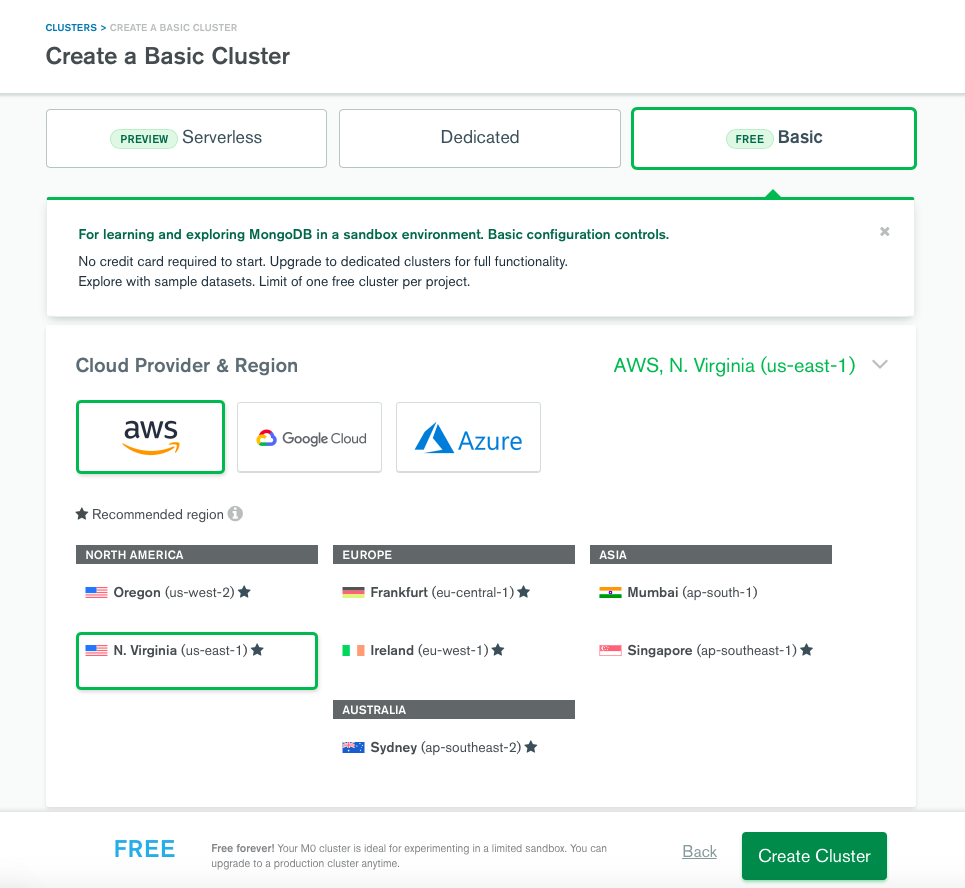
그러면 이제 MongoDB가 위치할 Cloud 서버를 고르는 화면이 나옵니다.

저는 AWS랑 Singapore Region으로 선택했습니다.
그리고 오른쪽 밑에 Create Cluster를 클릭합니다.
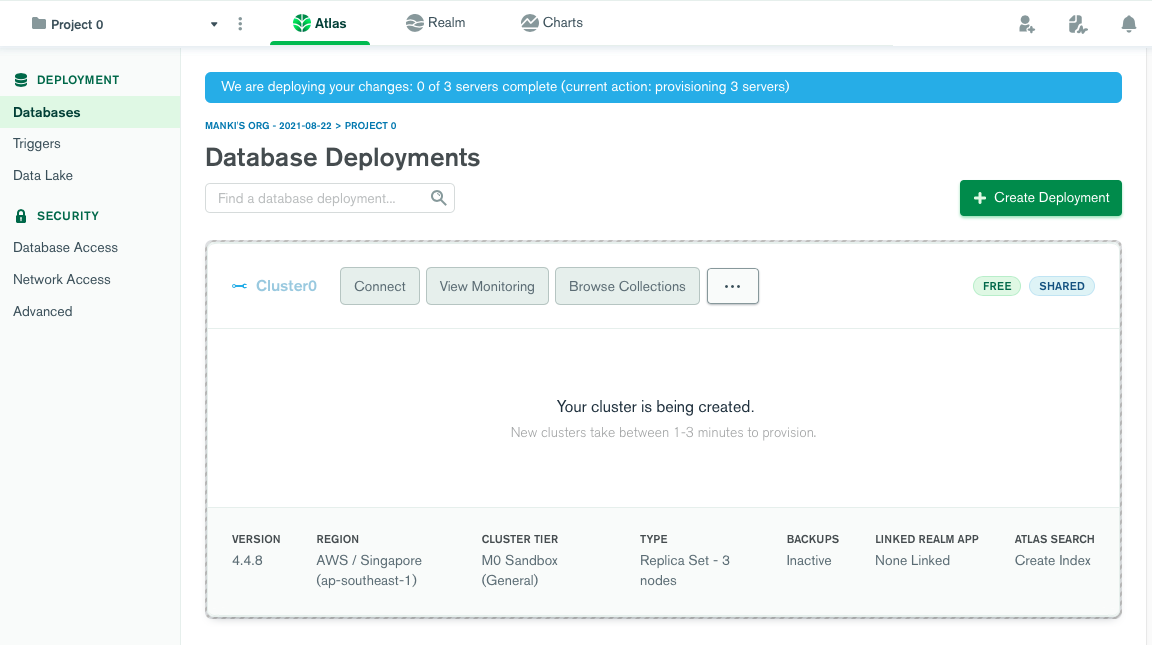
그러면 본격적으로 가상 서버(Cluster)가 생성됩니다.
다음 화면처럼 나오는데요. 중간에 점선 부분이 활성화되어 있는데 이는 백그라운드에서 서버 초기화를 하고 있다는 뜻이니까요, 조금만 기다리시면 됩니다.

점선이 사라지면 아래 그림처럼 나타나는데 여기서 가운데 Connect 버튼을 클릭합니다.

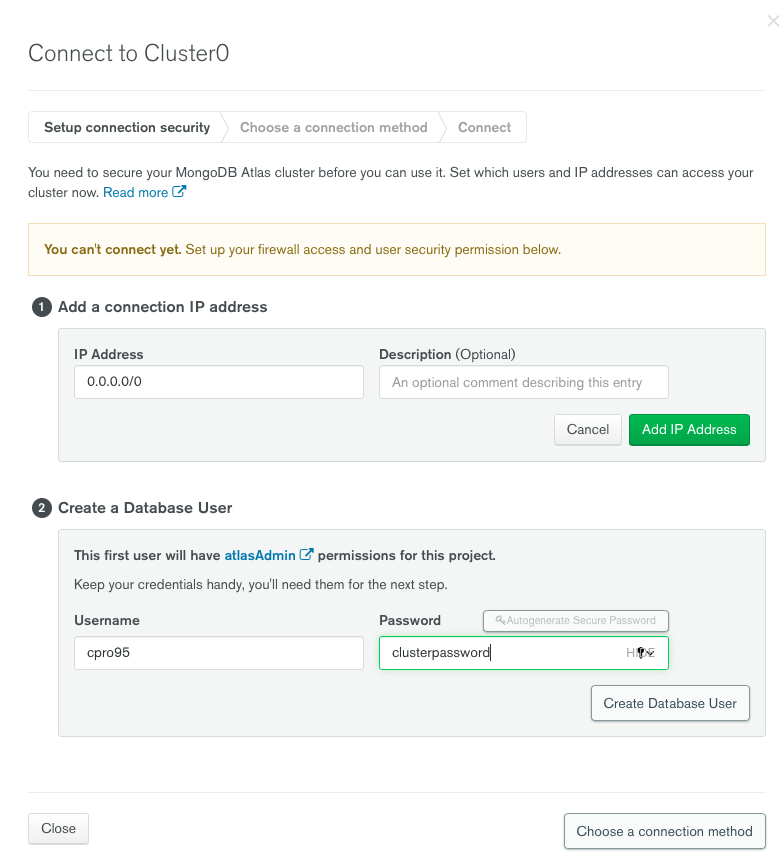
Connect 버튼을 클릭하면 우리가 어떻게 MongoDB와 커뮤니케이션할지 결정하게 됩니다.

일단 첫 번째 Add a connection IP Address 부분에서 가장 오른쪽에 있는 Allow Access from Anywhere 누릅니다.
일단은 우리 DB가 개인 테스트 용도이고 그리 중요한 자료가 아니므로 아무나 접속할 수 있게 오픈하겠습니다.
그리고 두 번째 Create a Database user는 우리가 만든 클러스트에서 DB를 사용할 유저를 만드는 겁니다.
일단 본인의 아이디를 적겠습니다. 다른 이름도 상관없습니다.
그리고 비밀번호도 본인 계정 비밀번호 말고 평범한 걸로 길게 설정하면 됩니다.
저는 user name : cpro95로 했고 password는 clusterpassword라고 했습니다.
Create Database User까지 완료했으면 Choose a connection method 버튼을 눌러 커넥션 방법에 대해 선택하겠습니다.

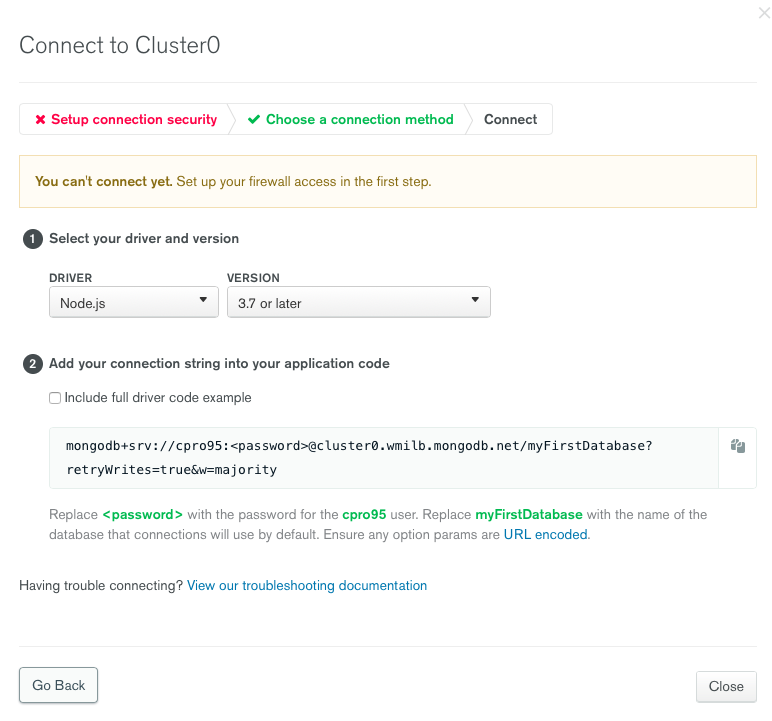
우리는 NextJS 앱에서 연결할 예정이기 때문에 두 번째 옵션이 Connect your application을 누릅니다.
그러면 다음과 같이 나옵니다.

이제 우리는 mongodb+srv 주소를 만들었습니다.
이 주소를 이용해 우리의 NextJS 앱에서 MongoDB와 커뮤니케이션할 예정입니다.
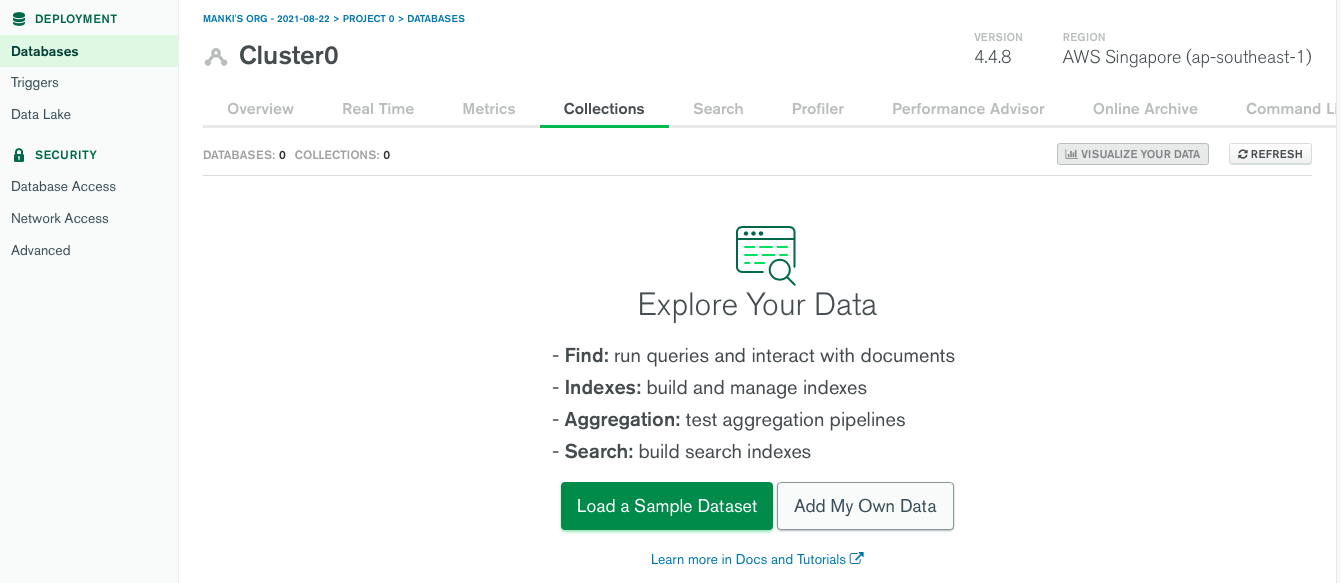
이제 Close 버튼을 누르고 다시 첫 화면이 나타나면 이제 Browser Collection 버튼을 누릅니다.

Collections 란 MongoDB에만 있는 건데 SQL의 Table과 비슷한 개념입니다.
MongoDB는 Collection 설정에 있어 샘플 데이터를 제공해 주는데 양이 너무 많아서 일단 오른쪽의 Add My Own Data 버튼을 클릭합니다

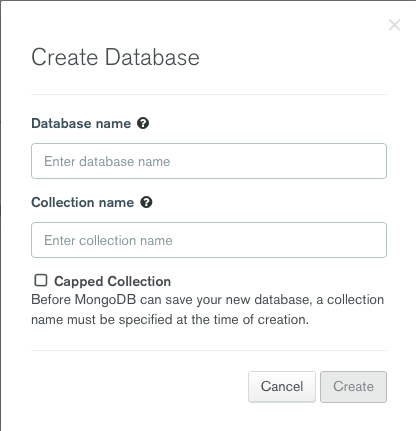
그러면 Database Name과 Collection Name을 적는 게 나오는데 저는 cpro95-mongodb라는 Database Name과 users라는 Collection Name을 설정했습니다.
여기서 우리가 구현하고자 하는 유저 로그인 세션에서 필요한 Collection이 바로 users 가 되겠습니다.
이제 MongoDb 설정을 끝났습니다.
그럼 본격적으로 NextJS 앱 구현으로 들어가 보겠습니다.
Create-Next-App
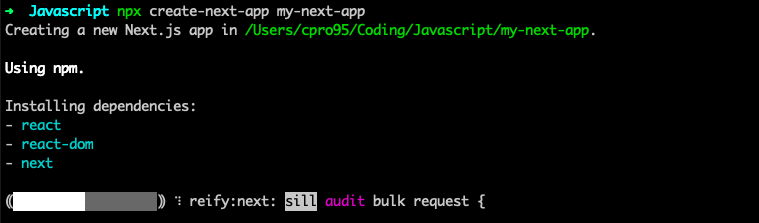
먼저 터미널 창에서 다음과 같이 입력합니다.
npx create-next-app my-next-app

그러면 NPM이 자동으로 NextApp 템플릿을 설치해 줍니다.

이제 우리가 만든 my-next-app 폴더로 들어가서 실행해 보겠습니다.
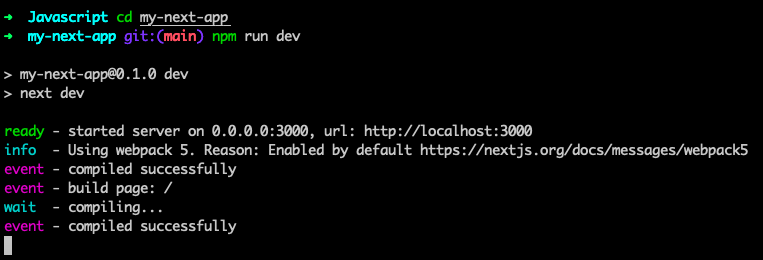
cd my-next-app
npm run dev
webpack5로 컴파일하는데 정말 빠릅니다.
그럼 브라우저에서 http://localhost:3000으로 들어가 보겠습니다.

여기서 한 가지 짚고 넘어가야 할 부분이 있습니다.
바로 NextJS 앱의 특징인데요. 우리가 브라우저에서 locahost:3000을 접속하자마자 위 사진처럼 터미널 창에서는 build page: / 가 뜹니다.
즉, 요청이 있으면 바로 즉석에서 build 한다는 겁니다.
이렇게 되어 있는 이유는 우리가 npm run dev라고 실행했기 때문인데요.
바로 development mode로 진행되고 있다는 뜻입니다.
이제 브라우저를 볼까요?

아주 잘 실행되고 있습니다.
그럼, Ctrl + C 키를 눌러 npm run dev를 종료하고 나오거나 아니면 다른 터미널 창에서 Visual Studio Code를 실행해서 본격적으로 코딩으로 들어가 보도록 하겠습니다.
.env 환경파일 작성하기
https://cpro95.tistory.com/464
NextJS에서 환경변수 .env 사용하는 방법
NextJS는 기본적으로 환경 변수를 지원하고 있으며, 사용하기가 매우 쉽습니다. 환경 변수가 필요한 이유 환경 변수가 필요한 이유는 우리가 웹 애플리케이션을 만들 때 개발 모드(development mode)와
cpro95.tistory.com
상기 링크를 읽어보시면 NextJS에서 .env 사용법에 대해 이해하실 수 있을겁니다.
우리는 .env 파일을 만들고 다음과 같이 mongodb 관련 내용을 넣어야 합니다.
MONGODB_URI="mongodb+srv://cpro95:xxxxxxxxxx@cluster0.wmilb.mongodb.net/cpro95-mongodb?retryWrites=true&w=majority"
DB_NAME="cpro95-mongodb"
CLOUDINARY_URL=cloudinary://xxxxxxxxxxx:yyyyyyyyyyyyyyyyyyy@cpro95
SESSION_SECRET=keyboard catMONGODB_URI와 DB_NAME은 본인에 맞게 수정해 주시고 CLOUDINARY_URL은 다음편에 나옵니다.
Bootstrap 설정하기
이번 강좌의 핵심은 NextJS에서 MongoDB를 활용해서 유저 로그인 세션을 구현하는 겁니다.
그래서 UI 부분은 신경 안 쓰고 Raw HTML로 진행하려고 했지만 그래도 이왕이면 다홍치마라고 보기 좋게 만들려고 Bootstrap를 이용하기로 했습니다.
참고로 필자는 MaterialUI를 사용하지만 이번 강좌는 쉽고 빠르게 진행하기 위해 Bootstrap을 이용하기로 했습니다.
NextJS앱에 Bootstrap을 적용시키는 방법은 두 가지가 있는데요.
하나는 CDN 링크를 이용하는 방법이고 두 번째는 Bootstrap Module를 직접 npm install 하는 방식입니다.
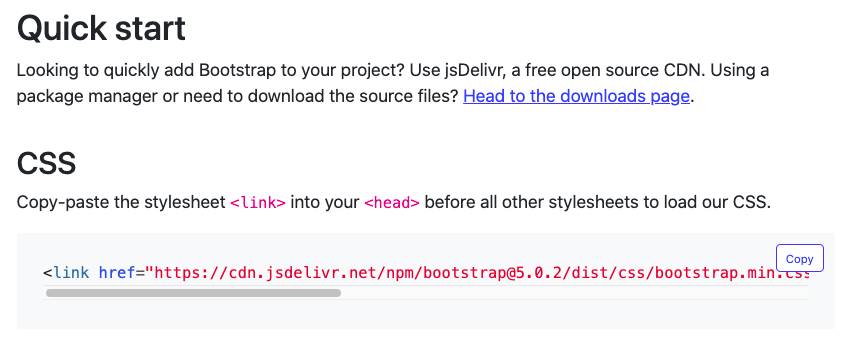
먼저 CDN 링크 방법입니다.
구글에서 Bootstrap V5라고 검색합시다.
https://getbootstrap.com/docs/5.0/getting-started/introduction/
Introduction
Get started with Bootstrap, the world’s most popular framework for building responsive, mobile-first sites, with jsDelivr and a template starter page.
getbootstrap.com
우리가 필요한 부분은 CSS 부분이므로 아래 그림처럼 CSS 부분의 코드만 복사하도록 합니다.

이제 이 CSS를 NextJS 앱에 넣어서 Bootstrap UI가 제대로 작동하는지 보도록 하겠습니다.
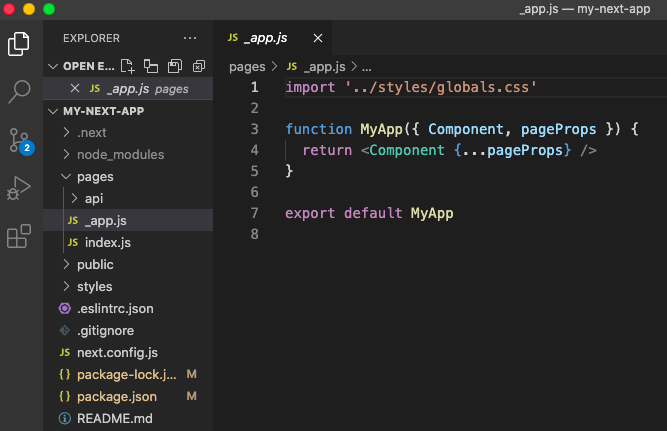
먼저 NextJS 앱의 pages 폴더의 _app.js를 열어서 편집하겠습니다.

위와 같이 기본적인 _app.js를 다음과 같이 바꿉시다.
import Head from "next/head";
import "../styles/globals.css";
function MyApp({ Component, pageProps }) {
return (
<>
<Head>
{/* // Responsive meta tag */}
<meta name="viewport" content="width=device-width, initial-scale=1" />
{/* // bootstrap CDN */}
<link
href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous"
/>
</Head>
<Component {...pageProps} />
</>
);
}
export default MyApp;
next/head 에서 Head 컴포넌트를 불러오고 Head 컴포넌트에 우리의 Bootstrap 링크를 복사해서 넣으면 됩니다.
참고로 meta viewport는 Bootstrap의 반응형 UI를 위해 필수적이니까 꼭 넣어야 합니다.
그리고 두 번째 CSS LInk를 복사해서 붙혀넣기 한 다음 꼭 "/>"과 같이 Closing Tag로 만들어 놓아야 ReactJS에서 인식되기 때문에 주의하시기 바랍니다.
두번째 방법은 bootstrap module 직접 설치하는 방법입니다.
필자도 이 방법을 추천드립니다.
왜냐하면 CDN 서버가 불통일 때 본인의 사이트 CSS가 작동 안돼 추하게 보일 수 있기 때문입니다.

npm install bootstrap@next
이제 pages 폴더의 _app.js를 열어 편집하면 됩니다.
import Head from "next/head";
import 'bootstrap/dist/css/bootstrap.css'
import "../styles/globals.css";
function MyApp({ Component, pageProps }) {
return (
<>
<Head>
{/* Responsive meta tag */}
<meta name="viewport" content="width=device-width, initial-scale=1" />
</Head>
<Component {...pageProps} />
</>
);
}
export default MyApp;
_app.js를 파일에 넣으면 모든 페이지에 적용되기 때문에 앞으로 모든 페이지에서 bootstrap이 로드될 겁니다.
이제 테스트해보겠습니다.
Bootstrap 테스트
pages 폴더에서 index.js를 열어 편집하도록 하겠습니다.
Home 컴포넌트에서 return 부분을 모두 지우고 Bootstrap 코드를 넣어서 테스트해 보겠습니다.
// import styles from '../styles/Home.module.css'
export default function Home() {
return (
<div className="container">
<h1 className="text-secondary">NextJS MongoDB User Login</h1>
<button type="button" className="btn btn-primary">
Primary
</button>
</div>
);
}Bootstrap에서 가장 유명한 button 클래스입니다.
브라우저를 볼까요?

예쁜 버튼 모양이 잘 나오고 있습니다.
이제 Bootstrap도 작동이 잘되고 있으니 본격적으로 로그인 구현에 들어가 보도록 하겠습니다.
다음 편으로...
'코딩 > React' 카테고리의 다른 글
| NextJS와 MongoDB로 유저 로그인 세션 구현하기 2편 (12) | 2021.08.22 |
|---|---|
| NextJS에서 환경변수 .env 사용하는 방법 (2) | 2021.08.22 |
| Github Token 깃헙 토큰 설정하기 (0) | 2021.08.20 |
| Next JS 앱에 구글 애널리틱스 적용하기 (2) | 2021.08.05 |
| 최신버전으로 React + Typescript + Electron 개발하기 (0) | 2021.02.14 |

